移动端项目如何在手机上查看效果
很多时候我们需要在真机上调试,进行代码的维护修改,如何在手机上查看呢?
我们拿vue来说,
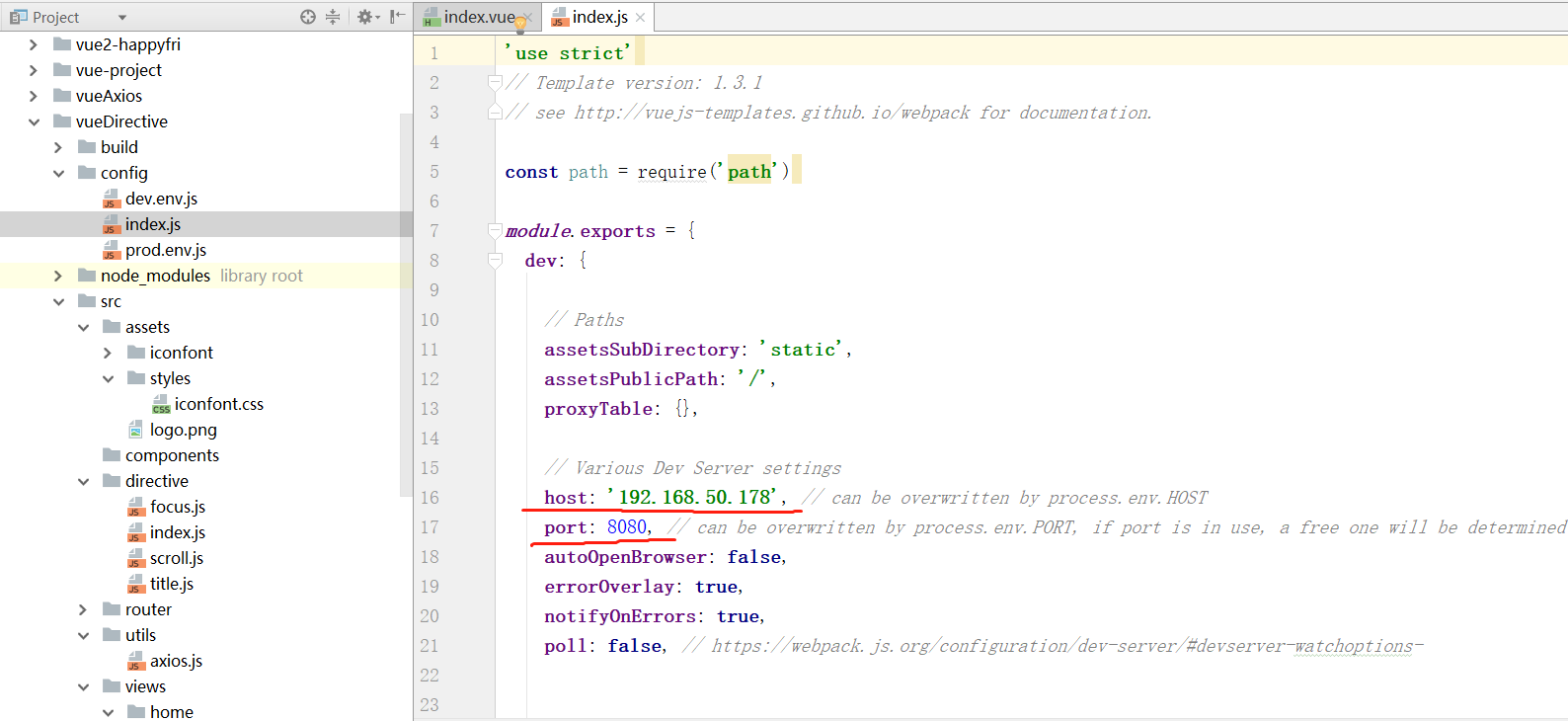
1.在vue的config/index.js文件中我们可以看到项目启动的一个端口号

上图域名是我进行修改后的,大家打开后应该会默认显示localhost
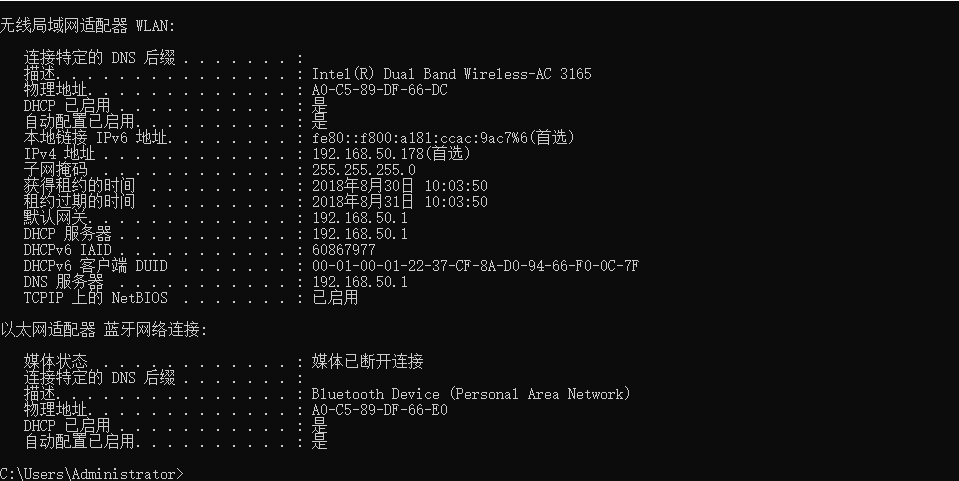
2.window+R,输入cmd进入控制台,然后输入命令ipconfig/all 回车,我们可以看到自己电脑的一些ip信息

然后将上图中iPv4地址进行复制将config/index.js中域名修改为该域名,然后在项目中输入ctrl+y yes 回车
然后npm run dev对项目进行重启,项目重启后,我们通过草料二维码生成图(https://cli.im/),将项目的地址复制粘贴,生成二维码
然后通过手机扫描该二维码就可以看到我们写的项目
不过需要注意的是,我们的pc电脑所连接的网络必须和手机在统一网段内。
至此总结完毕,还有什么疑问,欢迎留言,不懂得前端技术也可以留言哦,我们一起探讨
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



