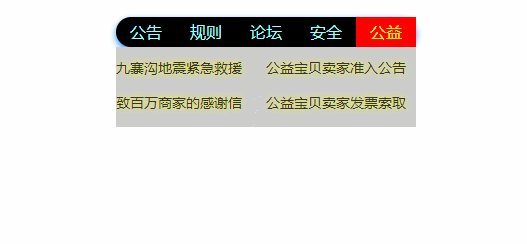
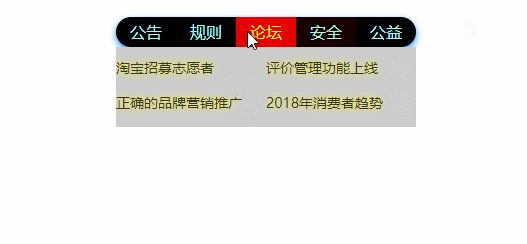
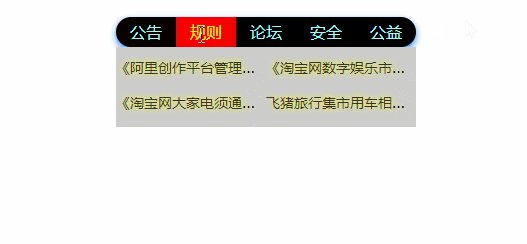
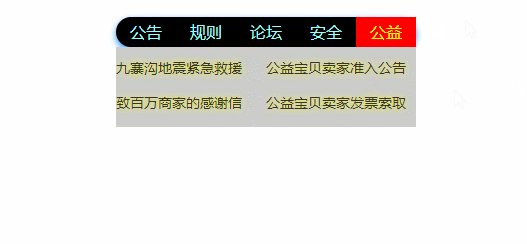
js之选项卡效果(淘宝侧边栏)

HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/index.css" /> </head> <body> <ul class="nav_list"> <li class="focus">公告</li> <li>规则</li> <li>论坛</li> <li>安全</li> <li>公益</li> </ul> <div class="nav_listcont"> <ul> <li><a href="">阿里集团战略投资居然之家 开启家居新零售时代</a></li> <li><a href="">大数据透析女性消费</a></li> <li><a href="">"天字号"计划半年记</a></li> </ul> <ul> <li><a href="">《阿里创作平台管理规范(“微淘号·达人”适用)》变更公示通知</a></li> <li><a href="">《淘宝网数字娱乐市场须提供官方授权的商品目录》变更公示通知</a></li> <li><a href="">《淘宝网大家电须通过供销平台建立代销模式的指定品牌》变更公示通知</a></li> <li><a href="">飞猪旅行集市用车相关管理规定变更公示通知</a></li> </ul> <ul> <li><a href="">淘宝招募志愿者</a></li> <li><a href="">评价管理功能上线</a></li> <li><a href="">正确的品牌营销推广</a></li> <li><a href="">2018年消费者趋势</a></li> </ul> <ul> <li><a href="">公益“护苗”行动招募</a></li> <li><a href="">你愿意加入我们吗?</a></li> <li><a href="">卖家注意:风险通报!</a></li> <li><a href="">售假获刑又起诉!</a></li> </ul> <ul> <li><a href="">九寨沟地震紧急救援</a></li> <li><a href="">公益宝贝卖家准入公告</a></li> <li><a href="">致百万商家的感谢信</a></li> <li><a href="">公益宝贝卖家发票索取</a></li> </ul> </div> <script src="js/common.js"></script> <script src="js/index.js"></script> </body> </html>
CSS
*{
margin: 0;
padding: 0;
}
ul li{
list-style: none;
}
.nav_list{
width: 300px;
height: 30px;
background: black;
border-radius: 15px;
box-shadow: 0 3px 10px dodgerblue;
margin: 30px auto 0;
}
.nav_list li{
width: 60px;
height: 30px;
line-height: 30px;
text-align: center;
float: left;
color: #9ff;
transition: all .5s;
}
.nav_list li:nth-of-type(1):hover{
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.nav_list li:last-child:hover{
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.nav_list .focus{
background: red;
color: yellow;
}
.nav_listcont ul li a{
font-size: 14px;
color: #333;
text-decoration: none;
}
.nav_listcont{
width: 300px;
height: 80px;
margin: 0 auto;
overflow: hidden;
background: #ccc;
}
.nav_listcont ul li{
width: 150px;
height: 30px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
line-height: 30px;
float: left;
text-shadow: 0 0 10px yellow;
margin: 5px 0 0;
}
.nav_listcont ul:nth-of-type(1) li:nth-of-type(1){
width: 300px;
}
JS
Common.js
function byCLassName(sClassName){
if(document.getElementsByClassName){
return document.getElementsByClassName(sClassName);
} else {
var arr = [];
var allTags = document.getElementsByTagName('*');
for(var i = 0; i< allTags.length;i++){
if(allTags.className === sClassName){
arr.push(allTags.className);
}
}
return arr;
}
}
//封装ajax请求函数
function ajax({type,data,url,async,beforeSend,success,complete}){
var async = async || true;
// 创建对象
var xhr = new XMLHttpRequest();
// 字符串的拼接
if(typeof data === 'object'){
var str = '';
for(var attr in data){
str += encodeURIComponent(attr) + '=' + encodeURIComponent(data[attr]) + '&';
}
data = str.slice(0,-1);
}
if(type.toUpperCase() === 'GET' && data){
url += '?' + data;
}
// 配置
xhr.open(type,url,async);
// 接收数据
xhr.onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status === 200){
success && success(xhr.responseText);
}
complete && complete();
}
};
// 发送
beforeSend && beforeSend();
if(type.toUpperCase() === 'POST'){
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(data);
} else {
xhr.send();
}
}
JS
var oNavList = byCLassName('nav_list')[0];
var oNavLi = oNavList.children;
var oNavListCont = byCLassName('nav_listcont')[0];
var oNavContLi = oNavListCont.children;
//页面加载完成默认第一个li为block默认显示第一个,当鼠标滑入其他li时,显示该li所对应的nav_listcont
for(let i = 0;i<oNavLi.length;i++){
oNavLi[i].index = i;
console.log(oNavLi[i].index)
oNavLi[i].onmouseover = function(){
oNavLi[0].className = '';
oNavLi[1].className = '';
oNavLi[2].className = '';
oNavLi[3].className = '';
oNavLi[4].className = '';
this.className = 'focus';
for(var j = 0;j<oNavContLi.length;j++){
oNavContLi[j].style.display = 'none';
}
oNavContLi[this.index].style.display = 'block';
}
}
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



