css常用属性之 3D垂直对翻
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body
{
font-size:24px;
color:#60F;}
div
{
width:200px;
height:115px;
background-color:yellow;
border:1px solid black;
}
#aa
{
transform:rotateX(180deg);}
#bb
{
transform:rotateX(120deg);
opacity:0.5;}
</style>
</head>
<body>
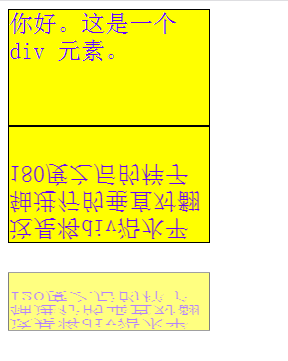
<div>你好。这是一个 div 元素。</div>
<div id="aa">这是将div沿水平轴进行的垂直对翻180度之后的样子</div>
<div id="bb">这是将div沿水平轴进行的垂直对翻120度之后的样子</div>
</body>
</html>