css3常用属性之 scale尺寸控制
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa
{
transform:scale(2,4);
margin:200px;}
</style>
</head>
<body>
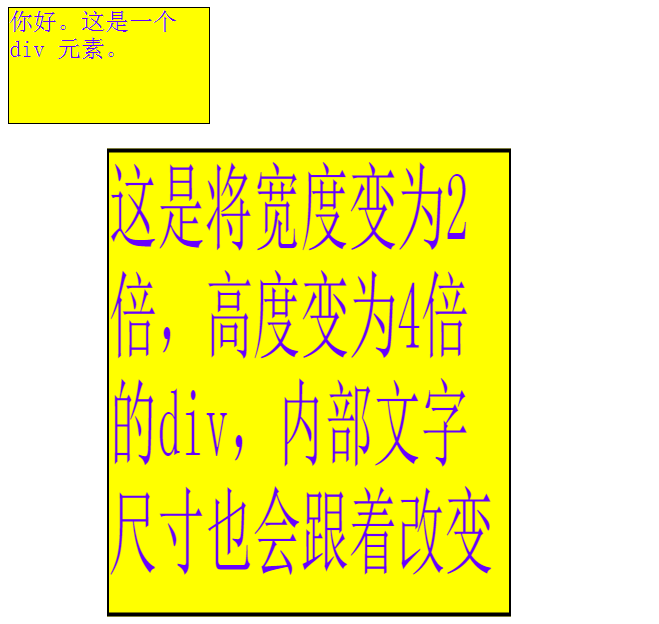
<div>你好。这是一个 div 元素。</div>
<div id="aa">这是将宽度变为2倍,高度变为4倍的div,内部文字尺寸也会跟着改变</div>
</body>
</html>