vue2.0:(七)、vue-resource
本篇文章开始前,先介绍下什么是vue-resource,并且现在还有一个axios。
Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必要引入jQuery。vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。
至于axios,vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,所以现在越来越多的人用axios。本文先用vue-resource做。运行成功后,会尝试使用axios。下面切入正题:
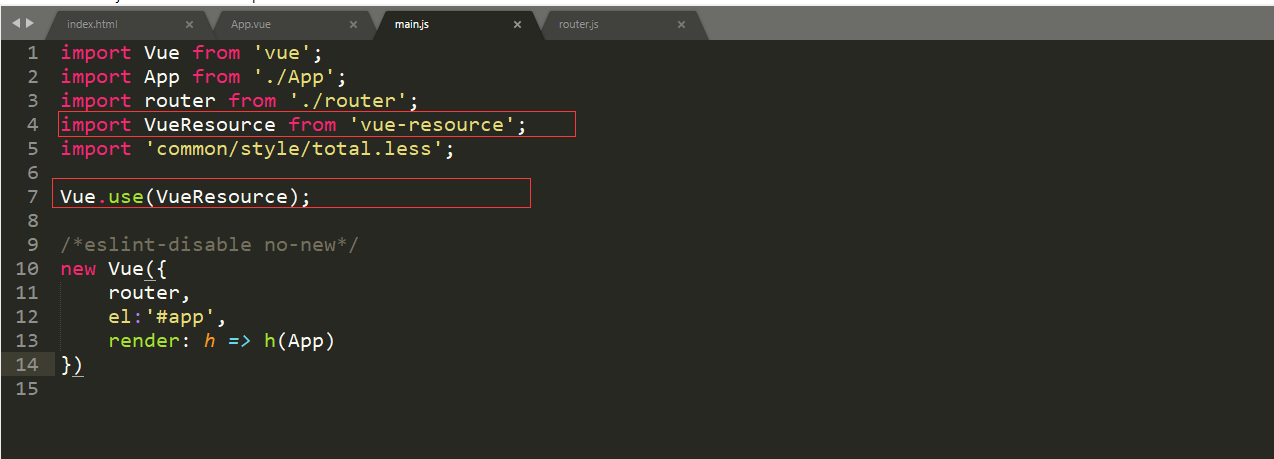
第一步:main.js :第一步两个点,一个导入一个使用。

代码:
import Vue from 'vue'; import App from './App'; import router from './router'; import VueResource from 'vue-resource'; <!---------- import 'common/style/total.less'; Vue.use(VueResource); /*eslint-disable no-new*/ new Vue({ router, el:'#app', render: h => h(App) })
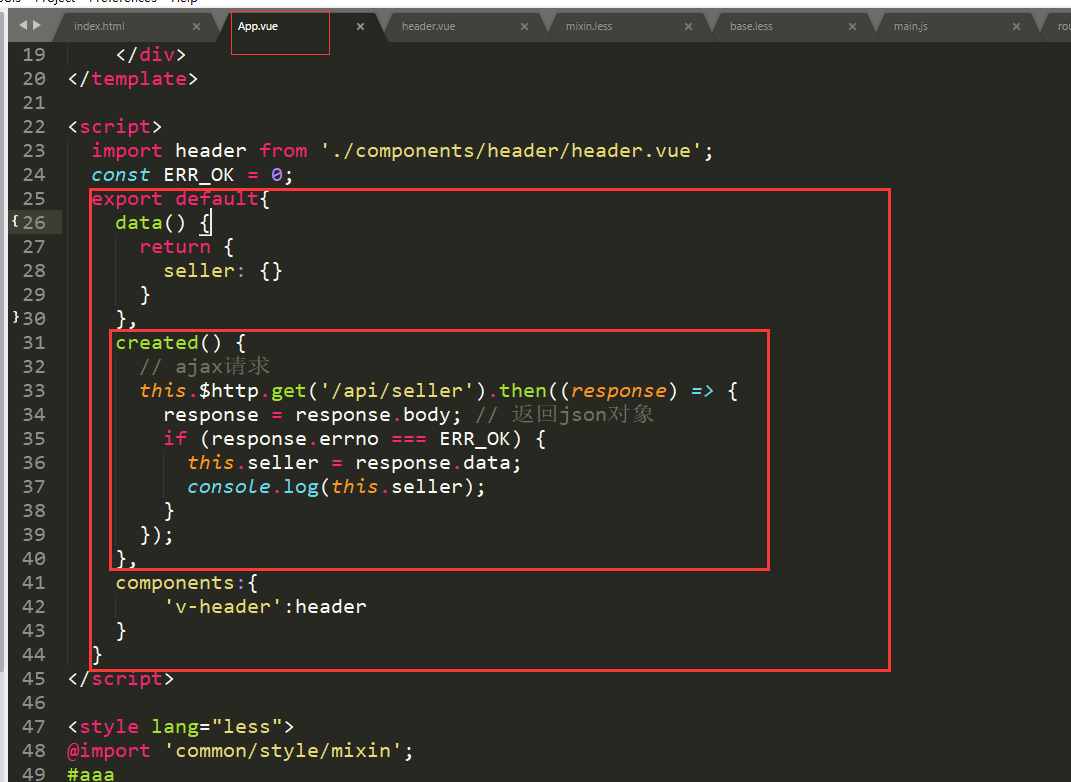
第二步:App.vue,我们现在先要取到我们所需要的数据。

