将音频文件转二进制分包存储到Redis(奇淫技巧操作)
请各大网友尊重本人原创知识分享,谨记本人博客:博客园、CSDN
功能需求:
一、获取本地音频文件,进行解析成二进制数据音频流
二、将音频流转化成byte[]数组,按指定大小字节数进行分包
三、将音频流分成若干个包,以List列表形式缓存到redis数据库中
四、从redis数据库中获取数据,转换成音频流输出到浏览器播放、实现音频下载功能
程序如下:
1.在SpringBootpom.xml文件中添加Redis依赖
1 <!--Redis依赖--> 2 <dependency> 3 <groupId>org.springframework.boot</groupId> 4 <artifactId>spring-boot-starter-data-redis</artifactId> 5 </dependency>
2.在SpringBoot配置文件中添加以下配置
1 # 服务端口 2 server: 3 port: 8080 4 5 spring: 6 #reids配置 7 redis: 8 host: 127.0.0.1 # Redis服务器地址 9 database: 1 # Redis数据库索引(默认为0) 10 port: 6379 # Redis服务器连接端口 11 password: # Redis服务器连接密码(默认为空) 12 jedis: 13 pool: 14 max-active: 8 # 连接池最大连接数(使用负值表示没有限制) 15 max-wait: -1ms # 连接池最大阻塞等待时间(使用负值表示没有限制) 16 max-idle: 8 # 连接池中的最大空闲连接 17 min-idle: 0 # 连接池中的最小空闲连接 18 timeout: 3000ms # 连接超时时间(毫秒)
3.创建RedisTemplate对象操作redis
RedisTemplate介绍:
说的通俗一点…为了让Spring框架体系能够更加方便的接入Redis的功能,RedisTemplate其实就是Spring框架对Jedis的封装…是 spring-data-redis中使用redis的模版。
/** * 创建redisTemplate对象操作redis */ @Resource private RedisTemplate<String,Object> redisTemplate;
4.主业务数据处理读取音频文件进行转换存储
通过FileInputStream对象把音频文件转换成byte[]数组,进行分包,把分好包的字节数据添加到List集合中,在调用RedisTemplate对象的opsForList().rightPushAll方法批量添加参数List元素,以Redis的列表数据格式存储。
1 /** 2 * 获取文件将文件转换成byte[]数组,进行分包存储到redis 3 */ 4 @RequestMapping("/setAudio") 5 @ResponseBody 6 public Object getsty() throws Exception { 7 File file = new File("E:/zmj-3011-32779/12121.mp3"); 8 FileInputStream inputFile = new FileInputStream(file); 9 byte[] buffer = new byte[(int) (file.length() * 1)]; 10 inputFile.read(buffer);//文件解析把字节数添加到buffer[]中 11 inputFile.close(); 12 13 int viceLength = 180; //每个字节包大小 14 int viceNumber = (int) Math.ceil(buffer.length /(double) viceLength);//存多少个包 15 int from, to; 16 List listrk = new ArrayList(); 17 for (int i=0;i<viceNumber;i++){ //将完整音频buffer[]进行循环拆分 18 ioentity ioe=new ioentity(); 19 from=(int) (i*viceLength); 20 to=(int)(from+viceLength); 21 if(to>buffer.length) 22 to=buffer.length; 23 listrk.add(Arrays.copyOfRange(buffer,from,to));//按字节范围拷贝生成新数组,添加到List列表中 24 } 25 redisTemplate.opsForList().rightPushAll("Audio", listrk);//redisTemplate的批量添加,以List列表形式进行存储 26 return "redis入库成功!"; 27 }
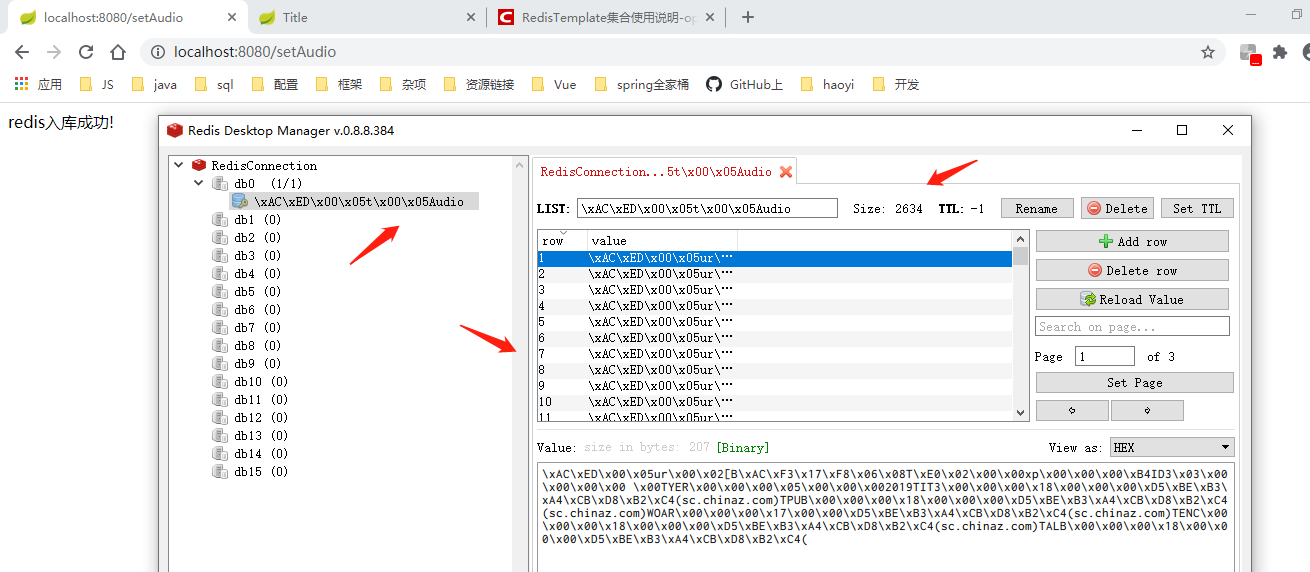
redis客户端存储结果:
可以看出只存储了一个key,value是以list列表形式存储,音频文件以180个字节数组进行存储,一共存储了2634个。此处没有设缓存时间,所以不会超时。

