js实现百度,淘宝搜索功能

Common.js
//封装类名
function byClassName(sClassName){
if(document.getElementsBYClassName){
return document.getElementsByClassName(sClassName);
} else {
var allTagsName = document.getElementsByTagName('*');
var result = [];
for(var i = 0; i<allTagsName.length;i++){
if(allTagsName[i].className === sClassName){
result.push(allTagsName[i]);
}
}
return result;
}
}
index.js
var oTxt = byClassName('txt')[0];
var oBtn = byClassName('btn')[0];
var oList = byClassName('list')[0];
oTxt.onpropertychange = oTxt.oninput = function(){
// 先创建一个script标签,引入接口
var oScript = document.createElement('script');
oScript.src = 'https://suggest.taobao.com/sug?code=utf-8&q='+ this.value+'&_ksTS=1519875402602_594&callback=callback';
// 将script标签添加到页面中
document.body.appendChild(oScript);
// 移除标签
document.body.removeChild(oScript);
}
//创建回调函数接收数据
function callback(data){
oList.innerHTML = '';
data.result.forEach( v => {
var oLi = document.createElement('li');
oLi.innerHTML = v;
oList.appendChild(oLi);
oLi.onclick = function(){
oTxt.value = oLi.innerHTML;
oList.innerHTML = '';
}
});
}
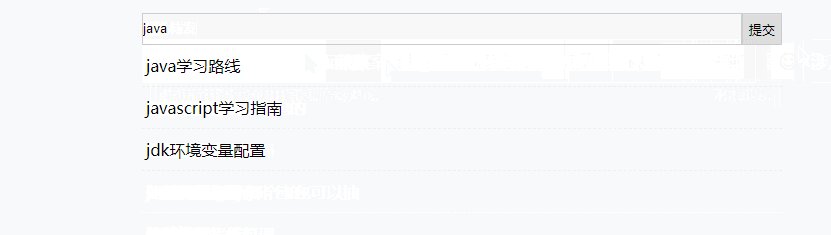
HTML(百度)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度搜索</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
form[name=search-form] {
margin: 40px auto 0;
width: 640px;
}
input[name='search-content'] {
width: 600px;
line-height: 30px;
border:1px solid #ccc;
vertical-align: bottom;
outline: none;
}
input[name='search-btn'] {
width: 40px;
height: 32px;
border: 1px solid #ccc;
outline: none;
cursor: pointer;
}
#list {
list-style: none;
margin: 0 auto;
width: 640px;
}
#list li {
padding: 10px 4px;
border-bottom: 1px dashed #eee;
}
</style>
</head>
<body>
<form action="javascript:;" name="search-form">
<input type="text" name="search-content"><input type="submit" name="search-btn">
</form>
<ul id="list"></ul>
<script>
var oForm = document.forms['search-form'];
var oContent = oForm.elements['search-content'];
var oList = document.getElementById('list');
// 定义回调函数
function callback(data) {
oList.innerHTML = '';
data.s.forEach( v => {
var oLi = document.createElement('li');
oLi.innerHTML = v;
oList.appendChild(oLi);
});
}
oContent.onpropertychange = oContent.oninput = function () {
var oScript =document.createElement('script');
oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + this.value + '&json=1&p=3&sid=1464_25548_21101_18559_17001_20719&req=2&csor=1&cb=callback';
document.body.appendChild(oScript);
document.body.removeChild(oScript);
};
</script>
</body>
</html>
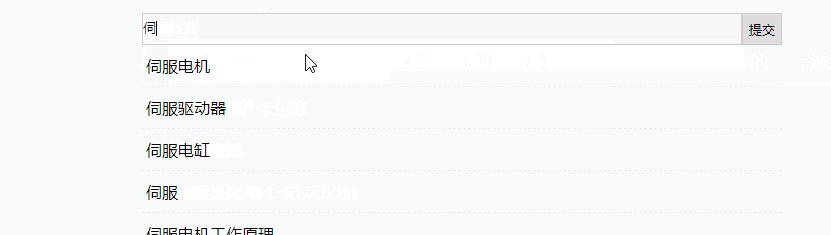
HTML(淘宝)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>跨域请求数据</title>
<style>
*{
margin: 0;
padding: 0;
}
ul li{
list-style: none;
}
form{
width: 640px;
margin: 30px auto 0;
position: relative;
}
input{
box-sizing: border-box;
outline: none;
}
.txt{
width: 600px;
line-height: 30px;
vertical-align: bottom;
border: 1px solid #ccc;
}
.btn{
width: 40px;
height: 32px;
border: 1px solid #ccc;
cursor: pointer;
}
.list{
position: absolute;
}
.list li{
width: 592px;
padding: 10px 4px;
cursor: pointer;
}
.list li:hover{
background: #eee;
}
</style>
</head>
<body>
<form action="javascript:;">
<input class="txt" type="text" /><input class="btn" type="submit" />
<ul class="list"></ul>
</form>
<script src="js/common.js"></script>
<script src="js/index.js"></script>
</body>
</html>
两者实现思路都是一样的,进入其对应的官方网站,在输入内容看,打开控制面板查看其请求的api接口,然后将api接口复制过来,通过创建回调接受,然后根据输入的文本框的内容进行动态li的创建,删除即可实现。
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



