css3实现扇形旋转
css样式代码:
.big{
width: 500px;
height: 500px;
border: 3px solid #000;
margin: 100px auto;
position: relative;
}
.small{
width: 98px;
height: 146px;
position: absolute;
left: 50%;
top: 50%;
margin: -50px 0 0 -50px;
}
.small img{
width: 100%;
height: 100%;
vertical-align: top;
position: absolute;
left: 50%;
top: 50%;
margin: -50px 0 0 -50px;
transform-origin: center bottom;
transition-duration: 3s;
}
.small:hover img:nth-child(1){
transform: rotate(-60deg);
}
.small:hover img:nth-child(2){
transform: rotate(-50deg);
}
.small:hover img:nth-child(3){
transform: rotate(-40deg);
}
.small:hover img:nth-child(4){
transform: rotate(-30deg);
}
.small:hover img:nth-child(5){
transform: rotate(-20deg);
}
.small:hover img:nth-child(6){
transform: rotate(-10deg);
}
.small:hover img:nth-child(7){
transform: rotate(0deg);
}
.small:hover img:nth-child(8){
transform: rotate(10deg);
}
.small:hover img:nth-child(9){
transform: rotate(20deg);
}
.small:hover img:nth-child(10){
transform: rotate(30deg);
}
.small:hover img:nth-child(11){
transform: rotate(40deg);
}
.small:hover img:nth-child(12){
transform: rotate(50deg);
}
.small:hover img:nth-child(13){
transform: rotate(60deg);
}
主体代码:
<div class="big">
<div class="small">
<img src="../IT-week4作业/images/c-1.png" alt="">
<img src="../IT-week4作业/images/c-2.png" alt="">
<img src="../IT-week4作业/images/c-3.png" alt="">
<img src="../IT-week4作业/images/c-4.png" alt="">
<img src="../IT-week4作业/images/c-5.png" alt="">
<img src="../IT-week4作业/images/c-6.png" alt="">
<img src="../IT-week4作业/images/c-7.png" alt="">
<img src="../IT-week4作业/images/c-8.png" alt="">
<img src="../IT-week4作业/images/c-9.png" alt="">
<img src="../IT-week4作业/images/c-10.png" alt="">
<img src="../IT-week4作业/images/c-11.png" alt="">
<img src="../IT-week4作业/images/c-12.png" alt="">
<img src="../IT-week4作业/images/c-13.png" alt="">
</div>
</div>
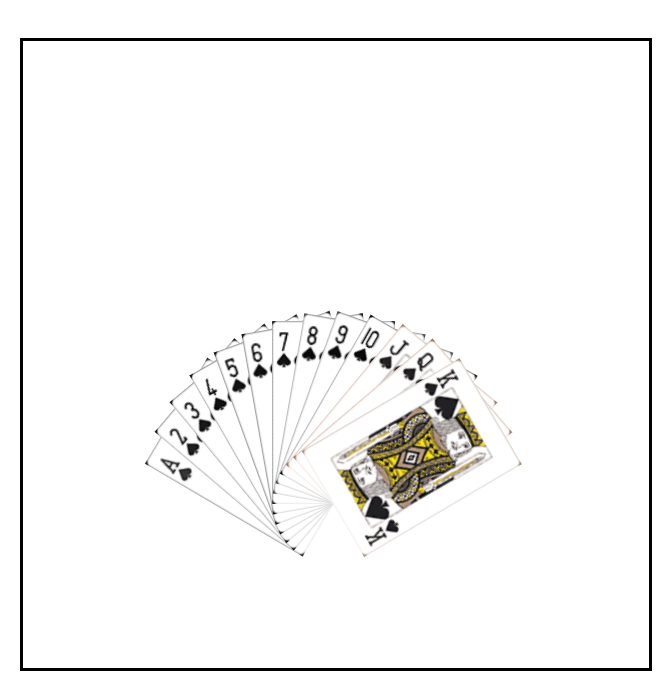
效果展示:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?