css过渡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa{
}
#aa:hover
{
background-color:#F39;}
#bb{
transition:1s;
}
#bb:hover
{
background-color:#F39;}
#bg
{
width:200px;
height:200px;
border:1px solid red;
position:relative;
margin-left:200px;}
#tb
{
position:relative;
left:0px;
top:0px;
transition:0.7s;}
#tb:hover
{
left:-200px;}
#tb:active
{
left:-400px;}
#kuan
{
width:200px;
height:200px;
border:1px solid blue;
position:relative;
transition:1s;}
#kuan:hover
{
width:400px;
height:150px;}
</style>
</head>
<body>
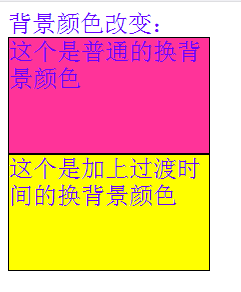
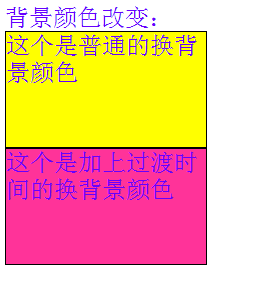
背景颜色改变:
<div id="aa">这个是普通的换背景颜色</div>
<div id="bb">这个是加上过渡时间的换背景颜色</div>


<br />
<br />
位置改变:可以直接使用在大图轮播上。不需要引用Jquery就可以实现滑动过渡效果。
<div id="bg">
<table id="tb" width="600" height="200" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/bg_flower.gif" width="200" height="200" /></td>
<td><img src="images/border.png" width="200" height="200" /></td>
<td><img src="images/bg_flower.gif" width="200" height="200" /></td>
</tr>
</table>
</div>

<br />
<br />
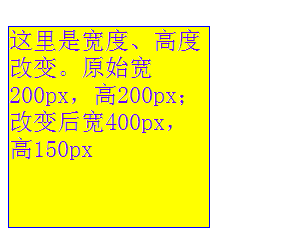
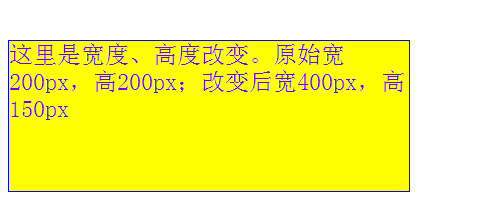
<div id="kuan">这里是宽度、高度改变。原始宽200px,高200px;改变后宽400px,高150px</div>
</body>


</html>


