Vue实战狗尾草博客后台管理系统第三章
本章节,咱们开发管理系统侧边栏及面包屑功能。
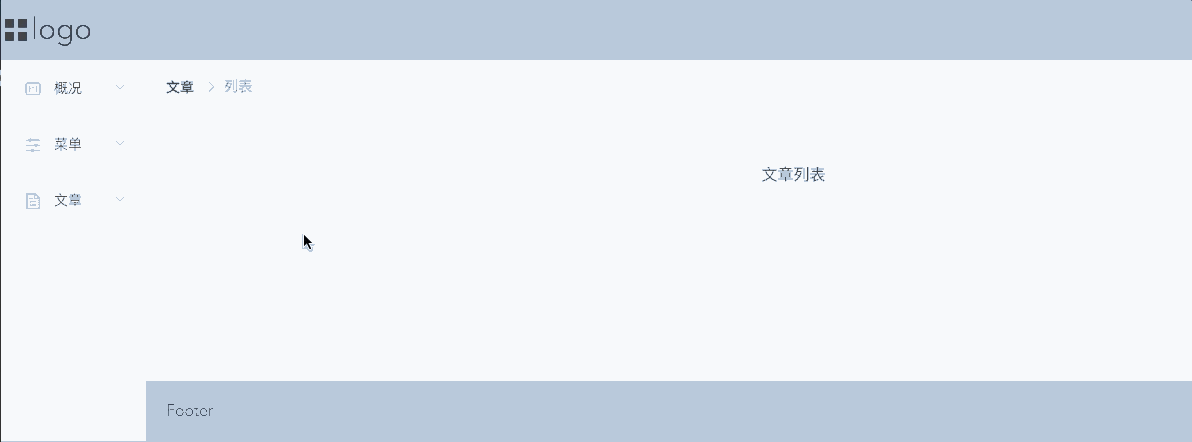
先上一张效果图

样式呢,作者前端初审,关于设计上毫无美感可言,大家可根据自己情况设计更好看的哦~
侧边栏
这里我们借助element的aslide侧边栏,直接使用。
在components>commons下新建Aslide.vue,Header.vue组件。分别作为我们的侧边栏和头部组件。
Aslide内容,我们直接使用el-menu及相关侧边栏组件。不过要仔细阅读以下官方文档,否则使用会比较费劲。
collapse 是否水平折叠收起菜单(仅在 mode 为 vertical 时可用) boolean false
default-active default-active string
default-openeds 当前打开的 sub-menu 的 index 的数组 Array
unique-opened 是否只保持一个子菜单的展开 boolean false
router 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转 boolean false
以上就是主要的属性,我们要仔细阅读加以理解。
这里的侧边栏的话,因为我们需要注意的是
-
如果当前展开菜单为2级的某一菜单,那么在页面刷新后和浏览器回退后,也依然要展开。
-
不同的角色登录后,所拥有的权限是不同的。这里我么可以做成较为简单的,前端处理,控制某些菜单显示来实现,当然。后期如果有时间,后端也是需要对接口做权限校验的!
那么,我么开始吧~
首先,我们可以复制elementui的代码过来,直接放到Aslide.vue文件中,然后引用,都是没有问题的。
下来我们就要开始改造了。
因为要做权限的管理,我们这里要控制菜单的显示,所以这里,我们不再页面中写死,这里给提供两种解决方案:
-
在static中配置静态的menu.json文件,将我们的菜单栏加以不同的角色进行配置,然后在页面中根据登录后的权限,进行动态控制显示对应角色的菜单栏。
-
将菜单栏放到store中管理。getters直接解构取值获得并使用。(这里之所以放在store中,是因为后面如果后端配合使用权限控制,那么我们就需要后端返回菜单栏信息,并格式化转换为我们的路由信息。实现动态路由的使用~),当然,因为是自己的管理平台,MD还是懒~
这里,我们先一起采用store的方式来存储menu.json文件吧
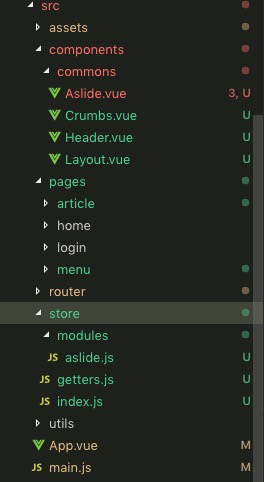
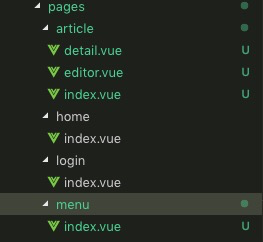
大家先按照如图所示补全目录。

我们,将menu文件存储在store>modules>aslide.js文件中:
1 | <ol class="linenums"><li class="L0"><span class="com">/**</span></li><li class="L1"><span class="com"> * @description 侧边栏状态库</span></li><li class="L2"><span class="com"> * @author chaizhiyang</span></li><li class="L3"><span class="com"> */</span></li><li class="L4"><span class="kwd">const</span><span class="pln"> aslide </span><span class="pun">=</span><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> state</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L6"><span class="pln"> isCollapse</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">,</span></li><li class="L7"><span class="pln"> menuList</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[</span></li><li class="L8"><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> </span><span class="str">"text"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"概况"</span><span class="pun">,</span></li><li class="L0"><span class="pln"> </span><span class="str">"path"</span><span class="pun">:</span><span class="pln"> </span><span class="str">""</span><span class="pun">,</span></li><li class="L1"><span class="pln"> </span><span class="str">"icon"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"el-icon-c-scale-to-original"</span><span class="pun">,</span></li><li class="L2"><span class="pln"> </span><span class="str">"itemGroup"</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[</span></li><li class="L3"><span class="pln"> </span><span class="pun">{</span></li><li class="L4"><span class="pln"> </span><span class="str">"text"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"概况数据"</span><span class="pun">,</span></li><li class="L5"><span class="pln"> </span><span class="str">"path"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"/index"</span></li><li class="L6"><span class="pln"> </span><span class="pun">}</span></li><li class="L7"><span class="pln"> </span><span class="pun">]</span></li><li class="L8"><span class="pln"> </span><span class="pun">},</span></li><li class="L9"><span class="pln"> </span><span class="pun">{</span></li><li class="L0"><span class="pln"> </span><span class="str">"text"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"菜单"</span><span class="pun">,</span></li><li class="L1"><span class="pln"> </span><span class="str">"path"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"menu"</span><span class="pun">,</span></li><li class="L2"><span class="pln"> </span><span class="str">"icon"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"el-icon-s-operation"</span><span class="pun">,</span></li><li class="L3"><span class="pln"> </span><span class="str">"itemGroup"</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[</span></li><li class="L4"><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> </span><span class="str">"text"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"菜单列表"</span><span class="pun">,</span></li><li class="L6"><span class="pln"> </span><span class="str">"path"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"/menu_list"</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">]</span></li><li class="L9"><span class="pln"> </span><span class="pun">},</span></li><li class="L0"><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> </span><span class="str">"text"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"文章"</span><span class="pun">,</span></li><li class="L2"><span class="pln"> </span><span class="str">"path"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"article"</span><span class="pun">,</span></li><li class="L3"><span class="pln"> </span><span class="str">"icon"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"el-icon-document"</span><span class="pun">,</span></li><li class="L4"><span class="pln"> </span><span class="str">"itemGroup"</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[</span></li><li class="L5"><span class="pln"> </span><span class="pun">{</span></li><li class="L6"><span class="pln"> </span><span class="str">"text"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"文章列表"</span><span class="pun">,</span></li><li class="L7"><span class="pln"> </span><span class="str">"path"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"/article_list"</span></li><li class="L8"><span class="pln"> </span><span class="pun">},</span></li><li class="L9"><span class="pln"> </span><span class="pun">{</span></li><li class="L0"><span class="pln"> </span><span class="str">"text"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"详情"</span><span class="pun">,</span></li><li class="L1"><span class="pln"> </span><span class="str">"path"</span><span class="pun">:</span><span class="pln"> </span><span class="str">"/article_detail"</span></li><li class="L2"><span class="pln"> </span><span class="pun">}</span></li><li class="L3"><span class="pln"> </span><span class="pun">]</span></li><li class="L4"><span class="pln"> </span><span class="pun">}</span></li><li class="L5"><span class="pln"> </span><span class="pun">]</span></li><li class="L6"><span class="pln"> </span><span class="pun">},</span></li><li class="L7"><span class="pln"> mutations</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L8"><span class="pln"> changeCollapse</span><span class="pun">(</span><span class="pln">state</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> state</span><span class="pun">.</span><span class="pln">isCollapse </span><span class="pun">=</span><span class="pln"> state</span><span class="pun">.</span><span class="pln">isCollapse </span><span class="pun">==</span><span class="pln"> </span><span class="kwd">false</span><span class="pln"> </span><span class="pun">?</span><span class="pln"> </span><span class="kwd">true</span><span class="pln"> </span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span></li><li class="L0"><span class="pln"> </span><span class="pun">},</span></li><li class="L1"><span class="pln"> </span><span class="pun">}</span></li><li class="L2"><span class="pun">}</span></li><li class="L3"><span class="pln"> </span></li><li class="L4"><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> aslide</span></li></ol> |
除了,菜单信息外,后面所涉及的header中控制菜单的展开折叠的方法,我们也一并放置在状态中进行管理。