5.从Redis数据库缓存中获取音频数据进行解析
通过Redis对象的redisTemplate.opsForList().range方法获取缓存的value,通过list集合接收进行遍历,进行合并生成一个新的byte数组,在通过OutputStream对象输出byte数组,浏览器自动解析二进制音频流文件。
1 /** 2 * 从redis中分包取值进行byte[]数组合并解析音频 3 */ 4 @RequestMapping("/getkeyAudio") 5 public Object getKey(HttpServletResponse response) throws Exception{ 6 OutputStream os = response.getOutputStream(); 7 List list =redisTemplate.opsForList().range("Audio", 0, -1); //通过key获取指定区间的值,List方式存储用List集合去接收 8 9 //合并音频 10 List<byte[]> blist = list; 11 int lengthTotal = 0; 12 for (byte[] item : blist) { 13 lengthTotal += item.length; 14 } 15 byte[] totalByte = new byte[lengthTotal]; 16 int begin = 0; 17 for (byte[] item : blist) { 18 //System.arraycopy(原数组, 原数组起始位置, 目标数组, 目标数组起始位置, 复制长度); 19 System.arraycopy(item, 0, totalByte, begin, item.length); 20 begin += item.length; 21 } 22 os.write(totalByte);//通过OutputStream对象输出合并后的数组 23 24 return ""; //OutputStream对象输出流,直接返回为空,浏览器自动会为我们解析音频流 25 }
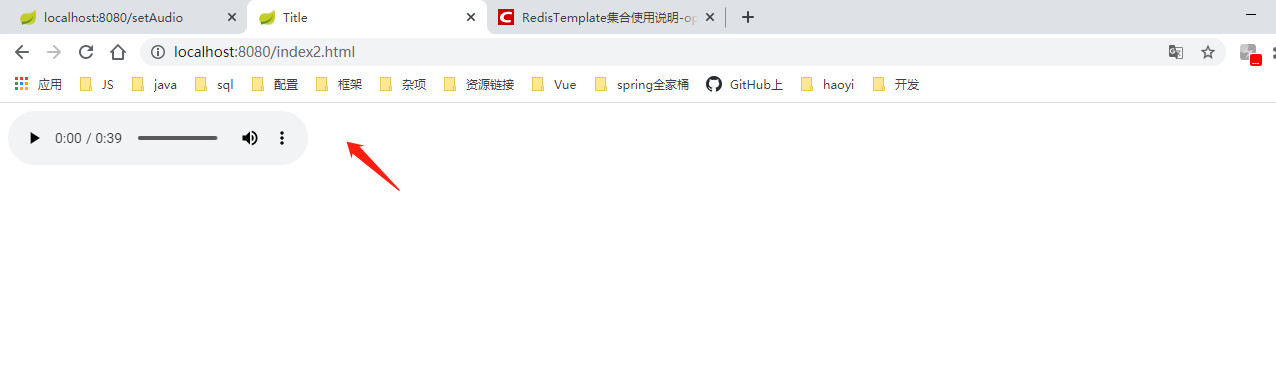
第一种解析方法:
浏览器发起请求得到音频二进制流,浏览器解析自动生成一个播放器播放该音频及附加下载功能。

第二种解析方法:
在HTML页面中定义Audio标签,创建XMLHttpRequest对象发起请求,通过Audio标签进行解析。
<audio id="sound" width="200" controls="controls"></audio> <script> $(document).ready(function(){ agf(); }); function agf() { //创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); //配置请求方式、请求地址以及是否同步 xhr.open('POST', '/getkey', true); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //设置请求结果类型为blob xhr.responseType = 'blob'; //请求成功回调函数 xhr.onload = function(e) { if (this.status == 200) {//请求成功 //获取blob对象 var blob = this.response; //获取blob对象地址,并把值赋给容器 $("#sound").attr("src", URL.createObjectURL(blob)); } }; xhr.send(); } </script>

总语
记录点滴每天成长一点点,学习是永无止境的!转载请附原文链接!!!

