小程序开发之组件的使用
在小程序开发的第30天,整个版本的项目可以说是差不多手工,但是总体的项目大小已经非常接近限度,所以说项目的优化势在必行,所以我给大家分享关于我在项目实战中总结的小程序组件的使用:
我给大家分享的是一个底部弹框的一个组件,点击头部切换效果如图:

因为在很多页面都需要这样的一个切换,底部弹框效果,所以说我们需要进行一个封装。这里大家跟紧我
第一步:先创建components文件夹,防止整个项目的所有的组件。
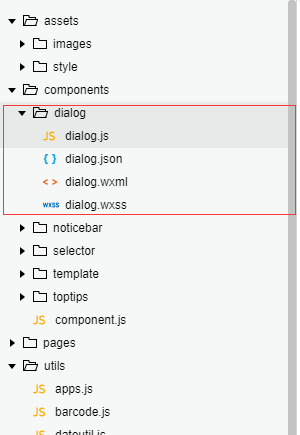
第二步:在component文件夹中右键创建组件,名称为dialog。
目录如下:

接下来我们就需要对我们的弹出框组件进行设置了。
第三步:在dialog.wxml中写入弹出框代码:
<!-- 下拉列表弹出框 -->
<view wx:if="{{state}}" class='drop-bot' bindtap='closer'>
<view scroll-y="true" class="box {{first_click?'show':'hide'}} {{state?'open':'close'}}">
<view style='height: 100%;' class="item_list">
<scroll-view class='scroll' scroll-y="true" style='height: 275rpx'>
<view wx:for="{{account}}" wx:key="{{index}}" class=' li {{style}}' data-index="{{index}}" catchtap='select'>{{item.name}} </view>
</scroll-view>
<view class='li' catchtap='closer'>取消</view>
</view>
</view>
</view>
第四步:在dialog.wxss中写入样式代码:
/* 下拉框的实现 */
.drop-bot {
width: 100%;
height: 100%;
position: fixed;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, .4);
z-index: 1000;
}
.drop-bot .box{
width: 100%;
border-top: 1px solid #ddd;
overflow: hidden;
height: 0;
animation-fill-mode: forwards;
position: fixed;
bottom: 0;
left: 0;
font-family: Monaco;">#fff;
}
.item_list .li.style {
font-family: Monaco;">#f1f1f1;
}
.item_list .li{
width: 100%;
height: 90rpx;
line-height: 90rpx;
overflow: auto;
white-space: nowrap;
display: flex;
justify-content: center;
align-items: center;
border-bottom: 1rpx solid #ebebeb;
}
@keyframes slidedown{
from {
height: 0;
}
to {
height: 365rpx;
}
}
@keyframes slideup{
from {
height: 365rpx;
}
to {
height: 0;
}
}
.open{
animation: slidedown .5s;
}
.close{
animation: slideup .5s;
}
.hide{
display: none;
}
.show{
display: block;
}
注:弹出框的出现是从底部划出所以实现思路是:
通过css3动画实现高度从0=》某一高度的变化,通过添加不同类名引用不同的动画,0-365为出现,365-0为消失,当然我们也可以通过定位,改变其top值也是可以的。
第五步:为组件配置json,默认不用配置如下:
{
"component": true,
"usingComponents": {}
}
第六步:配置组件的业务逻辑:
// 弹出框组件
Component({
/**
* 组件的属性列表
*/
properties: {
account: {
type: Array,
value: []
},
accountName: {
type: String,
value: ""
}
},//存放公共数据的地方,可以供调用方传递数据
/**
* 组件的初始数据
*/
data: {
state: false,
first_click: false,
},//私有属性的地方,data中的数据只有组件可以访问,外部无法访问
/**
* 组件的方法列表
*/
methods: {
closer: function (e) {
this.setData({
state: false,
})
},//点击遮罩层消失
select: function (e) {
var oIndex = e.currentTarget.dataset.index;
var oAccount = this.data.account[oIndex].name;//这里需要的数据有调用方传递到properties
this.setData({
state: false,
})
this.triggerEvent("action",oAccount);//将该方法抛出
},//选择下拉的用户名称
toggle: function () {
var list_state = this.data.state,
first_state = this.data.first_click;
if (!first_state) {
this.setData({
first_click: true
});
}
if (list_state) {
this.setData({
state: false
});
} else {
this.setData({
state: true
});
}
},//调出弹出框事件
}//存放事件的地方
})
至此组件的配置也就结束了,下来我们需要进行调用方文件的配置:
第七步在pages中创建右键创建index目录,在该目录中创建page命名为index
第八步:配置index.wxml:
<!-- 触发下拉事件的按钮 -->
<view class='header' bindtap="toggle"><text>{{accouontName}}</text><text>切换</text></view>
<!-- 组件:下拉弹出框 -->
<template-dialog id="dialog" account="{{account}}" accountName="{{accountName}}" bind:action="switchAccount"></template-dialog>
注:
给头部添加点击事件toggle(toggle为dialog组件内方法)
在需要调用的页面中添加摸板,摸板的标签就是我们在json中配置的template-dialog名称,
模板中id是在该页面中给调用的摸板起一个名称,用于在js中调用(只能用id)
account和accountName是我们将index中的数据传输到组件中,以供事件的正常执行。
bind:action="selected"是调用组件抛出的方法
为什么说toggle和action同为组件的方法我们却只在这里生命action呢?
因为toggle虽是组件的方法,但我们只需要对他进行调用就可以,不需要进行任何的数据的传输,而action所代表的select事件则是需要我们在调用的时候进行 的数据的传输。
第九步:配置index.wxss:
.header {
width: 100%;
height: 90rpx;
padding: 0 24rpx;
box-sizing: border-box;
font-family: Monaco; font-size: 11pt;">#16cc80;
display: flex;
justify-content: space-around;
align-items: center;
}
第十步:我们配置他的json文件:
{
"usingComponents": {
"template-dialog": "/components/dialog/dialog"
}
}
注:
"template-dialog"是我们在调用摸板时给摸板所起的名称,后面为其路径
十一:下来就是我们的业务逻辑:
Page({
data: {
accountName: "",
account: [
{ "name": "李小冉" },
{ "name": "李冰" },
{ "name": "李浩然" },
{ "name": "李宗盛" },
],
},
onReady: function (e) {
this.dialog = this.selectComponent("#dialog");//通过给组件所起的id调用组件
},
toggle: function (e) {
this.dialog.toggle()
}, //给头部添加的调出下拉框的事件
switchAccount: function (options) {
this.setData({
accountName: options.detail
})
}, //组件内部的方法将options传递过来的数据使用上
})
下来我们的一个弹出框组件的编写,调用就算完成了,实现并不复杂,关键时对组件的各个属性的了解。
各位同路人,记得看思路哦。
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!



