(十一)c#Winform自定义控件-列表-HZHControls
官网
前提
入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git
如果觉得写的还行,请点个 star 支持一下吧
目录
https://www.cnblogs.com/bfyx/p/11364884.html
准备工作
列表控件将被拆分为2部分,一个元素,一个列表,列表需要支持主副标题,图标等
开始
首先定义一个数据源类(其实更好的是应该接受object,然后通过绑定字段反射绑定数据,这样就不需要这个数据源类了,这里偷懒了)
1 /// <summary> 2 /// 列表实体 3 /// </summary> 4 [Serializable] 5 public class ListEntity 6 { 7 /// <summary> 8 /// 编码,唯一值 9 /// </summary> 10 public string ID { get; set; } 11 /// <summary> 12 /// 大标题 13 /// </summary> 14 public string Title { get; set; } 15 /// <summary> 16 /// 右侧更多按钮 17 /// </summary> 18 public bool ShowMoreBtn { get; set; } 19 /// <summary> 20 /// 右侧副标题 21 /// </summary> 22 public string Title2 { get; set; } 23 /// <summary> 24 /// 关联的数据源 25 /// </summary> 26 public object Source { get; set; } 27 }
我们创建元素控件,添加一个用户控件,命名UCListItemExt
需要提供一下属性
1 [Description("标题"), Category("自定义")] 2 public string Title 3 { 4 get { return label1.Text; } 5 set { label1.Text = value; } 6 } 7 [Description("副标题"), Category("自定义")] 8 public string Title2 9 { 10 get { return label3.Text; } 11 set 12 { 13 label3.Text = value; 14 label3.Visible = !string.IsNullOrEmpty(value); 15 } 16 } 17 18 [Description("标题字体"), Category("自定义")] 19 public Font TitleFont 20 { 21 get { return label1.Font; } 22 set 23 { 24 label1.Font = value; 25 } 26 } 27 28 [Description("副标题字体"), Category("自定义")] 29 public Font Title2Font 30 { 31 get { return label3.Font; } 32 set 33 { 34 label3.Font = value; 35 } 36 } 37 38 [Description("背景色"), Category("自定义")] 39 public Color ItemBackColor 40 { 41 get { return this.BackColor; } 42 set 43 { 44 this.BackColor = value; 45 } 46 } 47 48 [Description("标题文本色"), Category("自定义")] 49 public Color ItemForeColor 50 { 51 get { return label1.ForeColor; } 52 set { label1.ForeColor = value; } 53 } 54 55 [Description("副标题文本色"), Category("自定义")] 56 public Color ItemForeColor2 57 { 58 get { return label3.ForeColor; } 59 set { label3.ForeColor = value; } 60 } 61 62 [Description("是否显示右侧更多箭头"), Category("自定义")] 63 public bool ShowMoreBtn 64 { 65 get { return label2.Visible; } 66 set { label2.Visible = value; ; } 67 } 68 69 [Description("项选中事件"), Category("自定义")] 70 public event EventHandler ItemClick; 71 72 /// <summary> 73 /// 数据源 74 /// </summary> 75 public ListEntity DataSource { get; private set; }
开放一个对外的设置数据源入口
1 #region 设置数据 2 /// <summary> 3 /// 功能描述:设置数据 4 /// 作 者:HZH 5 /// 创建日期:2019-02-27 11:52:52 6 /// 任务编号:POS 7 /// </summary> 8 /// <param name="data">data</param> 9 public void SetData(ListEntity data) 10 { 11 this.Title = data.Title; 12 this.Title2 = data.Title2; 13 this.ShowMoreBtn = data.ShowMoreBtn; 14 DataSource = data; 15 } 16 #endregion
再处理一下点击事件
1 private void item_MouseDown(object sender, MouseEventArgs e) 2 { 3 if (ItemClick != null) 4 { 5 ItemClick(this, e); 6 } 7 }
至此功能完成,看下完整代码

