html 学习笔记
标签
双标签
<strong></strong>
单标签
<br>
<hr>
html基本骨架
- html:整个网页
- head:网页头部,对浏览器
- body:网页主体,对用户
- title:网页标题
快速生成骨架
!配合Tab或者Enter
生成代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
标签的关系
- 父子关系(嵌套关系)
- 兄弟关系(并列关系)
注释
Ctrl + /
标题标签
标签名:h1 ~ h6(双标签)
有开始有结束,中间包含内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
效果如下

h1 标签在一个网页中一般只使用一次,用来放网页的标题或网页logo
h2 ~ h6 没有使用限制
段落标签
标签名
<p></p>(双标签)
显示效果
- 独占一行
- 段落之间存在间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
<p>
搭建个人网站利用自己的服务器搭建一个自己的博客、小型商务网站或电子商务网站。创建聊天室可以搭建需要登录才能进入的聊天室,方便与朋友交流。打造自己的云盘利用OwnCloud或Nextcloud等软件,在自己的服务器上创建一个云存储空间,方便存储和管理各种文件。无需担心数据泄露问题。搭建媒体服务器在自己的服务器上搭建Plex、Emby等软件,储存各种影视资源,方便随时观看。打造游戏服务器利用Minecraft、CSGO等游戏服务器软件,在自己的服务器上建立游戏服务器,可以和小伙伴一起玩游戏。建立自己的VPN搭建自己的VPN,保护个人隐私,防范信息被窃取。搭建邮件服务器利用Postfix或Sendmail等邮件服务器软件,建立自己的邮件服务器,使用Roundcube或Squirrelmail等Webmail客户端进行访问。方便管理邮件。搭建FTP服务器在自己的服务器上搭建ProFTPD或vsftpd等FTP服务器软件,方便在不同设备间传输文件。搭建文件分享服务器利用FileZilla或HFS等软件,在自己的服务器上创建一个文件分享服务器,方便将自己的文件分享给其他用户。作为开发测试环境将服务器作为开发测试环境,在其中开发和测试网站或应用程序,进行代码调试,提高开发效率。储存数据库在自己的服务器上安装MySQL或MongoDB等数据库,方便存储各种数据。远程桌面访问在服务器上搭建远程桌面,可以随时随地远程登录自己的电脑,方便管理自己的电脑资源。监控网络流量使用自己的服务器进行网络流量监控,了解自己的网络使用情况,优化网络运行效率。打造个人DNS服务器在自己的服务器上搭建Unbound等DNS服务器软件,可以快速访问自己经常访问的网站。模拟云计算环境在自己的服务器上搭建Docker、Kubernetes等虚拟化和容器化技术,模拟云计算环境,进行测试和开发工作。制作自己的备份服务器将服务器作为备份设备,对自己重要的数据进行备份。运行人工智能可以在自己的服务器上运行TensorFlow或PyTorch等人工智能框架,进行深度学习或机器学习工作。搭建网站性能监控平台利用Zabbix等监控软件,对自己搭建的网站进行性能监控和优化。防止DDOS攻击利用Fail2ban等防火墙和安全软件,保护自己服务器免受DDOS攻击。</p>
<p>sakdnjlwnadnsakd</p>
</body>
</html>
显示效果

换行与水平线标签
- 换行:
<br>(单标签) - 水平线:
<hr>(单标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
第一行
<br>
第二行
<hr>
水平线以下
</body>
</html>
显示效果如下

文本格式化标签
strong:加粗em:倾斜ins:下划线del:删除线
文本格式化标签在一行显示,不会换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
<strong>strong加粗</strong>
<em>em倾斜</em>
<ins>ins下划线</ins>
<del>del删除线</del>
<hr>
<b>b加粗</b>
<i>i倾斜</i>
<u>u下换线</u>
<s>s删除线</s>
</body>
</html>
显示效果:

图像标签
输入方式:键入img 回车
- src:图片无法显示时显示的文字
- title:鼠标悬停在图片上时候显示的文字
- width:图片的宽度
- hight:图片的高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
<img src="./微信截图_20240227162825.png" alt="" title="123" width="120" height="120">
</body>
</html>
超链接标签
- 作用:跳转到其他页面
- 在新窗口打开页面,
target="_blank" - 开发初期,不确定跳转地址,写 #
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<a href="https://wwww.baidu.com">百度</a>
<br>
<a href="https://www.bilibili.com" target="_blank">B站</a>
<br>
<a href="#">不确定跳转链接</a>
</body>
</html>
多媒体标签-音频和视频
音频标签
<audio src="./recording26.mp3" controls loop autoplay></audio>
- src:音频的URL(必须属性)
- controls:现实音频控制面板
- loop:循环播放
- autoplay:自动播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<audio src="./recording26.mp3" controls loop autoplay></audio>
</body>
</html>
视频标签
<video src="./原神 2023-11-13 01-26-20.mp4" controls loop muted>
作用基本同上
- src:音频的URL(必须属性)
- controls:现实音频控制面板
- loop:循环播放
- autoplay:自动播放
- muted:静音播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<audio src="./recording26.mp3" controls loop autoplay></audio>
<br>
<video src="./原神 2023-11-13 01-26-20.mp4" controls loop muted></video>
</body>
</html>
列表
分类:
- 无序列表
- 有序列表
- 定义列表
无序列表
标签:ul 嵌套 li
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
</body>
</html>
效果如下

注意事项:ul 里面只能包含 li 标签
li 标签里面可以包裹任何内容
有序列表
- 作用:布局排列整齐的需要规定顺序的区域
- 标签:ol 嵌套 li ,ol 是有序列表,li 是列表条目
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
</body>
</html>

定义列表
- 标签:dl 嵌套 dt 和 dd
- dl 是 定义列表
- dt 是定义列表的标题
- dd 是定义列表的详情/描述
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<dl>
<dt>服务中心</dt>
<dd>申请售后</dd>
<dd>售后政策</dd>
<dd>...</dd>
<dt>线下门店</dt>
<dd>服务网点</dd>
<dd>授权体验</dd>
</dl>
</body>
</html>
效果如下

注意事项
dl 里面只能包含dt 和 dd
dt 和 dd 里面可以包含任何内容
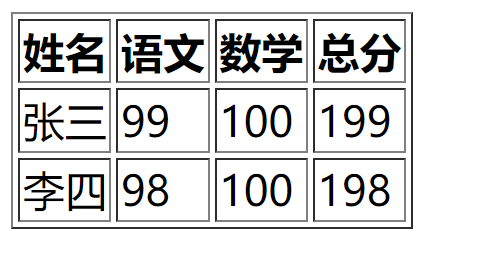
表格
基本使用
- 标签:table 嵌套 tr ,tr 嵌套 td / th
- table:表格
- tr:行
- th:表头单元格
- td:内容单元格
提示:在网页中,表格默认没有边框线,使用 border属性可以为表格添加边框线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
</table>
</body>
</html>
效果如下