1 | <ol class="linenums"><li class="L0"><span class="kwd">const</span><span class="pln"> getters </span><span class="pun">=</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> isCollapse</span><span class="pun">:</span><span class="pln"> state </span><span class="pun">=></span><span class="pln"> state</span><span class="pun">.</span><span class="pln">aslide</span><span class="pun">.</span><span class="pln">isCollapse</span><span class="pun">,</span></li><li class="L2"><span class="pln"> menuList</span><span class="pun">:</span><span class="pln"> state </span><span class="pun">=></span><span class="pln"> state</span><span class="pun">.</span><span class="pln">aslide</span><span class="pun">.</span><span class="pln">menuList</span><span class="pun">,</span></li><li class="L3"><span class="pun">}</span></li><li class="L4"><span class="pln"> </span></li><li class="L5"><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> getters</span><span class="pun">;</span></li></ol> |
简单说就是为了后期mapGetters的使用,方便我们去取state中的数据,使用更加方便~
index.js文件:
1 | <ol class="linenums"><li class="L0"><span class="com">/**</span></li><li class="L1"><span class="com"> * @description vuex主入口文件</span></li><li class="L2"><span class="com"> * @author chaizhiyang</span></li><li class="L3"><span class="com"> */</span></li><li class="L4"><span class="kwd">import</span><span class="pln"> </span><span class="typ">Vue</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'vue'</span></li><li class="L5"><span class="kwd">import</span><span class="pln"> </span><span class="typ">Vuex</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'vuex'</span></li><li class="L6"><span class="kwd">import</span><span class="pln"> aslide </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'./modules/aslide'</span></li><li class="L7"><span class="kwd">import</span><span class="pln"> getters </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'./getters'</span></li><li class="L8"><span class="typ">Vue</span><span class="pun">.</span><span class="kwd">use</span><span class="pun">(</span><span class="typ">Vuex</span><span class="pun">);</span></li><li class="L9"><span class="kwd">const</span><span class="pln"> store </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">new</span><span class="pln"> </span><span class="typ">Vuex</span><span class="pun">.</span><span class="typ">Store</span><span class="pun">({</span></li><li class="L0"><span class="pln"> modules</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> aslide</span><span class="pun">,</span></li><li class="L2"><span class="pln"> </span><span class="pun">},</span></li><li class="L3"><span class="pln"> getters</span></li><li class="L4"><span class="pun">})</span></li><li class="L5"><span class="pln"> </span></li><li class="L6"><span class="pln"> </span><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> store</span><span class="pun">;</span></li></ol> |
store文件基本的配置也就算是完成了,下来我们需要在main.js中引入
1 | <ol class="linenums"><li class="L0"><span class="com">// The Vue build version to load with the `import` command</span></li><li class="L1"><span class="com">// (runtime-only or standalone) has been set in webpack.base.conf with an alias.</span></li><li class="L2"><span class="kwd">import</span><span class="pln"> </span><span class="typ">Vue</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'vue'</span></li><li class="L3"><span class="kwd">import</span><span class="pln"> </span><span class="typ">App</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'./App'</span></li><li class="L4"><span class="kwd">import</span><span class="pln"> router </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'./router/permission'</span></li><li class="L5"><span class="kwd">import</span><span class="pln"> store </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'./store'</span><span class="pun">;</span></li><li class="L6"><span class="kwd">import</span><span class="pln"> </span><span class="typ">ElementUI</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'element-ui'</span><span class="pun">;</span></li><li class="L7"><span class="kwd">import</span><span class="pln"> </span><span class="str">'element-ui/lib/theme-chalk/index.css'</span></li><li class="L8"><span class="kwd">import</span><span class="pln"> </span><span class="typ">Utils</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'./utils'</span><span class="pun">;</span></li><li class="L9"><span class="kwd">import</span><span class="pln"> </span><span class="str">'./assets/styles/index.css'</span><span class="pun">;</span></li><li class="L0"><span class="pln"> </span></li><li class="L1"><span class="typ">Vue</span><span class="pun">.</span><span class="pln">config</span><span class="pun">.</span><span class="pln">productionTip </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">false</span></li><li class="L2"><span class="typ">Vue</span><span class="pun">.</span><span class="kwd">use</span><span class="pun">(</span><span class="typ">ElementUI</span><span class="pun">);</span></li><li class="L3"><span class="typ">Vue</span><span class="pun">.</span><span class="kwd">use</span><span class="pun">(</span><span class="typ">Utils</span><span class="pun">);</span></li><li class="L4"><span class="com">/* eslint-disable no-new */</span></li><li class="L5"><span class="kwd">new</span><span class="pln"> </span><span class="typ">Vue</span><span class="pun">({</span></li><li class="L6"><span class="pln"> el</span><span class="pun">:</span><span class="pln"> </span><span class="str">'#app'</span><span class="pun">,</span></li><li class="L7"><span class="pln"> router</span><span class="pun">,</span></li><li class="L8"><span class="pln"> store</span><span class="pun">,</span></li><li class="L9"><span class="pln"> components</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span><span class="pln"> </span><span class="typ">App</span><span class="pln"> </span><span class="pun">},</span></li><li class="L0"><span class="pln"> </span><span class="kwd">template</span><span class="pun">:</span><span class="pln"> </span><span class="str">'<App/>'</span></li><li class="L1"><span class="pun">})</span></li></ol> |
侧边栏的配置已经好了,但是还没有使用。下来我们补全一些其他的页面信息。

内容可以随便写成标志性的内容,这都不是重点。
重点是Aslide.vue文件中的引用:
1 | <ol class="linenums"><li class="L0"><span class="tag"><template></span></li><li class="L1"><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"menu"</span><span class="tag">></span></li><li class="L2"><span class="pln"> </span><span class="tag"><el-menu</span></li><li class="L3"><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"el-menu-admin"</span></li><li class="L4"><span class="pln"> :</span><span class="atn">default-active</span><span class="pun">=</span><span class="atv">"active"</span></li><li class="L5"><span class="pln"> :</span><span class="atn">default-openeds</span><span class="pun">=</span><span class="atv">"openeds"</span></li><li class="L6"><span class="pln"> :</span><span class="atn">unique-opened</span><span class="pun">=</span><span class="atv">"true"</span></li><li class="L7"><span class="pln"> :</span><span class="atn">router</span><span class="pun">=</span><span class="atv">"true"</span></li><li class="L8"><span class="pln"> :</span><span class="atn">collapse</span><span class="pun">=</span><span class="atv">"isCollapse"</span></li><li class="L9"><span class="pln"> </span><span class="atn">ref</span><span class="pun">=</span><span class="atv">"menuchild"</span><span class="tag">></span></li><li class="L0"><span class="pln"> </span><span class="com"><!