1 // 版权所有 黄正辉 交流群:568015492 QQ:623128629 2 // 文件名称:UCListItemExt.cs 3 // 创建日期:2019-08-15 16:01:34 4 // 功能描述:List 5 // 项目地址:https://gitee.com/kwwwvagaa/net_winform_custom_control 6 using System; 7 using System.Collections.Generic; 8 using System.ComponentModel; 9 using System.Drawing; 10 using System.Data; 11 using System.Linq; 12 using System.Text; 13 using System.Windows.Forms; 14 15 namespace HZH_Controls.Controls 16 { 17 [ToolboxItem(false)] 18 public partial class UCListItemExt : UserControl 19 { 20 [Description("标题"), Category("自定义")] 21 public string Title 22 { 23 get { return label1.Text; } 24 set { label1.Text = value; } 25 } 26 [Description("副标题"), Category("自定义")] 27 public string Title2 28 { 29 get { return label3.Text; } 30 set 31 { 32 label3.Text = value; 33 label3.Visible = !string.IsNullOrEmpty(value); 34 } 35 } 36 37 [Description("标题字体"), Category("自定义")] 38 public Font TitleFont 39 { 40 get { return label1.Font; } 41 set 42 { 43 label1.Font = value; 44 } 45 } 46 47 [Description("副标题字体"), Category("自定义")] 48 public Font Title2Font 49 { 50 get { return label3.Font; } 51 set 52 { 53 label3.Font = value; 54 } 55 } 56 57 [Description("背景色"), Category("自定义")] 58 public Color ItemBackColor 59 { 60 get { return this.BackColor; } 61 set 62 { 63 this.BackColor = value; 64 } 65 } 66 67 [Description("标题文本色"), Category("自定义")] 68 public Color ItemForeColor 69 { 70 get { return label1.ForeColor; } 71 set { label1.ForeColor = value; } 72 } 73 74 [Description("副标题文本色"), Category("自定义")] 75 public Color ItemForeColor2 76 { 77 get { return label3.ForeColor; } 78 set { label3.ForeColor = value; } 79 } 80 81 [Description("是否显示右侧更多箭头"), Category("自定义")] 82 public bool ShowMoreBtn 83 { 84 get { return label2.Visible; } 85 set { label2.Visible = value; ; } 86 } 87 88 [Description("项选中事件"), Category("自定义")] 89 public event EventHandler ItemClick; 90 91 /// <summary> 92 /// 数据源 93 /// </summary> 94 public ListEntity DataSource { get; private set; } 95 96 public UCListItemExt() 97 { 98 InitializeComponent(); 99 SetStyle(ControlStyles.DoubleBuffer | ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint | ControlStyles.OptimizedDoubleBuffer, true); 100 this.UpdateStyles(); 101 } 102 103 private void item_MouseDown(object sender, MouseEventArgs e) 104 { 105 if (ItemClick != null) 106 { 107 ItemClick(this, e); 108 } 109 } 110 111 #region 设置数据 112 /// <summary> 113 /// 功能描述:设置数据 114 /// 作 者:HZH 115 /// 创建日期:2019-02-27 11:52:52 116 /// 任务编号:POS 117 /// </summary> 118 /// <param name="data">data</param> 119 public void SetData(ListEntity data) 120 { 121 this.Title = data.Title; 122 this.Title2 = data.Title2; 123 this.ShowMoreBtn = data.ShowMoreBtn; 124 DataSource = data; 125 } 126 #endregion 127 } 128 }

1 namespace HZH_Controls.Controls 2 { 3 partial class UCListItemExt 4 { 5 /// <summary> 6 /// 必需的设计器变量。 7 /// </summary> 8 private System.ComponentModel.IContainer components = null; 9 10 /// <summary> 11 /// 清理所有正在使用的资源。 12 /// </summary> 13 /// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param> 14 protected override void Dispose(bool disposing) 15 { 16 if (disposing && (components != null)) 17 { 18 components.Dispose(); 19 } 20 base.Dispose(disposing); 21 } 22 23 #region 组件设计器生成的代码 24 25 /// <summary> 26 /// 设计器支持所需的方法 - 不要 27 /// 使用代码编辑器修改此方法的内容。 