vs code 自动补全效果不理想的问题
之前一直用webstorm,最近换换口味,改用了VS Code,发现VS Code 智能提示得到的都不是我想要的 就比如 ! + tab ,HTML结构都出不来。经过一番搜索,发现是 VS Code 自带的提示功能和Emmet语法的键位冲突所导致的,自带的智能提示优先级要高于Emmet语法,所以才出现提示不灵的情况,不多BB,直接上解决办法。
首先找到 首选项 --> 键盘快捷方式 --> keybindings.json
然后就会看到配置文件,把下面这段代码复制到右面就好了。
{ "key": "enter", "command": "acceptSelectedSuggestion", "when": "editorTextFocus && suggestWidgetVisible" }, { "key": "tab", "command": "editor.emmet.action.expandAbbreviation", "when": "config.emmet.triggerExpansionOnTab && editorTextFocus && !editorHasSelection && !editorReadonly && !editorTabMovesFocus" }
2017/12/5 补充:
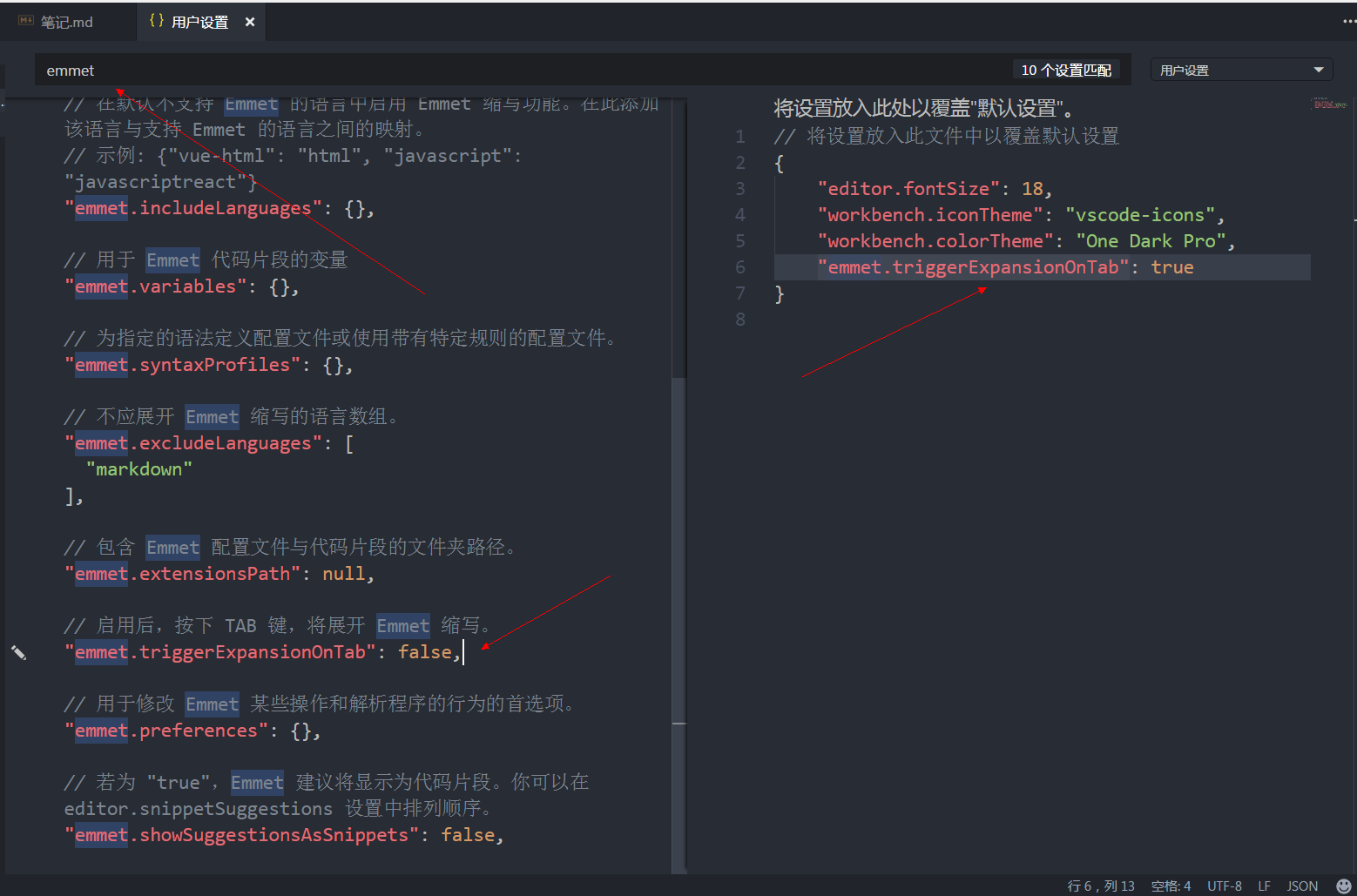
有的同学用了上述方法还是不管用,那么你可以看看 首选项 --> 设置 --> 查找 emmet
找到这句话 "emmet.triggerExpansionOnTab": false, 改为 true . 如下图

解决!