-- 菜单栏包含单个选项 --></span></li><li class="L1"><span class="pln"> </span><span class="tag"><el-menu-item</span></li><li class="L2"><span class="pln"> </span><span class="atn">v-for</span><span class="pun">=</span><span class="atv">"(item, pindex) in menuList"</span></li><li class="L3"><span class="pln"> :</span><span class="atn">key</span><span class="pun">=</span><span class="atv">"+new Date() + pindex"</span></li><li class="L4"><span class="pln"> :</span><span class="atn">index</span><span class="pun">=</span><span class="atv">"item.path"</span></li><li class="L5"><span class="pln"> </span><span class="atn">v-if</span><span class="pun">=</span><span class="atv">"!item.itemGroup"</span><span class="tag">></span></li><li class="L6"><span class="pln"> </span><span class="tag"><i</span><span class="pln"> :</span><span class="atn">class</span><span class="pun">=</span><span class="atv">"item.icon"</span><span class="tag">></i></span></li><li class="L7"><span class="pln"> </span><span class="tag"><span</span><span class="pln"> </span><span class="atn">slot</span><span class="pun">=</span><span class="atv">"title"</span><span class="tag">></span><span class="pln">{{item.text}}</span><span class="tag"></span></span></li><li class="L8"><span class="pln"> </span><span class="tag"></el-menu-item></span></li><li class="L9"><span class="pln"> </span><span class="com"><!-- 菜单栏包含多个选项 --></span></li><li class="L0"><span class="pln"> </span><span class="tag"><el-submenu</span></li><li class="L1"><span class="pln"> </span><span class="atn">v-for</span><span class="pun">=</span><span class="atv">"(item, pindex) in menuList"</span></li><li class="L2"><span class="pln"> :</span><span class="atn">key</span><span class="pun">=</span><span class="atv">"pindex"</span></li><li class="L3"><span class="pln"> :</span><span class="atn">index</span><span class="pun">=</span><span class="atv">"item.path"</span><span class="tag">></span></li><li class="L4"><span class="pln"> </span><span class="tag"><template</span><span class="pln"> </span><span class="atn">slot</span><span class="pun">=</span><span class="atv">"title"</span><span class="tag">></span></li><li class="L5"><span class="pln"> </span><span class="tag"><i</span><span class="pln"> :</span><span class="atn">class</span><span class="pun">=</span><span class="atv">"item.icon"</span><span class="tag">></i></span></li><li class="L6"><span class="pln"> </span><span class="tag"><span></span><span class="pln">{{item.text}}</span><span class="tag"></span></span></li><li class="L7"><span class="pln"> </span><span class="tag"></template></span></li><li class="L8"><span class="pln"> </span><span class="com"><!-- 菜单栏只有二级菜单 --></span></li><li class="L9"><span class="pln"> </span><span class="tag"><el-menu-item</span></li><li class="L0"><span class="pln"> </span><span class="atn">v-for</span><span class="pun">=</span><span class="atv">"(subitem, subindex) in item.itemGroup"</span></li><li class="L1"><span class="pln"> :</span><span class="atn">key</span><span class="pun">=</span><span class="atv">"subindex"</span></li><li class="L2"><span class="pln"> :</span><span class="atn">route</span><span class="pun">=</span><span class="atv">"subitem.path"</span></li><li class="L3"><span class="pln"> :</span><span class="atn">index</span><span class="pun">=</span><span class="atv">"subitem.path"</span></li><li class="L4"><span class="pln"> </span><span class="atn">v-if</span><span class="pun">=</span><span class="atv">"!subitem.items"</span></li><li class="L5"><span class="pln"> </span><span class="tag">></span><span class="pln">{{subitem.text}}</span><span class="tag"></el-menu-item></span></li><li class="L6"><span class="pln"> </span><span class="com"><!-- 菜单栏有三级菜单 --></span></li><li class="L7"><span class="pln"> </span><span class="tag"><el-submenu</span></li><li class="L8"><span class="pln"> </span><span class="atn">v-for</span><span class="pun">=</span><span class="atv">"(subitem, subindex) in item.itemGroup"</span></li><li class="L9"><span class="pln"> :</span><span class="atn">key</span><span class="pun">=</span><span class="atv">"subindex"</span></li><li class="L0"><span class="pln"> :</span><span class="atn">index</span><span class="pun">=</span><span class="atv">"subitem.path"</span></li><li class="L1"><span class="pln"> </span><span class="atn">v-if</span><span class="pun">=</span><span class="atv">"subitem.items"</span><span class="tag">></span></li><li class="L2"><span class="pln"> </span><span class="com"><!-- 第三项分组标题 --></span></li><li class="L3"><span class="pln"> </span><span class="tag"><template</span><span class="pln"> </span><span class="atn">slot</span><span class="pun">=</span><span class="atv">"title"</span><span class="tag">></span><span class="pln">{{subitem.text}}</span><span class="tag"></template></span></li><li class="L4"><span class="pln"> </span><span class="com"><!-- 第三项分组的items --></span></li><li class="L5"><span class="pln"> </span><span class="tag"><el-menu-item</span></li><li class="L6"><span class="pln"> </span><span class="atn">v-for</span><span class="pun">=</span><span class="atv">"(s_subitem, s_subindex) in subitem.items"</span></li><li class="L7"><span class="pln"> :</span><span class="atn">key</span><span class="pun">=</span><span class="atv">"s_subindex"</span></li><li class="L8"><span class="pln"> :</span><span class="atn">route</span><span class="pun">=</span><span class="atv">"s_subitem.path"</span></li><li class="L9"><span class="pln"> :</span><span class="atn">index</span><span class="pun">=</span><span class="atv">"s_subitem.path"</span></li><li class="L0"><span class="pln"> </span><span class="tag">></span><span class="pln">{{s_subitem.text}}</span><span class="tag"></el-menu-item></span></li><li class="L1"><span class="pln"> </span><span class="tag"></el-submenu></span></li><li class="L2"><span class="pln"> </span><span class="tag"></el-submenu></span></li><li class="L3"><span class="pln"> </span><span class="tag"></el-menu></span></li><li class="L4"><span class="pln"> </span><span class="tag"></div></span></li><li class="L5"><span class="tag"></template></span></li><li class="L6"><span class="tag"><script></span></li><li class="L7"><span class="kwd">import</span><span class="pln"> </span><span class="pun">{</span><span class="pln"> mapGetters </span><span class="pun">}</span><span class="pln"> from </span><span class="str">'vuex'</span><span class="pun">;</span></li><li class="L8"><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> data</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L0"><span class="pln"> </span><span class="kwd">return</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> openeds</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[],</span></li><li class="L2"><span class="pln"> </span><span class="pun">}</span></li><li class="L3"><span class="pln"> </span><span class="pun">},</span></li><li class="L4"><span class="pln"> watch</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> </span><span class="com">// 监听路由变化</span></li><li class="L6"><span class="pln"> $route</span><span class="pun">(</span><span class="pln">to</span><span class="pun">,</span><span class="pln"> from</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span></li><li class="L7"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">setMenulist</span><span class="pun">(</span><span class="pln">to</span><span class="pun">);</span></li><li class="L8"><span class="pln"> </span><span class="pun">}</span></li><li class="L9"><span class="pln"> </span><span class="pun">},</span></li><li class="L0"><span class="pln"> computed</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> </span><span class="pun">...