移动终端前端开发概述
1 移动终端开发背景
1.全球移动端设备将会超过人口总数。
2.移动端上网时间超过pc端上网时间。
3.平板电脑、电子阅读器、智能电视和手机等设备每天下载数以百万计的应用 。
总结:
面对这种挑战。让头脑与目光保持一定的前瞻性是非常重要的。
面对这种挑战。让头脑与目光保持一定的前瞻性是非常重要的。
要想使自己的产品在占有率及收入等方面取得持续性的成功。产品设计与开发的策略必须符合移动应用的未来发展趋势。
2 移动端开发和pc端开发的异同
2.1 性能差异
这是最显著的一个差异。对移动开发影响最大的,就是性能问题,特别是功耗和流畅性问题。
2.2 操控方式
与PC机普遍採用鼠标操控不同,移动设备普遍採用触控技术。操控方式的不同,在页面交互的时候就要利用好触控的事件添加用户体验。
2.3 屏幕尺寸
移动设备的屏幕尺寸 一般比較小,并且分辨率多种多样。这样就须要在页面展示上面做好兼容。
同一时候要注意点击区域的大小,尺寸过小的按键以及毫无间隔空间的布局极易引发误操作。
2.4 交互方式
为了移动设备屏幕的屏幕尺寸的限制。为了给用户提供更大的阅读空间和沉浸式的体验,越来越多的应用採用抽屉式导航。推崇“隐藏的艺术” 。
2.5 流量
移动client本身的特性,决定了用户比較关注流量的消耗。 所以在页面布局和制作上,要尽量精简,加快页面载入速度,优化用户体验。
3 移动端开发要注意的技巧
3.1 保持一个简单的布局
屏弃冗余的结构。保持页面的简单干净。内容一目了然。
见样例:vsco.co/
3.2 使用Medial Queries
简单的说Medial Queries是一个媒体查询。能够依据设置的尺寸,查询出适配的样式。
优点就是能够依据用户的使用设备的当前宽度,让Web页面载入一个备用的样式。实现特定的页面风格。
@media screen and (max-width:300px) { /*Tiny styles*/ }
@media screen and (max-width: 600px) { /*small styles*/ }
@media screen and (max-width:900) { /*big styles*/ }
@media screen and (max-width:900) { /*big styles*/ }
3.3 定义断点
定义断点,那么断点是什么?简单的描写叙述就是。设备宽度的临界点, 那么在移动开发设计中。常见的断点有六种。
我们今后的Medial Queries条件推断就能够依据这几个断点来定。
(1). 第一个断点群体就是针对于智能手机设置,他的宽度是小于480px;
(2). 第二个断点是高智能移动设备,比方说Ipads设备,他的宽度是小于768px;
(3). 加入一个小于320px的断点,针对于小型的移动设备。
(4). 还能够加入适用于平板设备的断点。大于768px。小于1024px。
3.4让你的布局更灵活
页面设计能够适当地使用流体布局(也就是大家常说的自适应布局、液体布局、百分比布局)最适合各种类弄屏幕大小,结合正确的medial Queries,你能够制作出适应于不论什么可能出现的设备页面布局。
3.5图片的自适应
一张图片。有什么方法能够让他在不同的设备上显示能依据屏幕大小自适应?
处理这样的效果有一个方法,假设你的web页面不会受到带宽的影响(不考虑性 能),你能够先制作一图片让其适合最大屏幕。然后通过样式来控制不同设备下显示的大小;第二种办法就是你能够为每一个断点准备不同的图片。
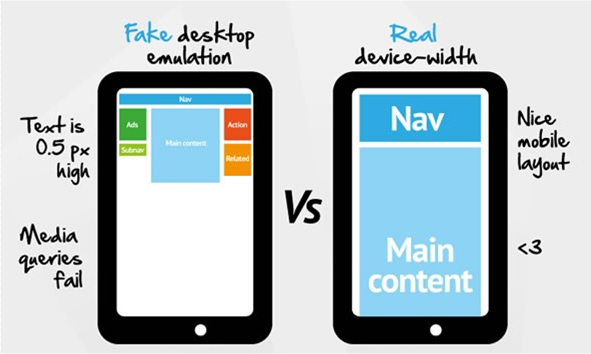
3.6检查你的viewport
玩过移动端的同学可能都知道,很多移动端的浏览器模拟了桌面PC机下浏览器。
你的web页面在移动端的浏览器浏览时,整个页面会直接压缩显示在一个屏幕下。

參数:
Viewport:可视区域
Width:viewport的宽度,取值device-width
Initial-scale:初始缩放比例。取值1.0
Minimum-scale:同意用户缩放最小比例,取值1.0
Maximum-scale:同意用户放大最大比例,取值1.0
User-scalable:是否同意用户缩放
MobileOptimized浏览器不会自己主动调整文件大小,无法拉伸缩放
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta name=“format-detection” content=“telephone=no”>
<meta name="format-detection" content="email=no">
<meta name="format-detection" content="address=no">
4 移动端涉及的前端技术
4.1 html5
语义更好,设备兼容特性更好。支持网页端的Audio、Video等多媒体功能, 能通过简单的代码实现更炫的效果,能够进行跨平台的使用,等等……
4.2 css3
强大的层叠样式表加强版,能通过简单的代码实现圆角,阴影,颜色渐变等等效果。降低图片的应用,添加用户体验。
4.3 js
Zepto.js。移动页面中的jquery,轻量级的手机js框架,Gzip压缩后9.7k,能完毕各种dom结构操作。ajax请求,触屏事件。等等。
4.4 响应式布局搭建利器
foundation ,Ink,grumby,Maxmertkit,Bootstrap等等
利用这些利器,可以高速搭建适应各种屏幕分辨率的自适应布局。
4.5測试工具
远程调试工具weinre
www.(csdn放太多网址居然保存不了,晕死,www.开头)
www.(csdn放太多网址居然保存不了,晕死,www.开头)
npmjs.org/package/weinre(csdn放太多网址居然保存不了,晕死,www.开头)
五.移动端的兼容和处理
总结了一些:
1.分辨率兼容(包含布局,断点设置)
2.图片兼容(主要体如今页面设计和css处理)
3.导航的设置
Author: Alone
Antroduction: 高级前端开发project师
Sign: 人生没有失败。仅仅有没到的成功。
版权声明:本文博客原创文章,博客,未经同意,不得转载。


