vue2.0:(八)、外卖App弹窗部分知识点总结
本篇文章是对外卖App弹窗部分知识点的总结。
知识点一:如何从接口取出不同的图片。

答:
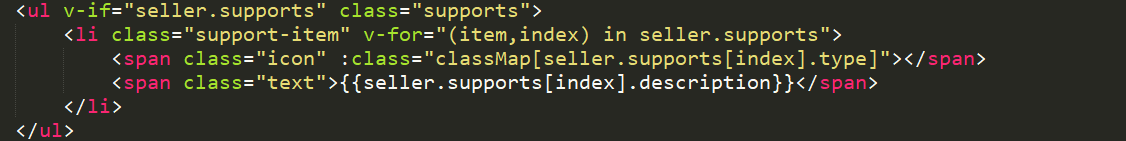
1、header.vue:

代码:
<ul v-if="seller.supports" class="supports"> <li class="support-item" v-for="(item,index) in seller.supports"> <span class="icon" :class="classMap[seller.supports[index].type]"></span> <!---------------point1-2> <span class="text">{{seller.supports[index].description}}</span> </li> </ul>
<script>
export default{
....... /*-----------------其他的先省略*/
created() {
this.classMap = ['decrease','discount','special','invoice','guarantee']; <!---------------point1-1>
}
....... /*-----------------其他的先省略*/
}
</script>
json数据格式:
{ "seller": { "name": "粥品香坊(回龙观)", "description": "蜂鸟专送", "deliveryTime": 38, "score": 4.2, "serviceScore": 4.1, "foodScore": 4.3, "rankRate": 69.2, "minPrice": 20, "deliveryPrice": 4, "ratingCount": 24, "sellCount": 90, "bulletin": "粥品香坊其烹饪粥料的秘方源于中国千年古法,在融和现代制作工艺,由世界烹饪大师屈浩先生领衔研发。坚守纯天然、0添加的良心品质深得消费者青睐,发展至今成为粥类的引领品牌。是2008年奥运会和2013年园博会指定餐饮服务商。", "supports": [ { "type": 0, "description": "在线支付满28减5" }, { "type": 1, "description": "VC无限橙果汁全场8折" }, { "type": 2, "description": "单人精彩套餐" }, { "type": 3, "description": "该商家支持发票,请下单写好发票抬头" } ....................................(其他省略)
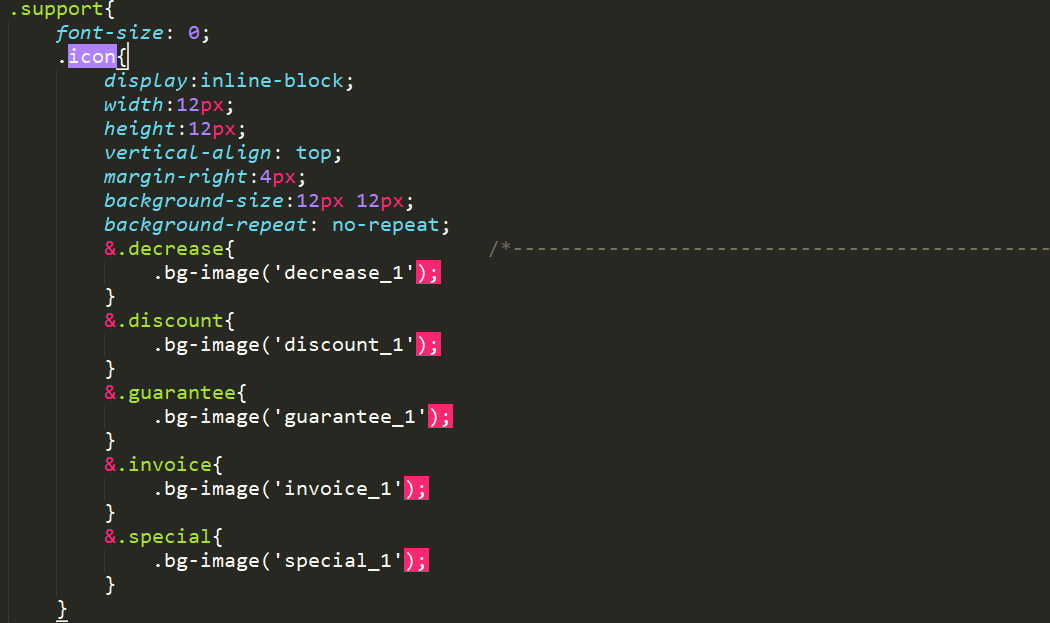
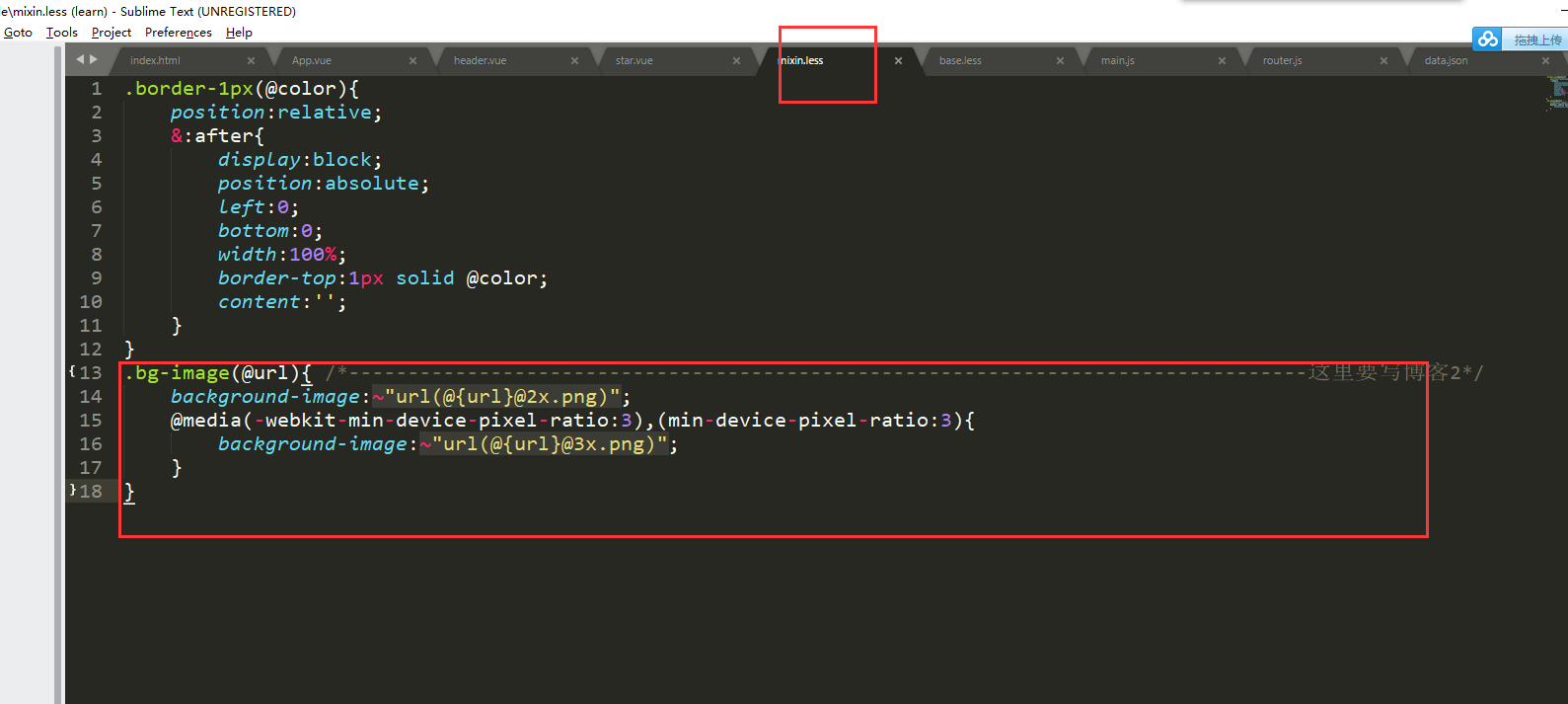
css:


tip 1: 方法是,在li循环里面更改相应的class名字。
tip 2: 在script里面设置一个classMap,里面的class名字分别对应着data.json里面的图片。排序相同。如:point1-1
tip 3: 给span标签绑定class :class.来取出每个图片的图片的type。即,给每个span绑定循环时添加上的class名字。如:point1-2
tip 4:在css里面,给每个class名字设置相应的图片。
知识点二:如何让背景模糊。
filter:blur(10px);
知识点三:让弹框显示隐藏。
html:

代码:
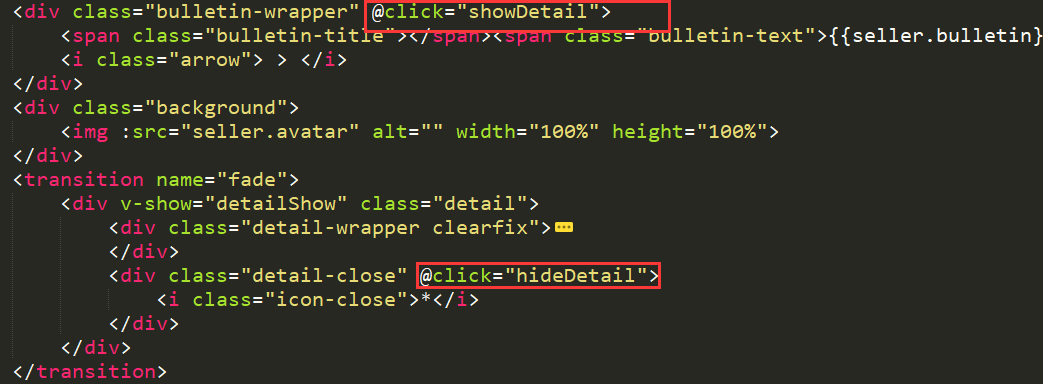
<transition name="fade"> <!----------------------point2-4> <div v-show="detailShow" class="detail"> <!----------------------这里的v-show有用> <div class="detail-wrapper clearfix"> <div class="detail-main"> <h1 class="name">{{seller.name}}</h1> <div class="star-wrapper"> <star :size="48" :score = "seller.score"></star> </div> <div class="title"> <div class="line"></div> <div class="text">优惠信息</div> <div class="line"></div> </div> <ul v-if="seller.supports" class="supports"> <li class="support-item" v-for="(item,index) in seller.supports"> <span class="icon" :class="classMap[seller.supports[index].type]"></span> <span class="text">{{seller.supports[index].description}}</span> </li> </ul> <div class="title"> <div class="line"></div> <div class="text">商家公告</div> <div class="line"></div> </div> <div class="bulletin"> <p class="content">{{seller.bulletin}}</p> </div> </div> </div> <div class="detail-close" @click="hideDetail"> <!----------------------这里的是给点击事件click加一个要执行的函数> <i class="icon-close">*</i> </div> </div> </transition>
<script>:

代码:
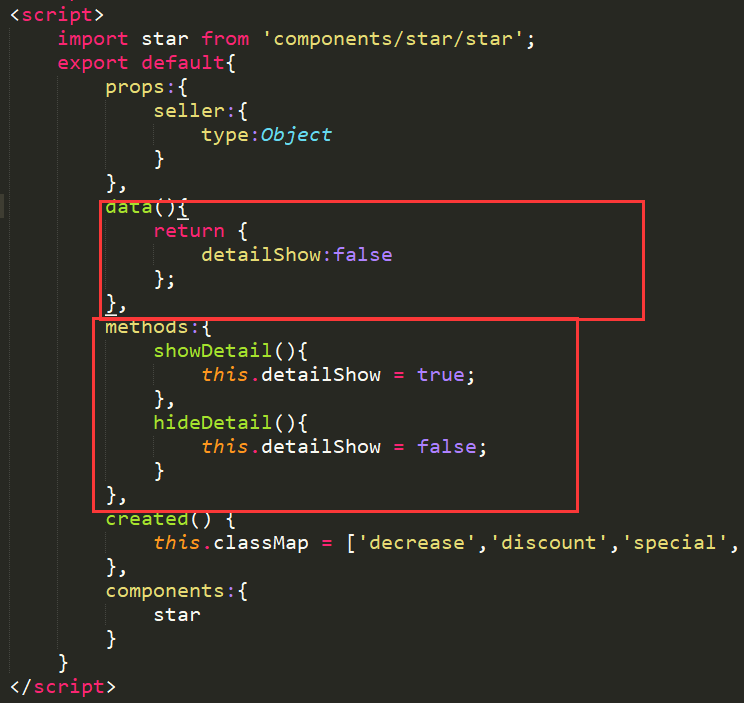
data(){
return {
detailShow:false <!--------------------point-2-1
};
},
methods:{
showDetail(){
this.detailShow = true;
},
hideDetail(){
this.detailShow = false; <!--------------------point-2-2
}
},
css:如果觉得显示隐藏太过生硬,要加渐变显示隐藏,则还需要如下css:
.detail{ position:fixed; top:0; left:0; z-index: 100; width:100%; height:100%; overflow:auto; backdrop-filter:blur(10px); opacity:1; background:rgba(7,17,27,0.8); /* //渐变结束后的最终效果 */ point-2-3 &.fade-enter-active, &.fade-leave-active{/* //渐变的进入和退出都历时0.5s */ transition:all 0.5s; } &.fade-enter, &.fade-leave-to{/* //定义进入前和退出后样式,即透明无色背景。 */ opacity:0; background:rgba(7,17,27,0); } }
step1:先给要显示隐藏的标签一个v-show="detailShow"。然后,通过控制点击事件,来改变detailShow的true或者false值,来回切换。
step2:在data里面先给detailshow一个默认值。默认不显示,就是false。如point-2-1
step3:通过绑定click事件来改变detailShow的true或者false值。如point-2-2
step4:实现渐变显示隐藏需两个步骤:
point2-4 和上图的point2-3
point2-4是把要隐藏的div用 transition 标签包起来。point2-3是设置渐变前,时,后的效果。