</span><span class="pln">mapGetters</span><span class="pun">([</span></li><li class="L2"><span class="pln"> </span><span class="str">'menuList'</span><span class="pun">,</span><span class="str">'isCollapse'</span></li><li class="L3"><span class="pln"> </span><span class="pun">])</span></li><li class="L4"><span class="pln"> </span><span class="pun">},</span></li><li class="L5"><span class="pln"> created</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L6"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">setMenulist</span><span class="pun">(</span><span class="kwd">this</span><span class="pun">.</span><span class="pln">$route</span><span class="pun">);</span></li><li class="L7"><span class="pln"> </span><span class="pun">},</span></li><li class="L8"><span class="pln"> methods</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> </span><span class="com">// 设置菜单栏</span></li><li class="L0"><span class="pln"> setMenulist</span><span class="pun">(</span><span class="pln">route</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> let _this </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">this</span><span class="pun">;</span></li><li class="L2"><span class="pln"> </span><span class="kwd">if</span><span class="pln"> </span><span class="pun">(</span><span class="pln">route</span><span class="pun">.</span><span class="pln">matched</span><span class="pun">[</span><span class="lit">0</span><span class="pun">].</span><span class="pln">path </span><span class="pun">!=</span><span class="pln"> </span><span class="str">""</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span></li><li class="L3"><span class="pln"> </span><span class="com">// 多页面菜单栏</span></li><li class="L4"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">openeds </span><span class="pun">=</span><span class="pln"> </span><span class="pun">[</span><span class="pln">route</span><span class="pun">.</span><span class="pln">matched</span><span class="pun">[</span><span class="lit">0</span><span class="pun">].</span><span class="pln">path</span><span class="pun">];</span></li><li class="L5"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">active </span><span class="pun">=</span><span class="pln"> route</span><span class="pun">.</span><span class="pln">fullPath</span><span class="pun">.</span><span class="pln">split</span><span class="pun">(</span><span class="str">"?"</span><span class="pun">)[</span><span class="lit">0</span><span class="pun">];</span><span class="pln"> </span><span class="com">//携带参数时,只匹配"?"前的路径</span></li><li class="L6"><span class="pln"> </span><span class="pun">}</span><span class="pln"> </span><span class="kwd">else</span><span class="pln"> </span><span class="kwd">if</span><span class="pln"> </span><span class="pun">(</span><span class="pln">route</span><span class="pun">.</span><span class="pln">matched</span><span class="pun">[</span><span class="lit">1</span><span class="pun">].</span><span class="pln">path </span><span class="pun">!=</span><span class="pln"> </span><span class="str">""</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span></li><li class="L7"><span class="pln"> </span><span class="com">// 单页面菜单栏</span></li><li class="L8"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">openeds </span><span class="pun">=</span><span class="pln"> </span><span class="pun">[</span><span class="pln">route</span><span class="pun">.</span><span class="pln">matched</span><span class="pun">[</span><span class="lit">0</span><span class="pun">].</span><span class="pln">path</span><span class="pun">];</span></li><li class="L9"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">active </span><span class="pun">=</span><span class="pln"> route</span><span class="pun">.</span><span class="pln">fullPath</span><span class="pun">.</span><span class="pln">split</span><span class="pun">(</span><span class="str">"?"</span><span class="pun">)[</span><span class="lit">0</span><span class="pun">];</span><span class="pln"> </span><span class="com">//携带参数时,只匹配"?"前的路径</span></li><li class="L0"><span class="pln"> </span><span class="pun">}</span><span class="pln"> </span><span class="kwd">else</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">$nextTick</span><span class="pun">(()</span><span class="pln"> </span><span class="pun">=></span><span class="pln"> </span><span class="pun">{</span></li><li class="L2"><span class="pln"> _this</span><span class="pun">.</span><span class="pln">active </span><span class="pun">=</span><span class="pln"> </span><span class="str">""</span><span class="pun">;</span></li><li class="L3"><span class="pln"> _this</span><span class="pun">.</span><span class="pln">openeds </span><span class="pun">=</span><span class="pln"> </span><span class="pun">[</span><span class="str">""</span><span class="pun">];</span></li><li class="L4"><span class="pln"> _this</span><span class="pun">.</span><span class="pln">$refs</span><span class="pun">.</span><span class="pln">menuchild</span><span class="pun">.</span><span class="pln">close</span><span class="pun">(</span><span class="pln">_this</span><span class="pun">.</span><span class="pln">active</span><span class="pun">);</span></li><li class="L5"><span class="pln"> </span><span class="pun">});</span></li><li class="L6"><span class="pln"> </span><span class="pun">}</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">}</span></li><li class="L9"><span class="pun">}</span></li><li class="L0"><span class="tag"></script></span></li><li class="L1"><span class="tag"><style</span><span class="pln"> </span><span class="atn">lang</span><span class="pun">=</span><span class="atv">"less"</span><span class="pln"> </span><span class="atn">scoped</span><span class="tag">></span></li><li class="L2"><span class="pun">.</span><span class="pln">menu </span><span class="pun">{</span></li><li class="L3"><span class="pln"> height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">100</span><span class="pun">%;</span></li><li class="L4"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">menu </span><span class="pun">{</span></li><li class="L5"><span class="pln"> height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">100</span><span class="pun">%;</span></li><li class="L6"><span class="pln"> border</span><span class="pun">:</span><span class="pln"> </span><span class="lit">0</span><span class="pun">;</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">menu</span><span class="pun">-</span><span class="pln">vertical</span><span class="pun">-</span><span class="pln">demo </span><span class="pun">{</span></li><li class="L9"><span class="pln"> color</span><span class="pun">:</span><span class="pln"> </span><span class="com">#303133;</span></li><li class="L0"><span class="pln"> </span><span class="pun">}</span></li><li class="L1"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">menu</span><span class="pun">-</span><span class="pln">item </span><span class="pun">{</span></li><li class="L2"><span class="pln"> box</span><span class="pun">-</span><span class="pln">sizing</span><span class="pun">:</span><span class="pln"> border</span><span class="pun">-</span><span class="pln">box</span><span class="pun">;</span></li><li class="L3"><span class="pln"> border</span><span class="pun">-</span><span class="pln">left</span><span class="pun">:</span><span class="pln"> </span><span class="lit">5px</span><span class="pln"> solid transparent</span><span class="pun">;</span></li><li class="L4"><span class="pln"> </span><span class="pun">}</span></li><li class="L5"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">menu</span><span class="pun">-</span><span class="pln">item</span><span class="pun">.