28 /// </summary> 29 private void InitializeComponent() 30 { 31 this.components = new System.ComponentModel.Container(); 32 System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(UCListItemExt)); 33 this.label1 = new System.Windows.Forms.Label(); 34 this.imageList1 = new System.Windows.Forms.ImageList(this.components); 35 this.label3 = new System.Windows.Forms.Label(); 36 this.splitLine_H1 = new HZH_Controls.Controls.UCSplitLine_H(); 37 this.label2 = new System.Windows.Forms.Label(); 38 this.SuspendLayout(); 39 // 40 // label1 41 // 42 this.label1.Dock = System.Windows.Forms.DockStyle.Fill; 43 this.label1.Font = new System.Drawing.Font("微软雅黑", 15F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134))); 44 this.label1.Location = new System.Drawing.Point(0, 0); 45 this.label1.Name = "label1"; 46 this.label1.Padding = new System.Windows.Forms.Padding(15, 0, 0, 0); 47 this.label1.Size = new System.Drawing.Size(173, 48); 48 this.label1.TabIndex = 0; 49 this.label1.Text = "label1"; 50 this.label1.TextAlign = System.Drawing.ContentAlignment.MiddleLeft; 51 this.label1.MouseDown += new System.Windows.Forms.MouseEventHandler(this.item_MouseDown); 52 // 53 // imageList1 54 // 55 this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream"))); 56 this.imageList1.TransparentColor = System.Drawing.Color.Transparent; 57 this.imageList1.Images.SetKeyName(0, "setting_arrow.png"); 58 // 59 // label3 60 // 61 this.label3.Dock = System.Windows.Forms.DockStyle.Right; 62 this.label3.Font = new System.Drawing.Font("微软雅黑", 14F); 63 this.label3.ForeColor = System.Drawing.Color.FromArgb(73, 119, 232); 64 this.label3.Location = new System.Drawing.Point(173, 0); 65 this.label3.Name = "label3"; 66 this.label3.Padding = new System.Windows.Forms.Padding(15, 0, 0, 0); 67 this.label3.Size = new System.Drawing.Size(139, 48); 68 this.label3.TabIndex = 2; 69 this.label3.Text = "label3"; 70 this.label3.TextAlign = System.Drawing.ContentAlignment.MiddleRight; 71 this.label3.MouseDown += new System.Windows.Forms.MouseEventHandler(this.item_MouseDown); 72 // 73 // splitLine_H1 74 // 75 this.splitLine_H1.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(238)))), ((int)(((byte)(238)))), ((int)(((byte)(238))))); 76 this.splitLine_H1.Dock = System.Windows.Forms.DockStyle.Bottom; 77 this.splitLine_H1.Location = new System.Drawing.Point(0, 48); 78 this.splitLine_H1.MaximumSize = new System.Drawing.Size(0, 1); 79 this.splitLine_H1.Name = "splitLine_H1"; 80 this.splitLine_H1.Size = new System.Drawing.Size(355, 1); 81 this.splitLine_H1.TabIndex = 3; 82 // 83 // label2 84 // 85 this.label2.Dock = System.Windows.Forms.DockStyle.Right; 86 this.label2.ImageIndex = 0; 87 this.label2.ImageList = this.imageList1; 88 this.label2.Location = new System.Drawing.Point(312, 0); 89 this.label2.Name = "label2"; 90 this.label2.Padding = new System.Windows.Forms.Padding(0, 0, 15, 0); 91 this.label2.Size = new System.Drawing.Size(43, 48); 92 this.label2.TabIndex = 1; 93 this.label2.Visible = false; 94 