vue中使用less
我们需要下载less对应的依赖包
第一步:
安装less依赖,npm install less less-loader --save
第二步:
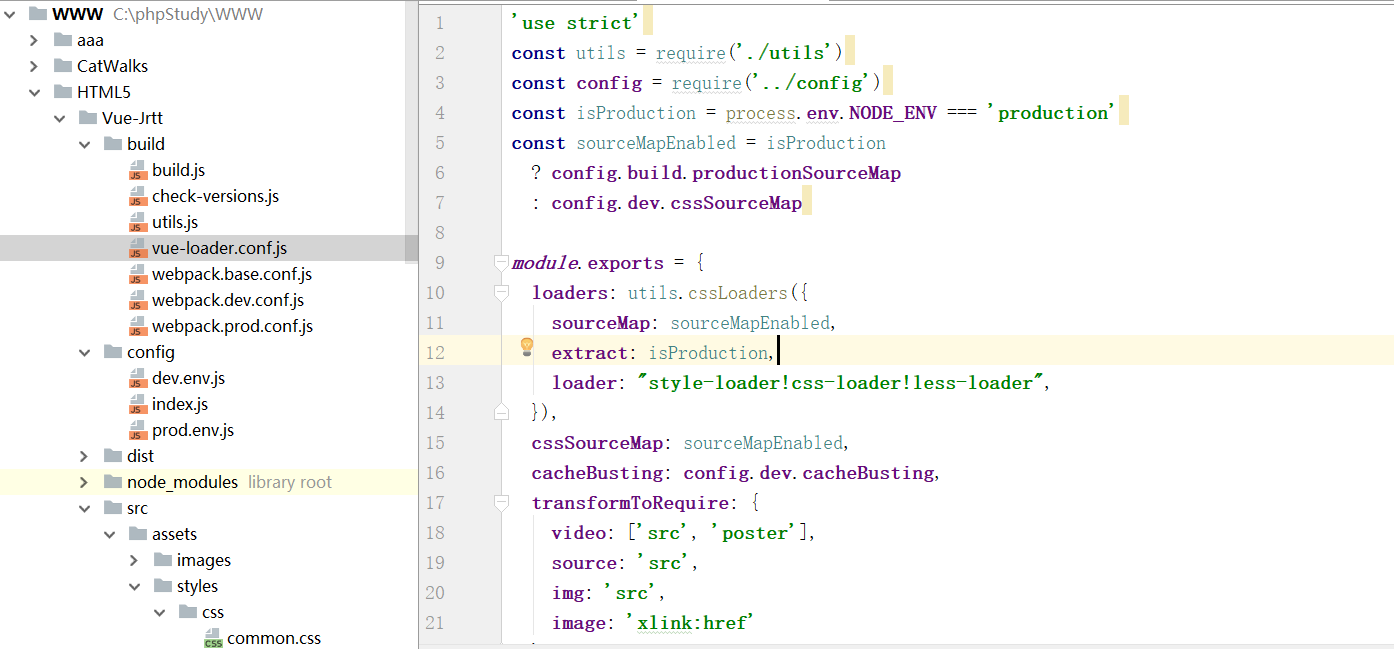
修改webpack.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
如图:

然后,我们就可以再style中通过 lang="less" 来实现其less的引用
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