</span><span class="kwd">is</span><span class="pun">-</span><span class="pln">active </span><span class="pun">{</span></li><li class="L6"><span class="pln"> border</span><span class="pun">-</span><span class="pln">left</span><span class="pun">:</span><span class="pln"> </span><span class="lit">5px</span><span class="pln"> solid </span><span class="com">#409EFF;</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">menu</span><span class="pun">-</span><span class="pln">admin</span><span class="pun">:</span><span class="kwd">not</span><span class="pun">(.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">menu</span><span class="pun">--</span><span class="pln">collapse</span><span class="pun">)</span><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> width</span><span class="pun">:</span><span class="pln"> </span><span class="lit">145px</span><span class="pun">;</span></li><li class="L0"><span class="pln"> max</span><span class="pun">-</span><span class="pln">height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">400px</span><span class="pun">;</span></li><li class="L1"><span class="pln"> </span><span class="pun">}</span></li><li class="L2"><span class="pun">}</span></li><li class="L3"><span class="tag"></style></span></li></ol> |
-
之所以要写watch监听,是因为上面我们说到过的页面刷新后,也依然要保持菜单栏的点击和展开状态。当然也可以使用本地缓存区实现,不过就有点小题大做了。
-
另外,这里之所以不惜消耗性能的去循环的时候去判断,是因为我们可能有单个的一级菜单。这个时候他是不需要展开的,所以种种状态我们都需要去做判断。
-
具体的实现思路:
active要求为字符串,且:router="true"这个属性的开关直接控制了是否将index作为路由进行跳转。
第一种:我们可以给给个菜单配置单独的下标,我们可以写死,比如:'1','1-1','1-2','2','2-1','2-2',采用这种方式去标记,去区别。(这种方式的使用,我们需要将router设置为false,否则话跳转到1-1.。。根本不是我们想要的。)。
第二种::router="true"。设置为true后,下标就会作为路由进行跳转。我们就需要将下标设置为路由的路径。
当然两种方法的区别就是,一个是写死的下标。一个是路径作为下标。都要求我们在配置json文件的时候主要需要的参数。
Next,下来我们就要去Layout布局组件中引入我们的侧边栏啦
Layout:
1 | <ol class="linenums"><li class="L0"><span class="tag"><template></span></li><li class="L1"><span class="pln"> </span><span class="tag"><el-container></span></li><li class="L2"><span class="pln"> </span><span class="tag"><el-header></span></li><li class="L3"><span class="pln"> </span><span class="tag"><adminHeader</span><span class="pln"> </span><span class="tag">/></span></li><li class="L4"><span class="pln"> </span><span class="tag"></el-header></span></li><li class="L5"><span class="pln"> </span><span class="tag"><el-container></span></li><li class="L6"><span class="pln"> </span><span class="tag"><el-aside></span></li><li class="L7"><span class="pln"> </span><span class="tag"><adminAslide</span><span class="pln"> </span><span class="tag">/></span></li><li class="L8"><span class="pln"> </span><span class="tag"></el-aside></span></li><li class="L9"><span class="pln"> </span><span class="tag"><el-container</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"loading-area"</span><span class="tag">></span></li><li class="L0"><span class="pln"> </span><span class="tag"><el-main></span></li><li class="L1"><span class="pln"> </span><span class="tag"><adminCrumbs</span><span class="pln"> </span><span class="tag">/></span></li><li class="L2"><span class="pln"> </span><span class="tag"><keep-alive></span></li><li class="L3"><span class="pln"> </span><span class="tag"><router-view</span><span class="pln"> </span><span class="atn">v-if</span><span class="pun">=</span><span class="atv">"this.$route.meta.isAlive"</span><span class="tag">></router-view></span></li><li class="L4"><span class="pln"> </span><span class="tag"></keep-alive></span></li><li class="L5"><span class="pln"> </span><span class="tag"><router-view</span><span class="pln"> </span><span class="atn">v-if</span><span class="pun">=</span><span class="atv">"!this.$route.meta.isAlive"</span><span class="tag">></router-view></span></li><li class="L6"><span class="pln"> </span><span class="tag"></el-main></span></li><li class="L7"><span class="pln"> </span><span class="tag"><el-footer></span><span class="pln">Footer</span><span class="tag"></el-footer></span></li><li class="L8"><span class="pln"> </span><span class="tag"></el-container></span></li><li class="L9"><span class="pln"> </span><span class="tag"></el-container></span></li><li class="L0"><span class="tag"></el-container></span></li><li class="L1"><span class="tag"></template></span></li><li class="L2"><span class="tag"><script></span></li><li class="L3"><span class="kwd">import</span><span class="pln"> adminHeader from </span><span class="str">'./Header.vue'</span><span class="pun">;</span></li><li class="L4"><span class="kwd">import</span><span class="pln"> adminAslide from </span><span class="str">'./Aslide.vue'</span><span class="pun">;</span></li><li class="L5"><span class="kwd">import</span><span class="pln"> adminCrumbs from </span><span class="str">'./Crumbs.vue'</span><span class="pun">;</span></li><li class="L6"><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> </span><span class="pun">{</span></li><li class="L7"><span class="pln"> components</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L8"><span class="pln"> adminHeader</span><span class="pun">,</span></li><li class="L9"><span class="pln"> adminAslide</span><span class="pun">,</span></li><li class="L0"><span class="pln"> adminCrumbs</span></li><li class="L1"><span class="pln"> </span><span class="pun">},</span></li><li class="L2"><span class="pun">}</span></li><li class="L3"><span class="tag"></script></span></li><li class="L4"><span class="pln"> </span></li><li class="L5"><span class="tag"><style</span><span class="pln"> </span><span class="atn">lang</span><span class="pun">=</span><span class="atv">"less"</span><span class="pln"> </span><span class="atn">scoped</span><span class="tag">></span></li><li class="L6"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">container </span><span class="pun">{</span></li><li class="L7"><span class="pln"> width</span><span class="pun">:</span><span class="pln"> </span><span class="lit">100</span><span class="pun">%;</span></li><li class="L8"><span class="pln"> height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">100</span><span class="pun">%;</span></li><li class="L9"><span class="pln"> </span><span class="pun">}</span></li><li class="L0"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">header</span><span class="pun">,</span><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">footer </span><span class="pun">{</span></li><li class="L1"><span class="pln"> background</span><span class="pun">-</span><span class="pln">color</span><span class="pun">:</span><span class="pln"> </span><span class="com">#B3C0D1;</span></li><li class="L2"><span class="pln"> color</span><span class="pun">:</span><span class="pln"> </span><span class="com">#333;</span></li><li class="L3"><span class="pln"> line</span><span class="pun">-</span><span class="pln">height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">60px</span><span class="pun">;</span></li><li class="L4"><span class="pln"> </span><span class="pun">}</span></li><li class="L5"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">header </span><span class="pun">{</span></li><li class="L6"><span class="pln"> padding</span><span class="pun">:</span><span class="pln"> </span><span class="lit">0</span><span class="pun">!</span><span class="pln">important</span><span class="pun">;</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">aside </span><span class="pun">{</span></li><li class="L9"><span class="pln"> </span><span class="com">// background-color: #D3DCE6;</span></li><li class="L0"><span class="pln"> width</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">auto</span><span class="pun">!