this.label2.MouseDown += new System.Windows.Forms.MouseEventHandler(this.item_MouseDown); 95 // 96 // UCListItemExt 97 // 98 this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); 99 this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None; 100 this.BackColor = System.Drawing.Color.White; 101 this.Controls.Add(this.label1); 102 this.Controls.Add(this.label3); 103 this.Controls.Add(this.label2); 104 this.Controls.Add(this.splitLine_H1); 105 this.Name = "UCListItemExt"; 106 this.Size = new System.Drawing.Size(355, 49); 107 this.ResumeLayout(false); 108 109 } 110 111 #endregion 112 113 private System.Windows.Forms.Label label1; 114 private System.Windows.Forms.Label label2; 115 private System.Windows.Forms.ImageList imageList1; 116 private System.Windows.Forms.Label label3; 117 private UCSplitLine_H splitLine_H1; 118 } 119 }
设计样式如下

接着我们需要创建列表控件,添加用户控件,命名UCListExt
看下需要哪些属性
1 private Font _titleFont = new Font("微软雅黑", 15F); 2 [Description("标题字体"), Category("自定义")] 3 public Font TitleFont 4 { 5 get { return _titleFont; } 6 set { _titleFont = value; } 7 } 8 private Font _title2Font = new Font("微软雅黑", 14F); 9 [Description("副标题字体"), Category("自定义")] 10 public Font Title2Font 11 { 12 get { return _title2Font; } 13 set { _title2Font = value; } 14 } 15 16 private Color _itemBackColor = Color.White; 17 [Description("标题背景色"), Category("自定义")] 18 public Color ItemBackColor 19 { 20 get { return _itemBackColor; } 21 set { _itemBackColor = value; } 22 } 23 24 private Color _itemSelectedBackColor = Color.FromArgb(73, 119, 232); 25 26 [Description("标题选中背景色"), Category("自定义")] 27 public Color ItemSelectedBackColor 28 { 29 get { return _itemSelectedBackColor; } 30 set { _itemSelectedBackColor = value; } 31 } 32 33 private Color _itemForeColor = Color.Black; 34 35 [Description("标题文本色"), Category("自定义")] 36 public Color ItemForeColor 37 { 38 get { return _itemForeColor; } 39 set { _itemForeColor = value; } 40 } 41 private Color _itemSelectedForeColor = Color.White; 42 43 [Description("标题选中文本色"), Category("自定义")] 44 public Color ItemSelectedForeColor 45 { 46 get { return _itemSelectedForeColor; } 47 set { _itemSelectedForeColor = value; } 48 } 49 private Color _itemForeColor2 = Color.FromArgb(73, 119, 232); 50 51 [Description("副标题文本色"), Category("自定义")] 52 public Color ItemForeColor2 53 { 54 get { return _itemForeColor2; } 55 set { _itemForeColor2 = value; } 56 } 57 private Color _itemSelectedForeColor2 = Color.White; 58 59 [Description("副标题选中文本色"), Category("自定义")] 60 public Color ItemSelectedForeColor2 61 { 62 get { return _itemSelectedForeColor2; } 63 set { _itemSelectedForeColor2 = value; } 64 } 65 66 private int _itemHeight = 60; 67 68 [Description("项高度"), Category("自定义")] 69 public int ItemHeight 70 { 71 get { return _itemHeight; } 72 set { _itemHeight = value; } 73 } 74 75 private bool _autoSelectFirst = true; 76 [Description("自动选中第一项"), Category("自定义")] 77 public bool AutoSelectFirst 78 { 79 get { return _autoSelectFirst; } 80 set { _autoSelectFirst = value; } 81 } 82 public delegate void ItemClickEvent(UCListItemExt item); 83 [Description("选中项事件"), Category("自定义")] 84 public event ItemClickEvent ItemClick; 85 86 private bool _selectedCanClick = false; 87 [Description("选中后是否可以再次触发点击事件"), Category("自定义")] 88 public bool SelectedCanClick 89 { 90 get { return _selectedCanClick; } 91 set { _selectedCanClick = value; } 92 } 93 94 /// <summary> 95 /// 选中的节点 96 /// </summary> 97 public UCListItemExt SelectItem 98 { 99 get { return _current; } 100 }
