解决Mac下npm权限问题
前言
在学习Vue-CLI3的时候使用了全局安装,提示安装失败,本以为是npm版本问题,在更新npm的过程中又出现了 npm ERR! code: 'EACCES' ,查了一下发现是权限问题。
看到权限不足第一反应就是使用 sudo, sudo 确实能解决一些权限问题,但却不是最好的解决方案。
正文
官方给出两种方法 :
使用node版本管理器重新下载npm(Reinstall npm with a node version manager)
或者
手动修改npm的默认目录(Manually change npm’s default directory)
------------------------------------分割线------------------------------------
先说第一种方法,我这里是用的是 nvm。

安装命令:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
or Wget:
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
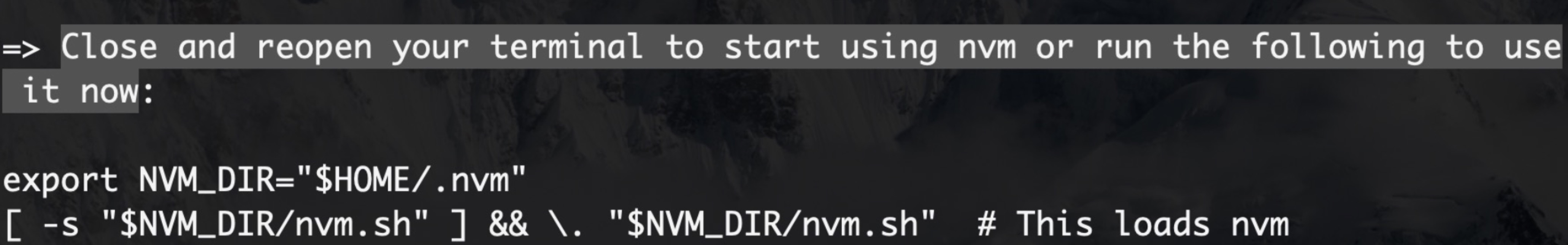
安装好会提示重新启动终端,重启之后输入 nvm --version , 显示版本号则说明安装成功。
如果显示 command not found: nvm 可能是nvm没安装好,还有可能是缺少 .bash_profile 文件。

在home目录创建 .bash_profile 文件 (cd ~ , touch .bash_profile),写入
export NVM_DIR="${XDG_CONFIG_HOME/:-$HOME/.}nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
保存以后重新运行安装命令,安装后重启终端即可。 我运行 npm install -g @vue/cli 可以下载了。
第二种方法,手动修改npm的默认目录(具有读写权限的目录),如下
1.创建全局目录
mkdir ~/.npm-global
2.配置npm使用新路径
npm config set prefix '~/.npm-global'
3.打开或创建一个~/.profile文件并添加以下代码
export PATH=~/.npm-global/bin:$PATH
4.在命令行上,更新系统变量
source ~/.profile
5.测试新配置,不用sudo全局下载安装包
npm install -g jshint
不想使用 2-4,还可以使用相应的环境变量(例如,你不想修改~/.profile)来实现
NPM_CONFIG_PREFIX=~/.npm-global
参考资料:
Resolving EACCES permissions errors when installing packages globally
Downloading and installing Node.js and npm
以上。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号