</span><span class="pln">important</span><span class="pun">;</span></li><li class="L1"><span class="pln"> color</span><span class="pun">:</span><span class="pln"> </span><span class="com">#333;</span></li><li class="L2"><span class="pln"> text</span><span class="pun">-</span><span class="pln">align</span><span class="pun">:</span><span class="pln"> left</span><span class="pun">;</span></li><li class="L3"><span class="pln"> overflow</span><span class="pun">:</span><span class="pln"> hidden</span><span class="pun">;</span></li><li class="L4"><span class="pln"> </span><span class="com">// line-height: 200px;</span></li><li class="L5"><span class="pln"> </span><span class="pun">}</span></li><li class="L6"><span class="pln"> </span></li><li class="L7"><span class="pln"> </span><span class="pun">.</span><span class="pln">el</span><span class="pun">-</span><span class="pln">main </span><span class="pun">{</span></li><li class="L8"><span class="pln"> background</span><span class="pun">-</span><span class="pln">color</span><span class="pun">:</span><span class="pln"> </span><span class="com">#E9EEF3;</span></li><li class="L9"><span class="pln"> color</span><span class="pun">:</span><span class="pln"> </span><span class="com">#333;</span></li><li class="L0"><span class="pln"> text</span><span class="pun">-</span><span class="pln">align</span><span class="pun">:</span><span class="pln"> center</span><span class="pun">;</span></li><li class="L1"><span class="pln"> line</span><span class="pun">-</span><span class="pln">height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">160px</span><span class="pun">;</span></li><li class="L2"><span class="pln"> </span><span class="pun">}</span></li><li class="L3"><span class="tag"></style></span></li></ol> |
需要注意的是:这里引入的时候没有用Header代表头部组件和Aslide代表侧边栏组件,是因为这些组件在原生的h5中含有相同的标签,难免造成混淆。作者曾经在使用MpVue开发小程序的过程中,就因为没有区别,所以报了一个error,让我头疼了好久~
大家可以暂时先把上面的面包屑和header引入先关掉,这里不是还没配置嘛。不关闭的话,会报错哦。
Next,非常重要的一个环节。侧边栏我们已经配置好了,我们要对路由进行配置。不过这里。我们需要先将我们原来设置的登录拦截给管理。
在路由中设置auth为false
1 | <ol class="linenums"><li class="L0"><span class="pln">meta</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> auth</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">,</span></li><li class="L2"><span class="pln"> isAlive</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">,</span></li><li class="L3"><span class="pln"> title</span><span class="pun">:</span><span class="pln"> </span><span class="str">'文章列表'</span></li><li class="L4"><span class="pun">}</span></li></ol> |
接着,我们只需要按照刚才创建的文件的目录去补全路由:
router/index.js
1 | <ol class="linenums"><li class="L0"><span class="kwd">import</span><span class="pln"> </span><span class="typ">Vue</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'vue'</span></li><li class="L1"><span class="kwd">import</span><span class="pln"> </span><span class="typ">Router</span><span class="pln"> </span><span class="kwd">from</span><span class="pln"> </span><span class="str">'vue-router'</span></li><li class="L2"><span class="com">// import HelloWorld from '@/components/HelloWorld'</span></li><li class="L3"><span class="typ">Vue</span><span class="pun">.</span><span class="kwd">use</span><span class="pun">(</span><span class="typ">Router</span><span class="pun">)</span></li><li class="L4"><span class="pln"> </span></li><li class="L5"><span class="kwd">const</span><span class="pln"> _import </span><span class="pun">=</span><span class="pln"> file </span><span class="pun">=></span><span class="pln"> </span><span class="pun">()</span><span class="pln"> </span><span class="pun">=></span><span class="pln"> </span><span class="kwd">import</span><span class="pun">(</span><span class="str">'@/pages/'</span><span class="pln"> </span><span class="pun">+</span><span class="pln"> file </span><span class="pun">+</span><span class="pln"> </span><span class="str">'.vue'</span><span class="pun">);</span></li><li class="L6"><span class="kwd">const</span><span class="pln"> _import_ </span><span class="pun">=</span><span class="pln"> file </span><span class="pun">=></span><span class="pln"> </span><span class="pun">()</span><span class="pln"> </span><span class="pun">=></span><span class="pln"> </span><span class="kwd">import</span><span class="pun">(</span><span class="str">'@/components/'</span><span class="pln"> </span><span class="pun">+</span><span class="pln"> file </span><span class="pun">+</span><span class="pln"> </span><span class="str">'.vue'</span><span class="pun">);</span></li><li class="L7"><span class="pln"> </span></li><li class="L8"><span class="kwd">const</span><span class="pln"> asyncRouterMap </span><span class="pun">=</span><span class="pln"> </span><span class="pun">[];</span></li><li class="L9"><span class="pln"> </span></li><li class="L0"><span class="kwd">const</span><span class="pln"> constantRouterMap </span><span class="pun">=</span><span class="pln"> </span><span class="pun">[</span></li><li class="L1"><span class="pln"> </span><span class="pun">{</span></li><li class="L2"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/login'</span><span class="pun">,</span></li><li class="L3"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'login'</span><span class="pun">,</span></li><li class="L4"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import</span><span class="pun">(</span><span class="str">'login/index'</span><span class="pun">),</span></li><li class="L5"><span class="pln"> </span><span class="pun">},</span></li><li class="L6"><span class="pln"> </span><span class="pun">{</span></li><li class="L7"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/'</span><span class="pun">,</span></li><li class="L8"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'概况'</span><span class="pun">,</span></li><li class="L9"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import_</span><span class="pun">(</span><span class="str">'commons/Layout'</span><span class="pun">),</span></li><li class="L0"><span class="pln"> redirect</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/index'</span><span class="pun">,</span></li><li class="L1"><span class="pln"> children</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[</span></li><li class="L2"><span class="pln"> </span><span class="pun">{</span></li><li class="L3"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/index'</span><span class="pun">,</span></li><li class="L4"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'总览'</span><span class="pun">,</span></li><li class="L5"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import</span><span class="pun">(</span><span class="str">'home/index'</span><span class="pun">),</span></li><li class="L6"><span class="pln"> meta</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L7"><span class="pln"> isAlive</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">,</span></li><li class="L8"><span class="pln"> auth</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">,</span></li><li class="L9"><span class="pln"> title</span><span class="pun">:</span><span class="pln"> </span><span class="str">'概况数据'</span></li><li class="L0"><span class="pln"> </span><span class="pun">}</span></li><li class="L1"><span class="pln"> </span><span class="pun">}</span></li><li class="L2"><span class="pln"> </span><span class="pun">]</span></li><li class="L3"><span class="pln"> </span><span class="pun">},</span></li><li class="L4"><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'menu'</span><span class="pun">,</span></li><li