向外暴露一个设置数据源的函数
1 public void SetList(List<ListEntity> lst) 2 { 3 try 4 { 5 ControlHelper.FreezeControl(this, true); 6 this.Controls.Clear(); 7 this.SuspendLayout(); 8 UCListItemExt _first = null; 9 for (int i = lst.Count - 1; i >= 0; i--) 10 { 11 var item = lst[i]; 12 UCListItemExt li = new UCListItemExt(); 13 li.Height = _itemHeight; 14 li.TitleFont = _titleFont; 15 li.Title2Font = _title2Font; 16 li.ItemBackColor = _itemBackColor; 17 li.ItemForeColor = _itemForeColor; 18 li.ItemForeColor2 = _itemForeColor2; 19 li.Dock = DockStyle.Top; 20 li.SetData(item); 21 li.ItemClick += (s, e) => { SelectLabel((UCListItemExt)s); }; 22 this.Controls.Add(li); 23 _first = li; 24 } 25 if (_autoSelectFirst) 26 SelectLabel(_first); 27 this.ResumeLayout(false); 28 29 Timer timer = new Timer(); 30 timer.Interval = 10; 31 timer.Tick += (a, b) => 32 { 33 timer.Enabled = false; 34 this.VerticalScroll.Value = 1; 35 this.VerticalScroll.Value = 0; 36 this.Refresh(); 37 }; 38 timer.Enabled = true; 39 } 40 finally 41 { 42 ControlHelper.FreezeControl(this, false); 43 } 44 }
选中项的处理
1 private void SelectLabel(UCListItemExt li) 2 { 3 try 4 { 5 HZH_Controls.ControlHelper.FreezeControl(this, true); 6 this.FindForm().ActiveControl = this; 7 if (_current != null) 8 { 9 if (_current == li && !_selectedCanClick) 10 return; 11 _current.ItemBackColor = _itemBackColor; 12 _current.ItemForeColor = _itemForeColor; 13 _current.ItemForeColor2 = _itemForeColor2; 14 } 15 li.ItemBackColor = _itemSelectedBackColor; 16 li.ItemForeColor = _itemSelectedForeColor; 17 li.ItemForeColor2 = _itemSelectedForeColor2; 18 19 _current = li; 20 if (ItemClick != null) 21 { 22 ItemClick(li); 23 } 24 } 25 finally 26 { 27 HZH_Controls.ControlHelper.FreezeControl(this, false); 28 } 29 }
完成,看下完整代码

1 // 版权所有 黄正辉 交流群:568015492 QQ:623128629 2 // 文件名称:UCListExt.cs 3 // 创建日期:2019-08-15 16:01:22 4 // 功能描述:List 5 // 项目地址:https://gitee.com/kwwwvagaa/net_winform_custom_control 6 using System; 7 using System.Collections.Generic; 8 using System.ComponentModel; 9 using System.Drawing; 10 using System.Data; 11 using System.Linq; 12 using System.Text; 13 using System.Windows.Forms; 14 15 namespace HZH_Controls.Controls 16 { 17 [DefaultEvent("ItemClick")] 18 public partial class UCListExt : UserControl 19 { 20 private Font _titleFont = new Font("微软雅黑", 15F); 21 [Description("标题字体"), Category("自定义")] 22 public Font TitleFont 23 { 24 get { return _titleFont; } 25 set { _titleFont = value; } 26 } 27 private Font _title2Font = new Font("微软雅黑", 14F); 28 [Description("副标题字体"), Category("自定义")] 29 public Font Title2Font 30 { 31 get { return _title2Font; } 32 set { _title2Font = value; } 33 } 34 35 private Color _itemBackColor = Color.White; 36 [Description("标题背景色"), Category("自定义")] 37 public Color ItemBackColor 38 { 39 get { return _itemBackColor; } 40 set { _itemBackColor = value; } 41 } 42 43 private Color _itemSelectedBackColor = Color.FromArgb(73, 119, 232); 44 45 [Description("标题选中背景色"), Category("自定义")] 46 public Color ItemSelectedBackColor 47 { 48 get { return _itemSelectedBackColor; } 49 set { _itemSelectedBackColor = value; } 50 } 51 52 private Color _itemForeColor = Color.Black; 53 54 [Description("标题文本色"), Category("自定义")] 55 public Color ItemForeColor 56 { 57 get { return _itemForeColor; } 58 set { _itemForeColor = value; } 59 } 60 private Color _itemSelectedForeColor = Color.White; 61 62 [Description("标题选中文本色"), Category("自定义")] 63 public Color ItemSelectedForeColor 64 { 65 get { return _itemSelectedForeColor; } 66 set { _itemSelectedForeColor = value; } 67 } 68 private Color _itemForeColor2 = Color.FromArgb(73, 119, 232); 69 70 [Description("副标题文本色"), Category("自定义")] 71 public Color ItemForeColor2 72 { 73 get { return _itemForeColor2; } 74 set { _itemForeColor2 = value; } 75 } 76 private Color _itemSelectedForeColor2 = Color.White; 77 78 [Description("副标题选中文本色"), Category("自定义")] 79 public Color ItemSelectedForeColor2 80 { 81 get { return _itemSelectedForeColor2; } 82 set { _itemSelectedForeColor2 = value; } 83 } 84 85 private int _itemHeight = 60; 86 87 [Description("项高度"), Category("自定义")] 88 public int ItemHeight 89 { 90 get { return _itemHeight; } 91 set { _itemHeight = value; } 92 } 93 94 private bool _autoSelectFirst = true; 95 [Description("自动选中第一项"), Category("自定义")] 96 public bool AutoSelectFirst 97 { 98 get { return _autoSelectFirst; } 99 set { _autoSelectFirst = value; } 100 } 101 public delegate void ItemClickEvent(UCListItemExt item); 102 [Description("选中项事件"), Category("自定义")] 103 public event ItemClickEvent ItemClick; 104 105 private bool _selectedCanClick = false; 106 [Description("选中后是否可以再次触发点击事件"), Category("自定义")] 107 public bool SelectedCanClick 108 { 109 get { return _selectedCanClick; } 110 set { _selectedCanClick = value; } 111 } 112 113 /// <summary> 114 /// 选中的节点 115 /// </summary> 116 public UCListItemExt SelectItem 117 { 118 get { return _current; } 119 } 120 UCListItemExt _current = null; 121 public UCListExt() 122 { 123 InitializeComponent(); 124 SetStyle(ControlStyles.DoubleBuffer | ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint | ControlStyles.OptimizedDoubleBuffer, true); 125 this.UpdateStyles(); 126 } 127 128 public void SetList(List<ListEntity> lst) 129 { 130 try 131 { 132 ControlHelper.FreezeControl(this, true); 133 this.Controls.Clear(); 134 this.SuspendLayout(); 135 UCListItemExt _first = null; 136 for (int i = lst.Count - 1; i >= 0; i--) 137 { 138 var item = lst[i]; 139 UCListItemExt li = new UCListItemExt(); 140 li.Height = _itemHeight; 141 li.TitleFont = _titleFont; 142 li.Title2Font = _title2Font; 143 li.ItemBackColor = _itemBackColor; 144 li.ItemForeColor = _itemForeColor; 145 li.ItemForeColor2 = _itemForeColor2; 146 li.Dock = DockStyle.Top; 147 li.SetData(item); 148 li.ItemClick += (s, e) => { SelectLabel((UCListItemExt)s); }; 149 this.Controls.Add(li); 150 _first = li; 151 } 152 if (_autoSelectFirst) 153 SelectLabel(_first); 154 this.ResumeLayout(false); 155 156 Timer timer = new Timer(); 157 timer.Interval = 10; 158 timer.Tick += (a, b) => 159 { 160 timer.Enabled = false; 161 this.VerticalScroll.Value = 1; 162 this.VerticalScroll.Value = 0; 163 this.Refresh(); 164 }; 165 timer.Enabled = true; 166 } 167 finally 168 { 169 ControlHelper.FreezeControl(this, false); 170 } 171 } 172 173 private void SelectLabel(UCListItemExt li) 174 { 175 try 176 { 177 HZH_Controls.ControlHelper.FreezeControl(this, true); 178 this.FindForm().ActiveControl = this; 179 if (_current != null) 180 { 181 if (_current == li && !_selectedCanClick) 182 return; 183 _current.ItemBackColor = _itemBackColor; 184 _current.ItemForeColor = _itemForeColor; 185 _current.ItemForeColor2 = _itemForeColor2; 186 } 187 li.ItemBackColor = _itemSelectedBackColor; 188 li.ItemForeColor = _itemSelectedForeColor; 189 li.ItemForeColor2 = _itemSelectedForeColor2; 190 191 _current = li; 192 if (ItemClick != null) 193 { 194 ItemClick(li); 195 } 196 } 197 finally 198 { 199 HZH_Controls.ControlHelper.FreezeControl(this, false); 200 } 201 } 202 203 } 204 205 }

1 namespace HZH_Controls.Controls 2 { 3 partial class UCListExt 4 { 5 /// <summary> 6 /// 必需的设计器变量。 7 /// </summary> 8 private System.ComponentModel.IContainer components = null; 9 10 /// <summary> 11 /// 清理所有正在使用的资源。 12 /// </summary> 13 /// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param> 14 protected override void Dispose(bool disposing) 15 { 16 if (disposing && (components != null)) 17 { 18 components.Dispose(); 19 } 20 base.Dispose(disposing); 21 } 22 23 #region 组件设计器生成的代码 24 25 /// <summary> 26 /// 设计器支持所需的方法 - 不要 27 /// 使用代码编辑器修改此方法的内容。 28 /// </summary> 29 private void InitializeComponent() 30 { 31 this.SuspendLayout(); 32 // 33 // ListExt 34 // 35 this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None; 36 this.AutoScroll = true; 37 this.Name = "ListExt"; 38 this.Size = new System.Drawing.Size(336, 368); 39 this.ResumeLayout(false); 40 41 } 42 43 #endregion 44 } 45 }
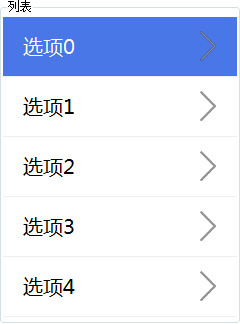
用处及效果

调用示例
1 List<ListEntity> lst = new List<ListEntity>(); 2 for (int i = 0; i < 5; i++) 3 { 4 lst.Add(new ListEntity() 5 { 6 ID = i.ToString(), 7 Title = "选项" + i, 8 ShowMoreBtn = true, 9 Source = i 10 }); 11 } 12 this.ucListExt1.SetList(lst);
最后的话
如果你喜欢的话,请到 https://gitee.com/kwwwvagaa/net_winform_custom_control 点个星 星吧
作者:冰封一夏
出处:http://www.cnblogs.com/bfyx/
HZHControls官网:http://www.hzhcontrols.cn
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,
且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
GitHub:https://github.com/kwwwvagaa/NetWinformControl
码云:https://gitee.com/kwwwvagaa/net_winform_custom_control.git







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2016-08-16 一个人开发的html整站源码分享网站就这么上线了