(七十七)c#Winform自定义控件-采样控件-HZHControls
官网
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
来都来了,点个【推荐】再走吧,谢谢
NuGet
Install-Package HZH_Controls
目录
https://www.cnblogs.com/bfyx/p/11364884.html
用处及效果
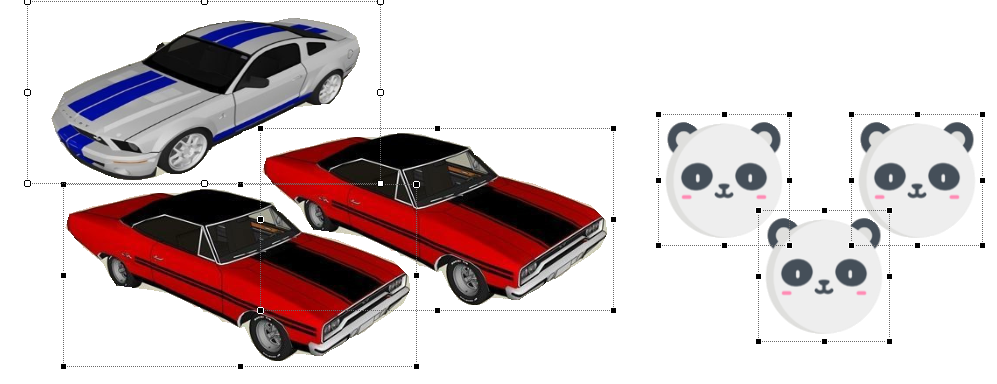
注意观察各个控件交叠的地方,是不是发现他们没有遮挡?这就是这个控件的妙处了。

准备工作
先说明一下这个控件的作用,很多时候我们需要一个图片类型的控件,但是有需要密集的放在一起,如果单纯的设置背景图或image的话 交叠在一起的部分就会存在遮挡现象,所有就有了这个控件。
该控件可以根据设置的采样图片来裁剪有用的绘图区域,这样的好处就是在交叠的时候,无用区域不会遮挡。
这个用GDI+画的,另外也用到了一点三角函数,不明白的话 可以先百度下
开始
添加一个类UCSampling ,继承UserControl
添加属性
1 /// <summary> 2 /// The sampling imag 3 /// </summary> 4 private Bitmap samplingImag = null; 5 /// <summary> 6 /// Gets or sets the sampling imag. 7 /// </summary> 8 /// <value>The sampling imag.</value> 9 [Browsable(true), Category("自定义属性"), Description("采样图片"), Localizable(true)] 10 public Bitmap SamplingImag 11 { 12 get { return samplingImag; } 13 set 14 { 15 samplingImag = value; 16 ResetBorderPath(); 17 Invalidate(); 18 } 19 } 20 21 /// <summary> 22 /// The transparent 23 /// </summary> 24 private Color? transparent = null; 25 26 /// <summary> 27 /// Gets or sets the transparent. 28 /// </summary> 29 /// <value>The transparent.</value> 30 [Browsable(true), Category("自定义属性"), Description("透明色,如果为空,则使用0,0坐标处的颜色"), Localizable(true)] 31 public Color? Transparent 32 { 33 get { return transparent; } 34 set 35 { 36 transparent = value; 37 ResetBorderPath(); 38 Invalidate(); 39 } 40 } 41 42 /// <summary> 43 /// The alpha 44 /// </summary> 45 private int alpha = 50; 46 47 /// <summary> 48 /// Gets or sets the alpha. 49 /// </summary> 50 /// <value>The alpha.</value> 51 [Browsable(true), Category("自定义属性"), Description("当作透明色的透明度,小于此透明度的颜色将被认定为透明,0-255"), Localizable(true)] 52 public int Alpha 53 { 54 get { return alpha; } 55 set 56 { 57 if (value < 0 || value > 255) 58 return; 59 alpha = value; 60 ResetBorderPath(); 61 Invalidate(); 62 } 63 } 64 65 /// <summary> 66 /// The color threshold 67 /// </summary> 68 private int colorThreshold = 10; 69 70 /// <summary> 71 /// Gets or sets the color threshold. 72 /// </summary> 73 /// <value>The color threshold.</value> 74 [Browsable(true), Category("自定义属性"), Description("透明色颜色阀值"), Localizable(true)] 75 public int ColorThreshold 76 { 77 get { return colorThreshold; } 78 set 79 { 80 colorThreshold = value; 81 ResetBorderPath(); 82 Invalidate(); 83 } 84 } 85 86 /// <summary> 87 /// The bit cache 88 /// </summary> 89 private Bitmap _bitCache;
在大小改变或图片改变时重新计算边界
1 /// <summary> 2 /// The m border path 3 /// </summary> 4 GraphicsPath m_borderPath = new GraphicsPath(); 5 6 /// <summary> 7 /// Handles the SizeChanged event of the UCSampling control. 8 /// </summary> 9 /// <param name="sender">The source of the event.</param> 10 /// <param name="e">The <see cref="EventArgs"/> instance containing the event data.</param> 11 void UCSampling_SizeChanged(object sender, EventArgs e) 12 { 13 ResetBorderPath(); 14 } 15 16 /// <summary> 17 /// Resets the border path. 18 /// </summary> 19 private void ResetBorderPath() 20 { 21 if (samplingImag == null) 22 { 23 m_borderPath = this.ClientRectangle.CreateRoundedRectanglePath(5); 24 } 25 else 26 { 27 var bit = new Bitmap(this.ClientRectangle.Width, this.ClientRectangle.Height); 28 using (var bitg = Graphics.FromImage(bit)) 29 { 30 bitg.DrawImage(samplingImag, this.ClientRectangle, 0, 0, samplingImag.Width, samplingImag.Height, GraphicsUnit.Pixel); 31 } 32 _bitCache = bit; 33 m_borderPath = new GraphicsPath(); 34 List<PointF> lstPoints = GetBorderPoints(bit, transparent ?? samplingImag.GetPixel(0, 0)); 35 m_borderPath.AddLines(lstPoints.ToArray()); 36 m_borderPath.CloseAllFigures(); 37 } 38 } 39 40 /// <summary> 41 /// Gets the border points. 