class="L6"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">"菜单"</span><span class="pun">,</span></li><li class="L7"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import_</span><span class="pun">(</span><span class="str">'commons/Layout'</span><span class="pun">),</span></li><li class="L8"><span class="pln"> redirect</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/menu_list'</span><span class="pun">,</span></li><li class="L9"><span class="pln"> children</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[</span></li><li class="L0"><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/menu_list'</span><span class="pun">,</span></li><li class="L2"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'列表'</span><span class="pun">,</span></li><li class="L3"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import</span><span class="pun">(</span><span class="str">'menu/index'</span><span class="pun">),</span></li><li class="L4"><span class="pln"> meta</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> auth</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">,</span></li><li class="L6"><span class="pln"> isAlive</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">,</span></li><li class="L7"><span class="pln"> title</span><span class="pun">:</span><span class="pln"> </span><span class="str">'菜单列表'</span></li><li class="L8"><span class="pln"> </span><span class="pun">}</span></li><li class="L9"><span class="pln"> </span><span class="pun">},</span></li><li class="L0"><span class="pln"> </span><span class="pun">]</span></li><li class="L1"><span class="pln"> </span><span class="pun">},</span></li><li class="L2"><span class="pln"> </span><span class="pun">{</span></li><li class="L3"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'article'</span><span class="pun">,</span></li><li class="L4"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'文章'</span><span class="pun">,</span></li><li class="L5"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import_</span><span class="pun">(</span><span class="str">'commons/Layout'</span><span class="pun">),</span></li><li class="L6"><span class="pln"> redirect</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/article_list'</span><span class="pun">,</span></li><li class="L7"><span class="pln"> children</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[</span></li><li class="L8"><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/article_list'</span><span class="pun">,</span></li><li class="L0"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'列表'</span><span class="pun">,</span></li><li class="L1"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import</span><span class="pun">(</span><span class="str">'article/index'</span><span class="pun">),</span></li><li class="L2"><span class="pln"> meta</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L3"><span class="pln"> auth</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">,</span></li><li class="L4"><span class="pln"> isAlive</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">,</span></li><li class="L5"><span class="pln"> title</span><span class="pun">:</span><span class="pln"> </span><span class="str">'文章列表'</span></li><li class="L6"><span class="pln"> </span><span class="pun">}</span></li><li class="L7"><span class="pln"> </span><span class="pun">},</span></li><li class="L8"><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/article_detail'</span><span class="pun">,</span></li><li class="L0"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'详情'</span><span class="pun">,</span></li><li class="L1"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import</span><span class="pun">(</span><span class="str">'article/detail'</span><span class="pun">),</span></li><li class="L2"><span class="pln"> meta</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L3"><span class="pln"> auth</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span><span class="pun">,</span></li><li class="L4"><span class="pln"> isAlive</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">true</span><span class="pun">,</span></li><li class="L5"><span class="pln"> title</span><span class="pun">:</span><span class="pln"> </span><span class="str">'文章详情'</span></li><li class="L6"><span class="pln"> </span><span class="pun">},</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">]</span></li><li class="L9"><span class="pln"> </span><span class="pun">},</span></li><li class="L0"><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/404'</span><span class="pun">,</span></li><li class="L2"><span class="pln"> name</span><span class="pun">:</span><span class="pln"> </span><span class="str">'404'</span><span class="pun">,</span></li><li class="L3"><span class="pln"> component</span><span class="pun">:</span><span class="pln"> _import</span><span class="pun">(</span><span class="str">'error/index'</span><span class="pun">),</span></li><li class="L4"><span class="pln"> meta</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> title</span><span class="pun">:</span><span class="pln"> </span><span class="str">"请求页面未找到"</span><span class="pun">,</span></li><li class="L6"><span class="pln"> auth</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span></li><li class="L7"><span class="pln"> </span><span class="pun">},</span></li><li class="L8"><span class="pln"> </span><span class="pun">},</span></li><li class="L9"><span class="pln"> </span><span class="pun">{</span></li><li class="L0"><span class="pln"> path</span><span class="pun">:</span><span class="pln"> </span><span class="str">'*'</span><span class="pun">,</span></li><li class="L1"><span class="pln"> meta</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L2"><span class="pln"> title</span><span class="pun">:</span><span class="pln"> </span><span class="str">"请求页面未找到"</span><span class="pun">,</span></li><li class="L3"><span class="pln"> auth</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">false</span></li><li class="L4"><span class="pln"> </span><span class="pun">},</span></li><li class="L5"><span class="pln"> redirect</span><span class="pun">:</span><span class="pln"> </span><span class="str">'/404'</span></li><li class="L6"><span class="pln"> </span><span class="pun">}</span></li><li class="L7"><span class="pun">];</span></li><li class="L8"><span class="pln"> </span></li><li class="L9"><span class="kwd">const</span><span class="pln"> router </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">new</span><span class="pln"> </span><span class="typ">Router</span><span class="pun">({</span></li><li class="L0"><span class="pln"> mode</span><span class="pun">:</span><span class="pln"> </span><span class="str">'history'</span><span class="pun">,</span></li><li class="L1"><span class="pln"> routes</span><span class="pun">:</span><span class="pln"> constantRouterMap</span><span class="pun">,</span></li><li class="L2"><span class="pln"> linkActiveClass</span><span class="pun">:</span><span class="pln"> </span><span class="str">"router-link-active"</span><span class="pun">,</span></li><li class="L3"><span class="pun">});</span></li><li class="L4"><span class="pln"> </span></li><li class="L5"><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> router</span></li></ol> |
这里,我们新增了404路由和通配符。在匹配不到路由时,就会跳转到404页面,当然我们也需要在pages中创建error文件 pages>error>index.vue
细心的同学会发现路由我也都配置了name。这个name就是配置面包屑而准备哒。需要值得注意的是,路由中name的配置,不能有相同项,虽然不影响使用不会报错,但是控制台会出现一个warn告诉我们避免相同的name。
嘿嘿嘿~下来我们就可以配置我们的BreadCrumbs了。
BreadCrumbs配置
BreadCrumbs面包屑导航 什么事面包屑导航呢?