代码:
<template>
<div id="aaa">
<v-header :seller="seller"></v-header> <!--------------------------------这里的部分是要绑定seller的数据。用 ‘ :’进行绑定。
<div class="tab border-1px">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">
<router-link to="/ratings">评论</router-link>
</div>
<div class="tab-item">
<router-link to="/seller">商家</router-link>
</div>
</div>
<router-view></router-view>
<div class="footer">
im footer
</div>
</div>
</template>
<script>
import header from './components/header/header.vue';
const ERR_OK = 0;
export default{
data() { <!--------------------------------这里的部分是要把数据绑定头部的header,因为header组件对应的数据是seller。这样可以把seller输出,
return {
seller: {}
}
},
created() {
// ajax请求
this.$http.get('/api/seller').then((response) => {
response = response.body; // 返回json对象
if (response.errno === ERR_OK) {
this.seller = response.data;
console.log(this.seller);
}
});
},
components:{
'v-header':header
}
}
</script>
<style lang="less">
@import 'common/style/mixin';
#aaa
.tab{
display:flex;
width:100%;
height:40px;
line-height:40px;
.border-1px(rgba(7,17,27,0.1));
.tab-item{
flex:1;
text-align: center;
a{
display:block;
font-size:14px;
color:#ccc;
&.active {
color:rgb(240,20,20);
}
}
}
}
</style>
在这里,我们使用: this.$http.get('/api/seller').then() 从接口中取出数据并用console.log打印出来。
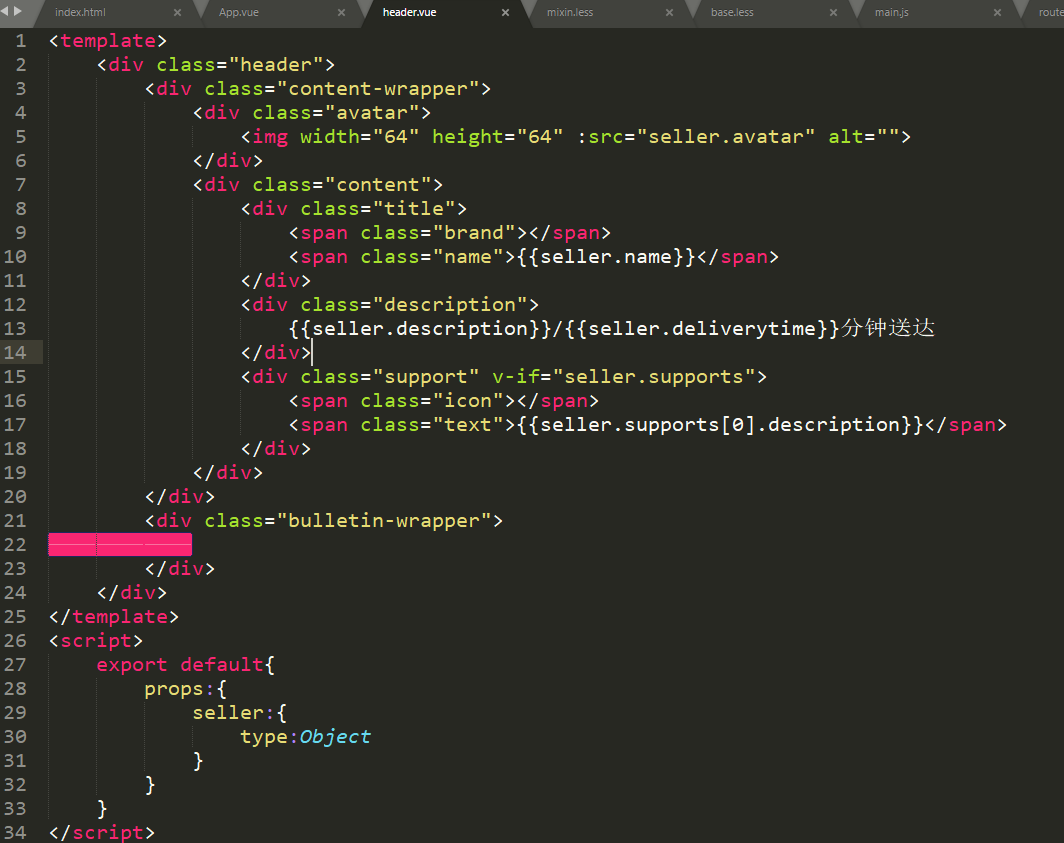
当然,有export就要有import。接收的话就在header组件里面写上import。如下图:

利用props去接收。这样在标签里面就能取到seller里面的东西了。
这就是最简单的v-resource的用法。