42 /// </summary> 43 /// <param name="bit">The bit.</param> 44 /// <param name="transparent">The transparent.</param> 45 /// <returns>List<PointF>.</returns> 46 private List<PointF> GetBorderPoints(Bitmap bit, Color transparent) 47 { 48 float diameter = (float)Math.Sqrt(bit.Width * bit.Width + bit.Height * bit.Height); 49 int intSplit = 0; 50 intSplit = (int)(7 - (diameter - 200) / 100); 51 if (intSplit < 1) 52 intSplit = 1; 53 List<PointF> lstPoint = new List<PointF>(); 54 for (int i = 0; i < 360; i += intSplit) 55 { 56 for (int j = (int)diameter / 2; j > 5; j--) 57 { 58 Point p = GetPointByAngle(i, j, new PointF(bit.Width / 2, bit.Height / 2)); 59 if (p.X < 0 || p.Y < 0 || p.X >= bit.Width || p.Y >= bit.Height) 60 continue; 61 Color _color = bit.GetPixel(p.X, p.Y); 62 if (!(((int)_color.A) <= alpha || IsLikeColor(_color, transparent))) 63 { 64 if (!lstPoint.Contains(p)) 65 { 66 lstPoint.Add(p); 67 } 68 break; 69 } 70 } 71 } 72 return lstPoint; 73 } 74 75 /// <summary> 76 /// Determines whether [is like color] [the specified color1]. 77 /// </summary> 78 /// <param name="color1">The color1.</param> 79 /// <param name="color2">The color2.</param> 80 /// <returns><c>true</c> if [is like color] [the specified color1]; otherwise, <c>false</c>.</returns> 81 private bool IsLikeColor(Color color1, Color color2) 82 { 83 var cv = Math.Sqrt(Math.Pow((color1.R - color2.R), 2) + Math.Pow((color1.G - color2.G), 2) + Math.Pow((color1.B - color2.B), 2)); 84 if (cv <= colorThreshold) 85 return true; 86 else 87 return false; 88 }
1 #region 根据角度得到坐标 English:Get coordinates from angles 2 /// <summary> 3 /// 功能描述:根据角度得到坐标 English:Get coordinates from angles 4 /// 作 者:HZH 5 /// 创建日期:2019-09-28 11:56:25 6 /// 任务编号:POS 7 /// </summary> 8 /// <param name="angle">angle</param> 9 /// <param name="radius">radius</param> 10 /// <param name="origin">origin</param> 11 /// <returns>返回值</returns> 12 private Point GetPointByAngle(float angle, float radius, PointF origin) 13 { 14 float y = origin.Y + (float)Math.Sin(Math.PI * (angle / 180.00F)) * radius; 15 float x = origin.X + (float)Math.Cos(Math.PI * (angle / 180.00F)) * radius; 16 return new Point((int)x, (int)y); 17 } 18 #endregion
取边界的思路如下:
1,以控件中心为原点,按照一定的角度顺时针依次进行旋转,
2、每次旋转后,按照此角度从外向内,找到第一个不是透明的点记录下来,这就是外边界点
这个取边界算法感觉并不是太好,如果哪位小伙伴有更好的算法,希望可以探讨一下
重绘
1 protected override void OnPaint(PaintEventArgs e) 2 { 3 base.OnPaint(e); 4 e.Graphics.SetGDIHigh(); 5 6 this.Region = new System.Drawing.Region(m_borderPath); 7 8 if (_bitCache != null) 9 e.Graphics.DrawImage(_bitCache, 0, 0); 10 11 }
最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星星吧
作者:冰封一夏
出处:http://www.cnblogs.com/bfyx/
HZHControls官网:http://www.hzhcontrols.cn
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,
且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构