10天内免登陆
今天我给大家带来用原生js实现表单登陆的10天内免登陆

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单正则验证</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
background: #eee;
}
a{
text-decoration: none;
}
ul,ol{
list-style: none;
}
#Msg-form{
width: 700px;
border: 1px solid #e5e5e5;
border-radius: 10px;
background: #44D0F6;
margin: 0 auto;
}
#top{
width: 100%;
height: 12px;
padding: 10px 10px 20px 10px;
border-bottom: 1px dashed #e4e4e4;
}
#top h3{
width: 12%;
float: left;
text-align: center;
line-height: 30px;
}
#top span{
float: left;
color: #FDA010;
border: 1px solid #FDA010;
font-size: 14px;
line-height: 20px;
padding: 2px 8px;
}
#top a{
float: right;
text-align: center;
color: #fff;
background: #F95050;
line-height: 20px;
padding: 2px 8px;
border-radius: 10px;
font-size: 14px;
}
#box{
padding: 0px 20px ;
overflow: hidden;
}
#box div{
margin: 30px;
height: 21px;
}
#box div label{
float: left;
font-size: 14px;
text-align: right;
}
#box div span{
float: left;
color: red;
text-align: left;
width: 30%;
height: 21px;
}
#box div input{
float: left;
border: 0;
height: 21px;
width: 200px;
font-size: 10px;
padding:2px 8px;
background: #eee;
border-radius: 5px;
}
em{
color: red;
font-weight: 900;
}
#reset{
margin: 0 30px;
}
#last{
width: 500px;
text-align: center;
}
</style>
</head>
<body>
<form action="javascript:;" id="Msg-form">
<div id="top">
<h3>注册账号</h3>
<span>*号为必填项!</span>
