js之留言字数限制

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>留言字数限制</title>
<style>
body{
background:skyblue;
}
h3{
text-align: center;
}
.text{
width: 1200px;
height: auto;
margin: 10% auto;
border: 2px solid black;
background: #fff;
}
.wrap{
width: 800px;
margin: 0 auto;
}
.msg{
width: 800px;
height: 128px;
resize: none;
}
ul li{
/*-webkit-user-select:none;
-ms-user-select:none;
-moz-user-select:none;
-khtml-user-select:none;*/
user-select:none;
}
.name::-webkit-input-placeholder{
font-size: 14px;
color: red;
}
</style>
</head>
<body>
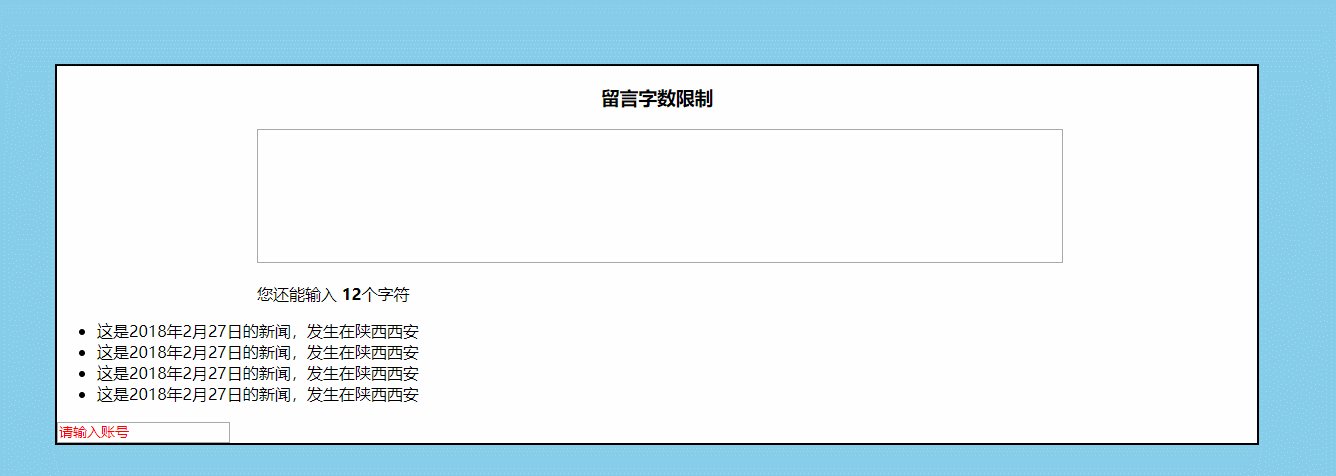
<div class="text">
<h3>留言字数限制</h3>
<div class="wrap">
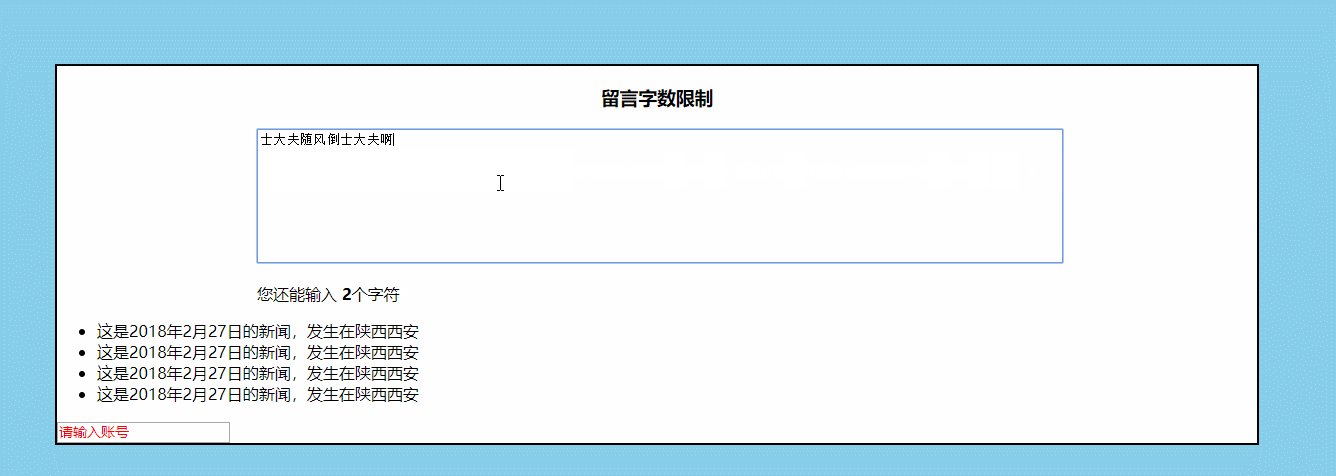
<textarea name="" class="msg" cols="30" rows="10"></textarea>
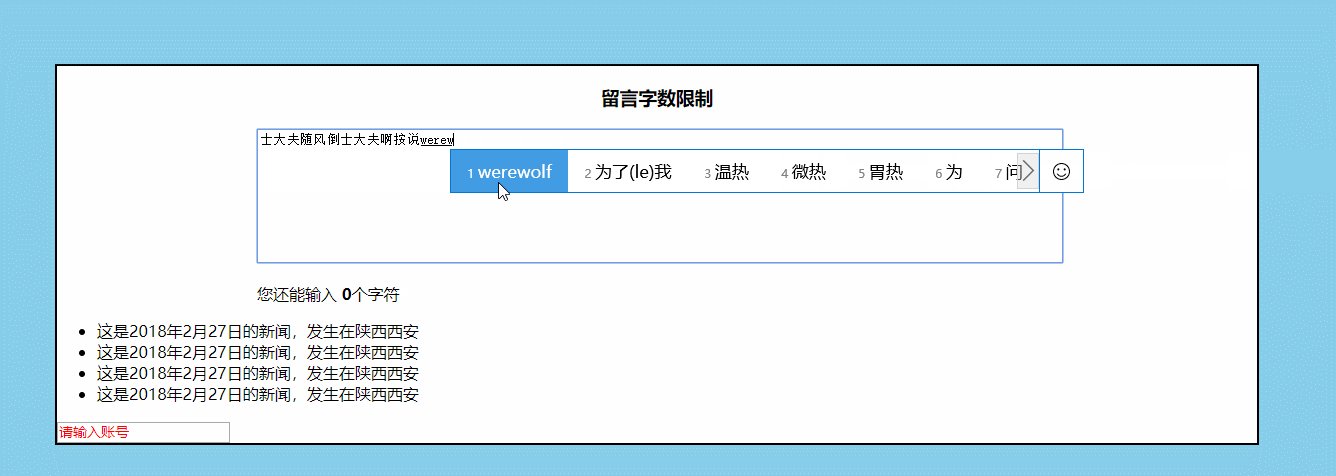
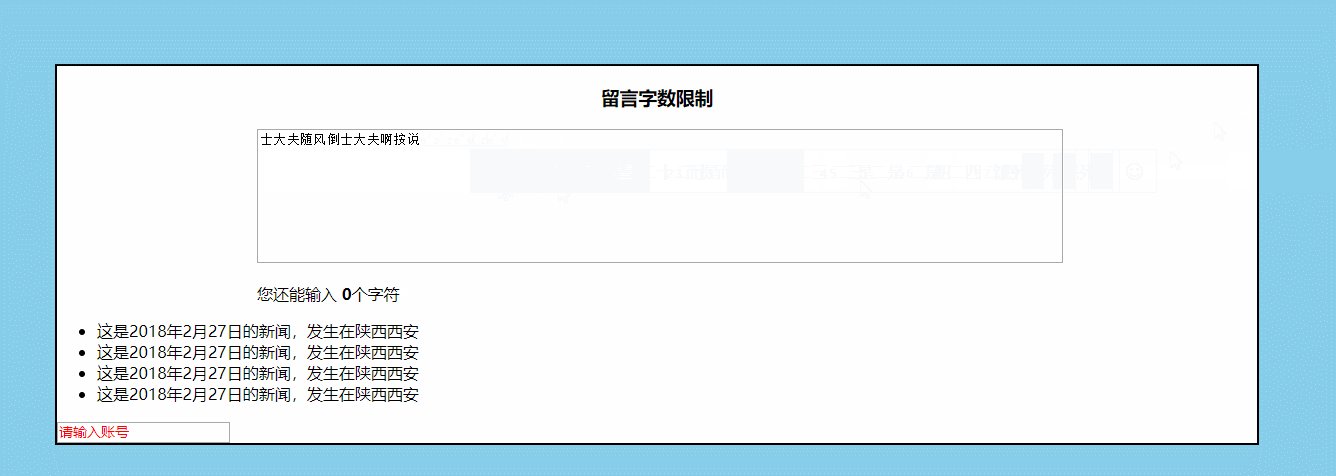
<p>您还能输入 <b class="num">11</b>个字符</p>
</div>
<ul>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
<li>这是2018年2月27日的新闻,发生在陕西西安</li>
</ul>
<input class="name" type="text" placeholder="请输入账号" />
</div>
<script src="js/common.js"></script>
<script>
var oMsg = byClassName('msg')[0];
var oNum = byClassName('num')[0];
// compositionstart oninput compositionend
//compositionstart事件:当输入内容结束前执行的事件
//oninput 文本框事件
//compositionend: 当输入内容结束后执行的事件
var cut = function(){
if(this.value.length > 12){
this.value = this.value.slice(0,12);
}
oNum.innerHTML = 12 - this.value.length;
}.bind(oMsg);
// 定义是否为中文的标识
var isInputChinese;
oMsg.oninput = function(){
if(!isInputChinese){
cut();
}
}
oMsg.addEventListener('compositionstart',function(){
isInputChinese = true;
if(!isInputChinese){
cut();
}
})
oMsg.addEventListener('compositionend',function(){
isInputChinese = false;
cut();
})
</script>
</body>
</html>
common.js
//通过类名获取元素样式
function byClassName(sClassName){
if(document.getElementByClassName){
return document.getElementsByClassName(sClassName);
} else {
var result = [];
var all = document.getElementsByTagName('*');
for(var i = 0; i<all.length;i++){
if(all[i].className === sClassName){
result.push(all[i]);
}
}
return result;
}
}
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



