js拖拽进入和离开重复触发的问题
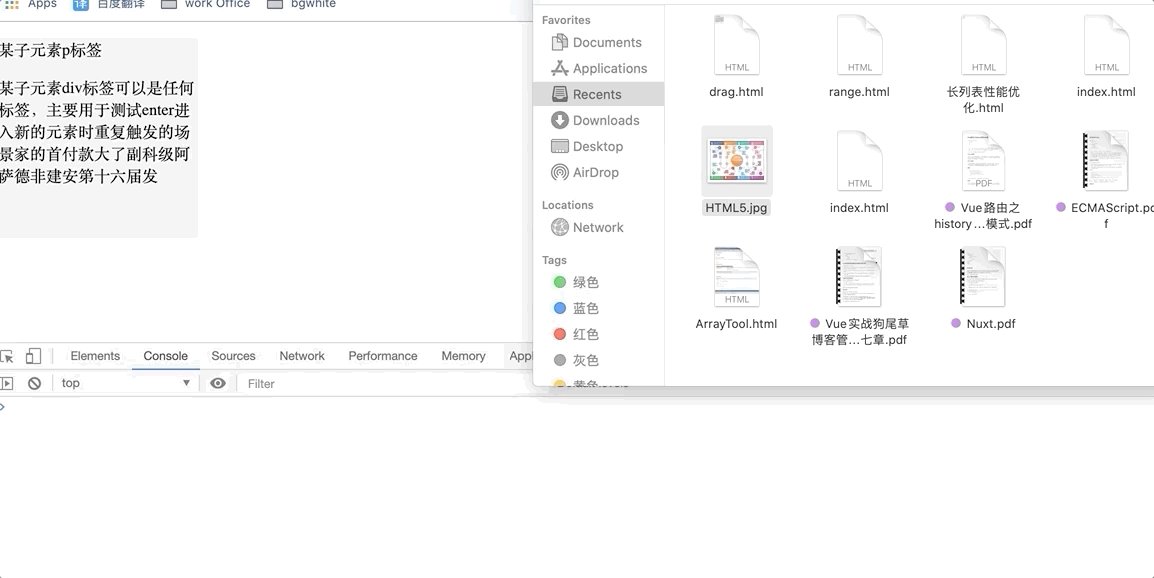
# js实现拖拽上传带遮罩层
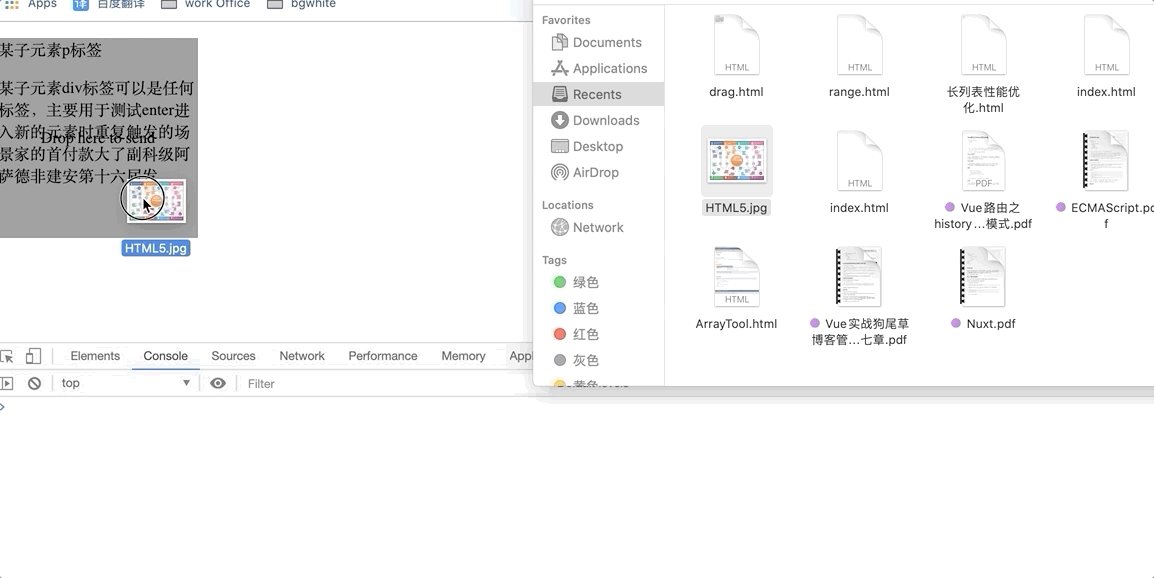
> 需求是一个类似于拖入文件到聊天框的需求,拖入文件到聊天框时,出现遮罩层,松开树表时,上传文件,移除时,关闭遮罩层。可查看微信的拖入拖出
此前以为很简单,后来发现一个令人头疼的问题是:当监听的元素嵌套了很多子元素后,当文件拖入进来后,你就会发现enter和leave会一直重复触发,而触发的原因就是每移入一个新的元素就会触发一次enter。离开的时候会在触发一次。
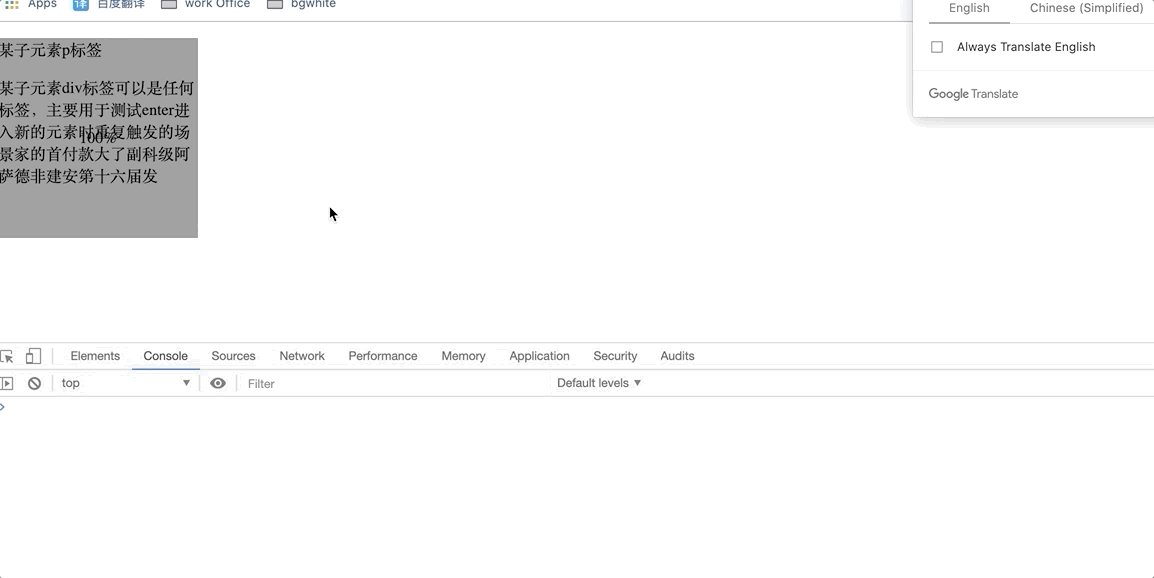
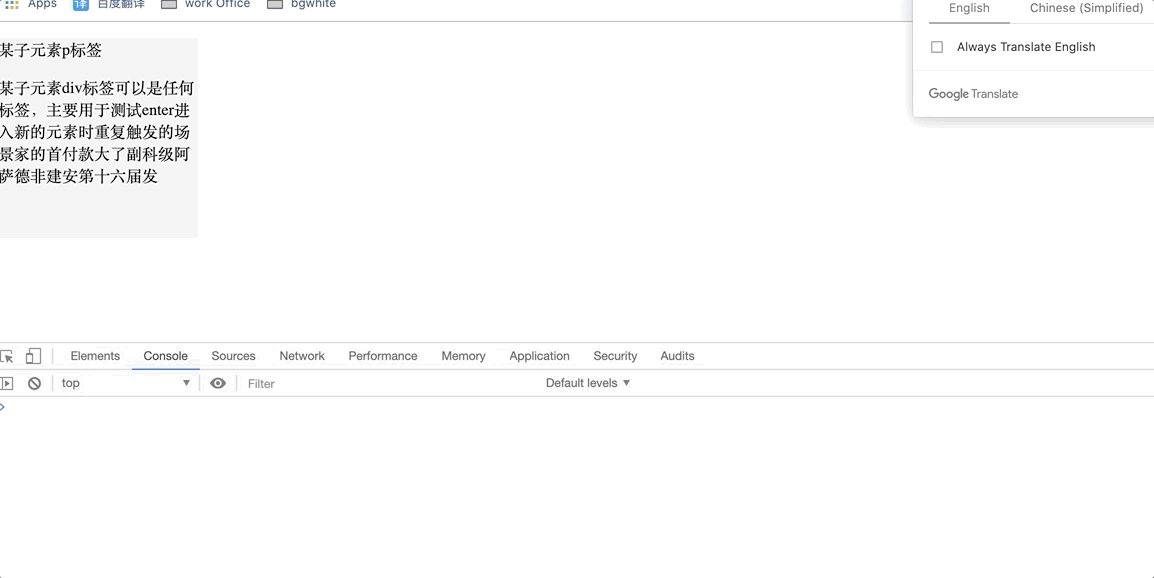
所以解决方案也很简单,在最开始进入的时候做一次标记,然后离开的时候进行判断是否需要执行离开的回调即可。
思路有了,大家直接看总结的一个demo吧。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #app { width: 200px; height: 200px; background-color: #f0f0f0; position: relative; } .bg { position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.4); display: none; align-items: center; justify-content: center; } .bg-tip { display: none } .progress { display: none; } </style> </head> <body> <div id="app"> <div class="bg"> <span class="bg-tip">Drop here to send</span> <span