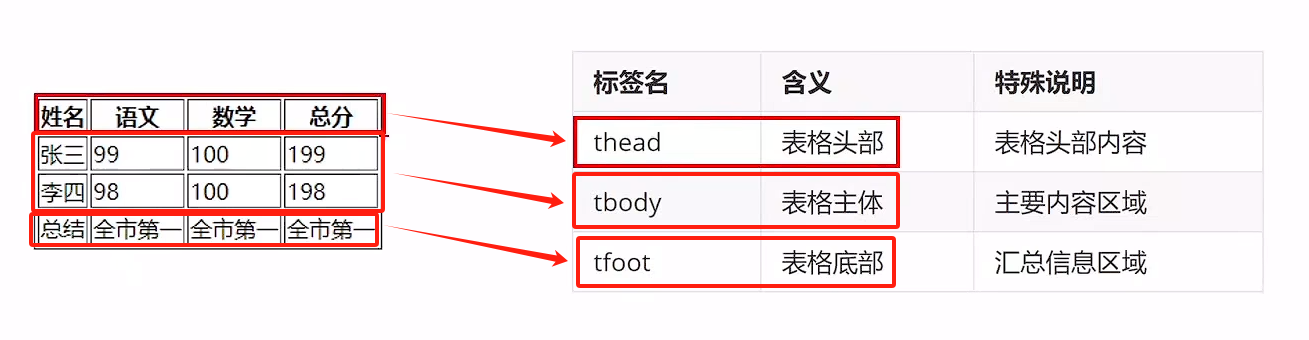
结构标签
- 作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>全市第一</td>
<td>全市第一</td>
<td>全市第一</td>
</tr>
</tfoot>
</table>
</body>
</html>
合并单元格
-
作用:将多个表格合并成一个单元格,以合并同类信息
-
合并单元格的步骤:
- 明确合并的目标
- 保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
- 删除其他单元格
注意:不能跨结构标签合并单元格
跨行合并
跨行合并,保留最上单元格,添加属性 rowspan
跨列合并
跨列合并,保留最左单元格,添加属性 colspan
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td rowspan="2">100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<!-- <td>100</td> -->
<td>198</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="3">全市第一</td>
<!-- <td>全市第一</td>
<td>全市第一</td> -->
</tr>
</tfoot>
</table>
</body>
</html>
表单
-
作用:收集用户信息
-
使用场景
- 登录页面
- 注册页面
- 搜索区域
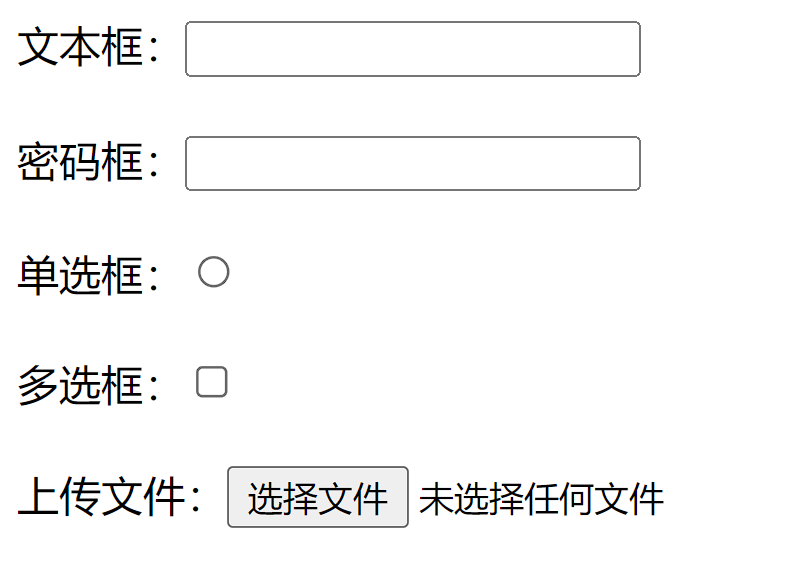
input 标签
基本使用
-
input 标签 type 属性值不同,则功能不同,基本属性如下
-
text:文本框,用于输入表单文本,输入什么就显示什么不换行
-
password:密码框
-
radio:多选框
-
checkbox:多选框
-
file:上传文件
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
文本框:<input type="text">
<br><br>
密码框:<input type="password">
<br><br>
单选框:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
上传文件:<input type="file">
</body>
</html>
效果如下:

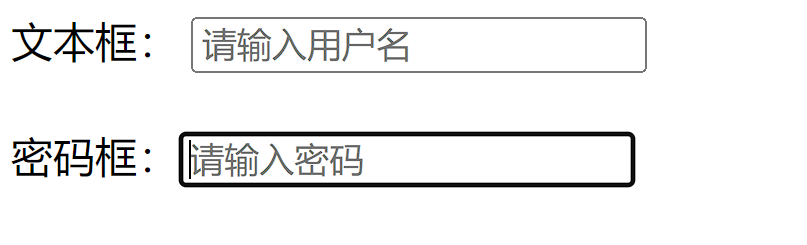
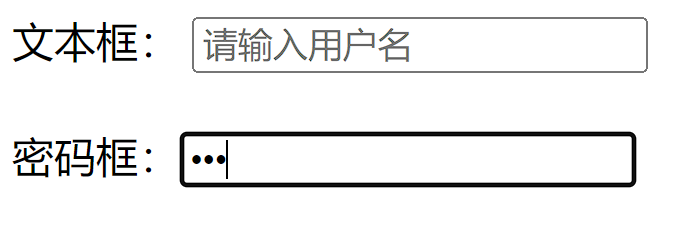
占位文本
placeholder
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
文本框: <input type="text" placeholder="请输入用户名">
<br><br>
密码框:<input type="password" placeholder="请输入密码">
</body>
</html>
效果如下:


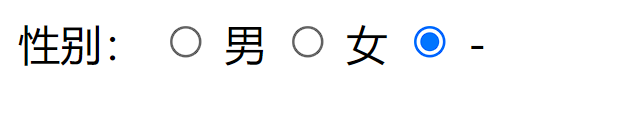
单选框 radio
常用属性:
- name:控件名称,控件分组,同组只能选中一个(单选功能)
- checked:默认选中,属性名和属性值相同,简写为一个单词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
性别:
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
<input type="radio" name="gender" checked> -
</body>
</html>

上传文件(多选)
multiple属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
上传文件:<input type="file" multiple>
</body>
</html>
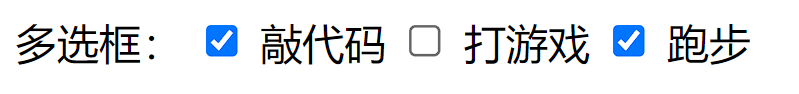
多选框-checkbox
默认选中:checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
多选框:
<input type="checkbox" checked> 敲代码
<input type="checkbox"> 打游戏
<input type="checkbox" checked> 跑步
</body>
</html>
效果如下:

下拉菜单
标签:select 嵌套 option
select是下拉菜单整体option是下拉菜单的每一项selected默认选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
城市:
<select>
<option>北京</option>
<option>天津</option>
<option selected>安徽</option>
</select>
</body>
</html>
效果如下:

文本域
- 作用:多行输入文本的表单控件
- 标签:textarea(双标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<!-- 右下角有拖拽功能,未来会禁用 -->
<textarea>请输入评论</textarea>
</body>
</html>

lable 标签
- 作用:网页中,某个标签的说明文本
- 经验:用 lable 标签名绑定文字和表单控件的关系,增大表单空间的点击范围,改善用户体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
gender:
<!-- 第一种写法 -->
<input type="radio" name="gender" id="man"> <label for="man">male</label>
<!-- 第二种写法 -->
<label><input type="radio" name="gender">female</label>
</body>
</html>
效果如下:

提示:支持 label标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域...
按钮 - button

- type属性值
- submit:提交按钮,点击后可以提交数据到后台(默认功能)
- reset:重置按钮,点击后将表单控件恢复默认值
- button:普通按钮,默认没有功能,一般配合 JavaScript 使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<!-- 如果省略 type 属性功能也是 submit -->
<button type="submit">提交</button>
<!-- 要放在 form 标签之下才可以使用 -->
<button type="reset">重置</button>
<!-- 配合 js 使用 -->
<button type="button">普通按钮</button>
</form>
</body>
</html>

无语义的布局标签和字符实体
div 和 span 标签
作用:划分网页区域,摆放内容
- div:独占一行
- span:不换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
<!-- div:大盒子 -->
<div>这是 div 标签</div>
<div>这是 div 标签</div>
<!-- span:小盒子 -->
<span>这是 span 标签</span>
<span>这是 span 标签</span>
</body>
</html>
效果如下:

字符实体
作用:在网页中显示预留字符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>123</title>
</head>
<body>
乾坤 未定,你我皆是<黑马>
</body>
</html>
效果如下:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库