可以理解为当前路由信息的导航提示,并随着路由的改变而改变。
elemnt-ui面包屑组件的使用:
一个数组,里头有很多对象,对象为路由的信息。如果有路径就是可以跳转,如果没有就不能通过面包屑挑战。
eg:
[{ path:'/',name:"主页"
},{ name:"标签"
}]
这里的最终显示效果就为: 主页 > 标签
主页是可以点击的。标签页则不可以点击。
知道了组件需要什么我们就好整理数据啦。
这里我们实现的思路为:
使用路由的this.$route.matched来实现
matched可以返回一个数组,该数组汇总含有当前路由的所有parent信息。
我们定义的name和path也都有。我们就只需要在路由变化的时候去改变传给面包屑的数组即可。
在components>commons>Crumbs.vue文件
上菜Crumbs.vue:
1 | <ol class="linenums"><li class="L0"><span class="tag"><template></span></li><li class="L1"><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"crumbs"</span><span class="tag">></span></li><li class="L2"><span class="pln"> </span><span class="tag"><el-breadcrumb</span><span class="pln"> </span><span class="atn">separator-class</span><span class="pun">=</span><span class="atv">"el-icon-arrow-right"</span><span class="tag">></span></li><li class="L3"><span class="pln"> </span><span class="tag"><el-breadcrumb-item</span><span class="pln"> </span></li><li class="L4"><span class="pln"> </span><span class="atn">v-for</span><span class="pun">=</span><span class="atv">"(item,index) in crumbsList"</span><span class="pln"> </span></li><li class="L5"><span class="pln"> :</span><span class="atn">key</span><span class="pun">=</span><span class="atv">"+new Date() + index"</span><span class="pln"> </span></li><li class="L6"><span class="pln"> :</span><span class="atn">to</span><span class="pun">=</span><span class="atv">"item.redirect?item.redirect:item.path"</span><span class="tag">></span></li><li class="L7"><span class="pln"> {{item.name}}</span></li><li class="L8"><span class="pln"> </span><span class="tag"></el-breadcrumb-item></span></li><li class="L9"><span class="pln"> </span><span class="tag"></el-breadcrumb></span></li><li class="L0"><span class="pln"> </span><span class="tag"></div></span></li><li class="L1"><span class="tag"></template></span></li><li class="L2"><span class="tag"><script></span></li><li class="L3"><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> </span><span class="pun">{</span></li><li class="L4"><span class="pln"> data</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> </span><span class="kwd">return</span><span class="pln"> </span><span class="pun">{</span></li><li class="L6"><span class="pln"> crumbsList</span><span class="pun">:</span><span class="pln"> </span><span class="pun">[]</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">},</span></li><li class="L9"><span class="pln"> watch</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L0"><span class="pln"> $route</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L1"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">getCrumbs</span><span class="pun">();</span></li><li class="L2"><span class="pln"> </span><span class="pun">}</span></li><li class="L3"><span class="pln"> </span><span class="pun">},</span></li><li class="L4"><span class="pln"> methods</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L5"><span class="pln"> getCrumbs</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L6"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">crumbsList </span><span class="pun">=</span><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">$route</span><span class="pun">.</span><span class="pln">matched</span><span class="pun">;</span></li><li class="L7"><span class="pln"> </span><span class="pun">}</span></li><li class="L8"><span class="pln"> </span><span class="pun">},</span></li><li class="L9"><span class="pln"> created</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L0"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">getCrumbs</span><span class="pun">();</span></li><li class="L1"><span class="pln"> </span><span class="pun">}</span></li><li class="L2"><span class="pun">}</span></li><li class="L3"><span class="tag"></script></span></li><li class="L4"><span class="tag"><style</span><span class="pln"> </span><span class="atn">lang</span><span class="pun">=</span><span class="atv">"less"</span><span class="pln"> </span><span class="atn">scoped</span><span class="tag">></span></li><li class="L5"><span class="pln"> </span></li><li class="L6"><span class="tag"></style></span></li></ol> |
这面包屑配置就ok啦。当然,menu,router和面包屑三者有一个有问题都会造成问题。所以还是挺复杂的。面包屑组件写好了。我们就在layout中将面包屑打开即可。
Header,菜单栏的收缩
我们因为已经在store中配置好了collapse所以下来要实现按钮控制收缩,我们就需要调用store方法即可.
直接上Header.vue码:
1 | <ol class="linenums"><li class="L0"><span class="tag"><template></span></li><li class="L1"><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"header df"</span><span class="tag">></span></li><li class="L2"><span class="pln"> </span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"logo df"</span><span class="tag">></span></li><li class="L3"><span class="pln"> </span><span class="tag"><i</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"el-icon-menu"</span><span class="pln"> @</span><span class="atn">click</span><span class="pun">=</span><span class="atv">"handleChangeCollapse"</span><span class="tag">></i></span><span class="pln">logo</span><span class="tag"></div></span></li><li class="L4"><span class="pln"> </span><span class="tag"></div></span></li><li class="L5"><span class="tag"></template></span></li><li class="L6"><span class="tag"><script></span></li><li class="L7"><span class="kwd">export</span><span class="pln"> </span><span class="kwd">default</span><span class="pln"> </span><span class="pun">{</span></li><li class="L8"><span class="pln"> data</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L9"><span class="pln"> </span><span class="kwd">return</span><span class="pln"> </span><span class="pun">{</span></li><li class="L0"><span class="pln"> </span><span class="pun">}</span></li><li class="L1"><span class="pln"> </span><span class="pun">},</span></li><li class="L2"><span class="pln"> methods</span><span class="pun">:</span><span class="pln"> </span><span class="pun">{</span></li><li class="L3"><span class="pln"> handleChangeCollapse</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L4"><span class="pln"> </span><span class="kwd">this</span><span class="pun">.</span><span class="pln">$store</span><span class="pun">.</span><span class="pln">commit</span><span class="pun">(</span><span class="str">'changeCollapse'</span><span class="pun">);</span></li><li class="L5"><span class="pln"> </span><span class="pun">}</span></li><li class="L6"><span class="pln"> </span><span class="pun">},</span></li><li class="L7"><span class="pln"> created</span><span class="pun">()</span><span class="pln"> </span><span class="pun">{</span></li><li class="L8"><span class="pln"> </span><span class="pun">},</span></li><li class="L9"><span class="pun">}</span></li><li class="L0"><span class="tag"></script></span></li><li class="L1"><span class="tag"><style</span><span class="pln"> </span><span class="atn">lang</span><span class="pun">=</span><span class="atv">"less"</span><span class="pln"> </span><span class="atn">scoped</span><span class="tag">></span></li><li class="L2"><span class="pun">.</span><span class="pln">header </span><span class="pun">{</span></li><li class="L3"><span class="pln"> height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">100</span><span class="pun">%;</span></li><li class="L4"><span class="pln"> </span><span class="pun">.</span><span class="pln">logo </span><span class="pun">{</span></li><li class="L5"><span class="pln"> width</span><span class="pun">:</span><span class="pln"> </span><span class="lit">145px</span><span class="pun">;</span></li><li class="L6"><span class="pln"> height</span><span class="pun">:</span><span class="pln"> </span><span class="lit">100</span><span class="pun">%;</span></li><li class="L7"><span class="pln"> cursor</span><span class="pun">:</span><span class="pln"> pointer</span><span class="pun">;</span></li><li class="L8"><span class="pln"> font</span><span class="pun">-</span><span class="pln">size</span><span class="pun">:</span><span class="pln"> </span><span class="lit">30px</span><span class="pun">;</span></li><li class="L9"><span class="pln"> </span><span class="pun">}</span></li><li class="L0"><span class="pun">}</span></li><li class="L1"><span class="tag"></style></span></li></ol> |
第二章的内容就完成了,在开发完成后记得推送到仓库哦!
1 | <ol class="linenums"><li class="L0"><span class="pln">git add </span><span class="pun">.</span></li><li class="L1"><span class="pln">git commit </span><span class="pun">-</span><span class="pln">m </span><span class="str">"菜单栏,面包屑"</span></li><li class="L2"><span class="pln">git push origin master</span></li></ol> |
总结
信心的你,或许发现了。我在元素便利的时候key给的是这样的+new Date() + index;
学到了么?这样写的话,不会造成index重复造成的error。
另外以上所有内容中用到的图标都是element-ui自带的图标。
下一章
-
-
页面开发~
-------------------------------------------
个性签名:海到无边天作岸,山登绝顶人为峰!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库
· 乌龟冬眠箱湿度监控系统和AI辅助建议功能的实现