MpVue开发之组件引入的问题
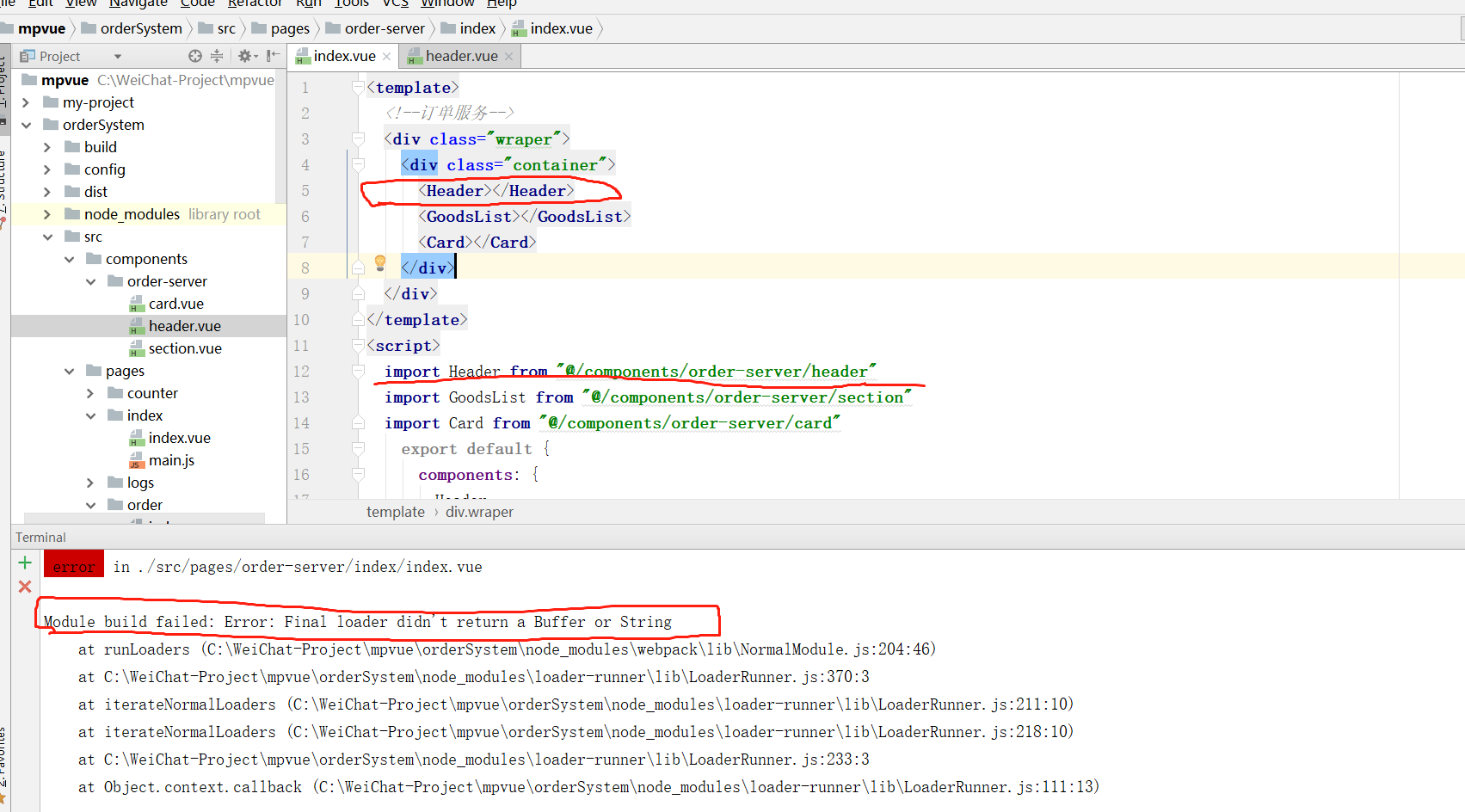
再一次开发订餐系统中,遇到订餐页面引入头部商品列表,底部组件时,报错,模块编译失败,未进入缓存区。
我以为是新添加的模块没有重新启动导致的,然后重新与运行npm run dev后还是失败,
最后经过反复测试,
当在父组件中引入子组件时,如果命名Header/header Section/section Footer/footer三个组件时。就会报错

解决办法:
改变命名规则,header换成CardHeader后就可以正常使用。这个坑让我爬了半天,官方文档中也并未做出声明,具体原因还未做分析。以上就是解决办法。希望对大家有帮助
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