<a href="#">反馈意见</a>
</div>
<div id="box">
<div id="login-Id">
<label for="Id">登录账号</label>
<span>*</span>
<input type="text" id="Id" placeholder="字母开头数字下划线组成" required>
<em></em>
</div>
<div id="login-Name">
<label for="Name">你的昵称</label>
<span></span>
<input type="text" id="Name" placeholder="中英文皆可">
<em></em>
</div>
<div id="login-Email">
<label for="Email">你的邮箱</label>
<span>*</span>
<input type="text" id="Email" placeholder="格式:2438387860@qq.com" required>
<em></em>
</div>
<div id="login-Password">
<label for="Password">设置密码</label>
<span>*</span>
<input type="password" id="Password" placeholder="英文字母/数字/特殊字符" required>
<em></em>
</div>
<div id="login-CheckPassword">
<label for="CheckPassword">确认密码</label>
<span>*</span>
<input type="password" id="CheckPassword" required>
<em></em>
</div>
<div id="login-CheckPassword">
<div id="left"></div>
<div id="strong"></div>
</div>
<div id="last">
<input id="btn" type="submit" value="提交">
<input type="reset" id="reset">
</div>
</div>
<input id="day" type="checkbox"><label for="">10天内免登陆</label>
</form>
<script src="form.js"></script>
</body>
</html>
js如下:
function $(id){
return document.getElementById(id);
}
var oId = $('Id');
var sId = oId.value;
var oMsg = $('Msg-form');
var oName = $('Name');
var oEmail = $('Email');
var oPassword = $('Password');
var oCheckPassword = $('CheckPassword');