class="progress">0</span> </div> <p>某子元素p标签</p> <div>某子元素div标签可以是任何标签,主要用于测试enter进入新的元素时重复触发的场景家的首付款大了副科级阿萨德非建安第十六届发</div> </div> <script> document.addEventListener('drop', function (e) { e.preventDefault() }, false) document.addEventListener('dragover', function (e) { e.preventDefault() }, false) var _this = this; var oListenerEle = document.querySelector('#app'); var oBgEle = document.querySelector('.bg'); var oBgTipEle = document.querySelector('.bg-tip'); var oProgressEle = document.querySelector('.progress'); var iProgress = 0; var lastEnterEle = null; oListenerEle.addEventListener('dragenter', function(ev) { lastEnterEle = ev.target; if (oBgEle.style.display === '' || oBgEle.style.display === 'none') { oBgEle.style.display = 'flex'; oBgTipEle.style.display = 'inline-block'; } }, false) oListenerEle.addEventListener('dragleave', function(ev) { if (lastEnterEle === ev.target) { oBgTipEle.style.display = 'none'; oBgEle.style.display = 'none'; } }, false) oListenerEle.addEventListener('drop', function(ev) { oBgTipEle.style.display = 'none'; oProgressEle.style.display = 'inline-block'; _this.getProgress().then(function(res) { setTimeout(function() { oProgressEle.style.display = 'none'; oBgTipEle.style.display = 'none'; oBgEle.style.display = 'none'; iProgress = 0; alert('上传完成'); }, 500) }) }, false) function getProgress() { return new Promise( function(resolve) { var timer = setInterval(function() { iProgress += random(10, 100); if(iProgress >= 100) { iProgress = 100; clearInterval(timer); resolve(100); } oProgressEle.innerHTML = iProgress + '%'; },500) }) } function random(min, max) { return Math.floor(Math.random() * (max - min)) + min; } </script> </body> </html>
作者:狗尾草
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!