var str = document.getElementsByTagName('em');
oMsg.onsubmit = function(){
// 账号判断
var sId = oId.value;
var regId = /^[a-zA-Z0-9_]\w{4,15}$/;
if(regId.test(sId)){
str[0].innerHTML = '√';
} else{
str[0].innerHTML = '×';
}
// 判断中英文
var sName = oName.value;
var regName = /^[\u2E80-\u9FFF]+$/;
if(regName.test(sName)){
str[1].innerHTML = '√';
} else{
str[1].innerHTML = '×';
}
// 判断邮箱
var sEmail = oEmail.value;
var regEmail = /^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/;
if(regEmail.test(sEmail)){
str[2].innerHTML = '√';
}else{
str[2].innerHTML = '×';
}
// 判断密码
var sPassword = oPassword.value;
var regPassword = /^[a-zA-Z0-9]\w{3,15}$/;
if(regPassword.test(sPassword)){
str[3].innerHTML = '√';
}else{
str[3].innerHTML = '×';
}
// 判断再次输入的密码是否和上一次一致
var sCheckPassword = oCheckPassword.value;
if(sCheckPassword === sPassword){
str[4].innerHTML = '√';
}else{
str[4].innerHTML = '×';
}
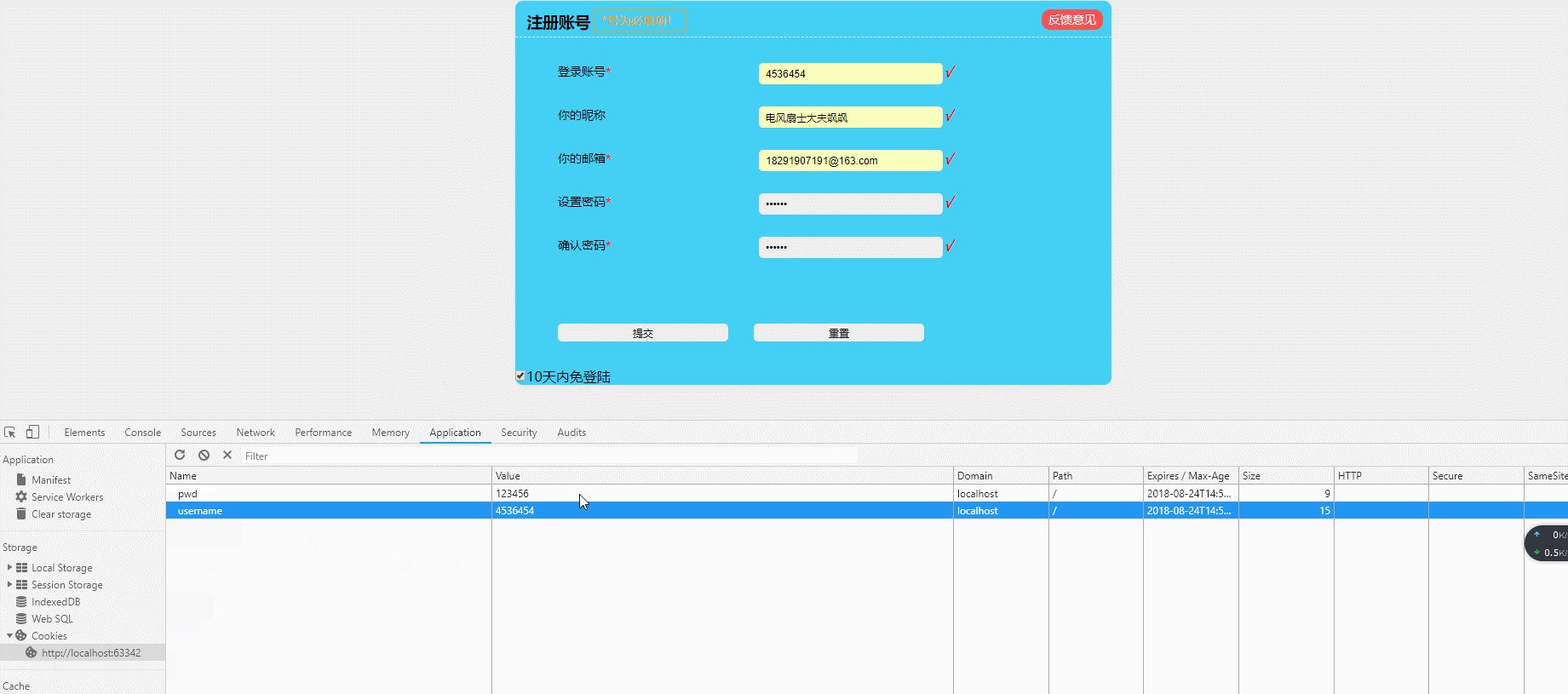
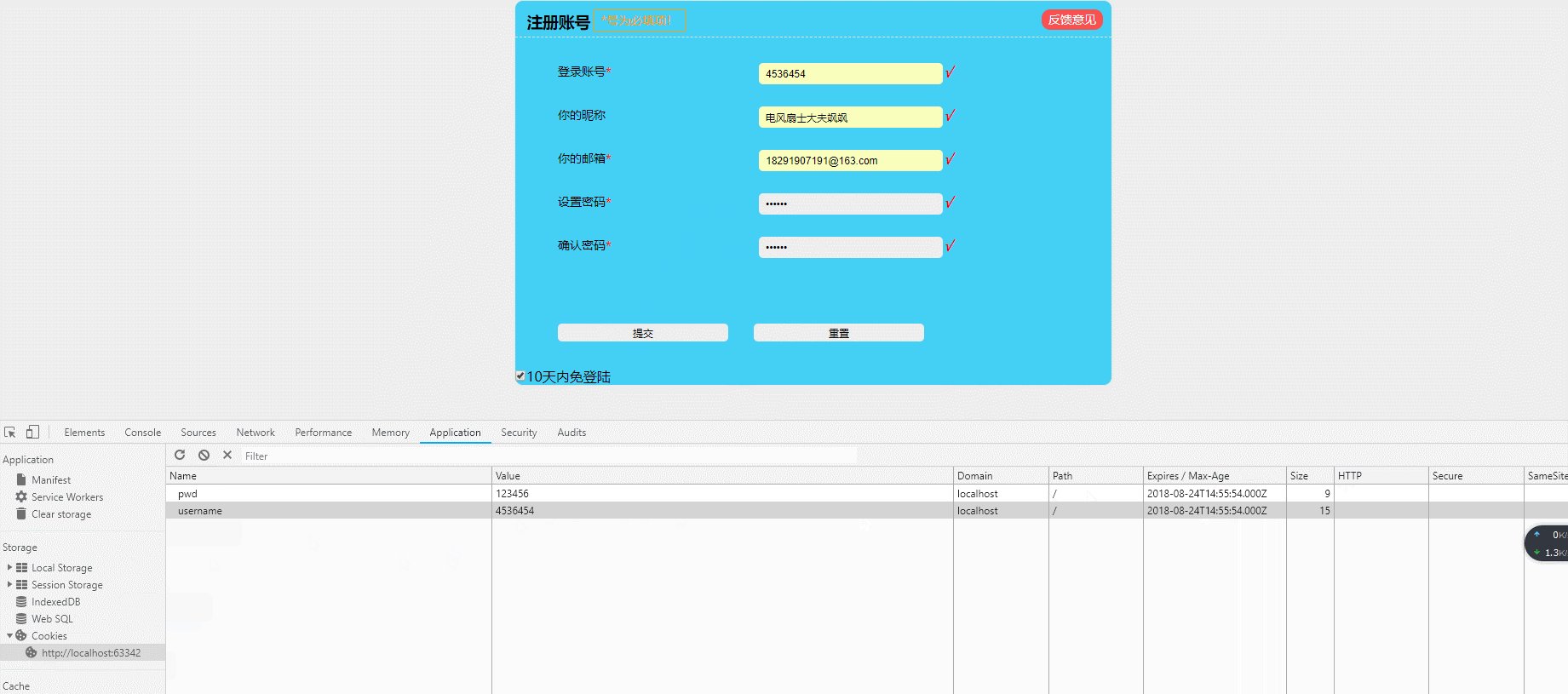
function setCookie(name,value,days,path){
days = days || 0;
path = path || '/';
var oDate = new Date();
oDate.setDate(oDate.getDate() + days);
document.cookie = name + '=' + encodeURIComponent(value) + ';expires=' + oDate + ';path=' + path;
}
var oDay = $('day');
if(oDay.checked){
setCookie('username',sId,10);
setCookie('pwd',sPassword,10);
}
}
// 设置cookie
// 封装
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



