vue2.0:(六)、移动端像素border的实现和整合引入less文件
知识点一、如何在手机上看我们制作的移动端页面。
正常我们在电脑上都是按如下图来制作手机页面的:

如果要在手机上面看就不能用localhost了。所以,进入命令行,输入ipconfig查看本地ip地址:

然后返回本地页面,把localhost替换成这个地址。然后把整体输入在手机上,就能看到页面在手机上的样子了。
接下来制作我们的像素border。
第一步:
mixin.less

代码:
.border-1px(@color){ position:relative; &:after{ display:block; position:absolute; left:0; bottom:0; width:100%; border-top:1px solid @color; content:''; } }
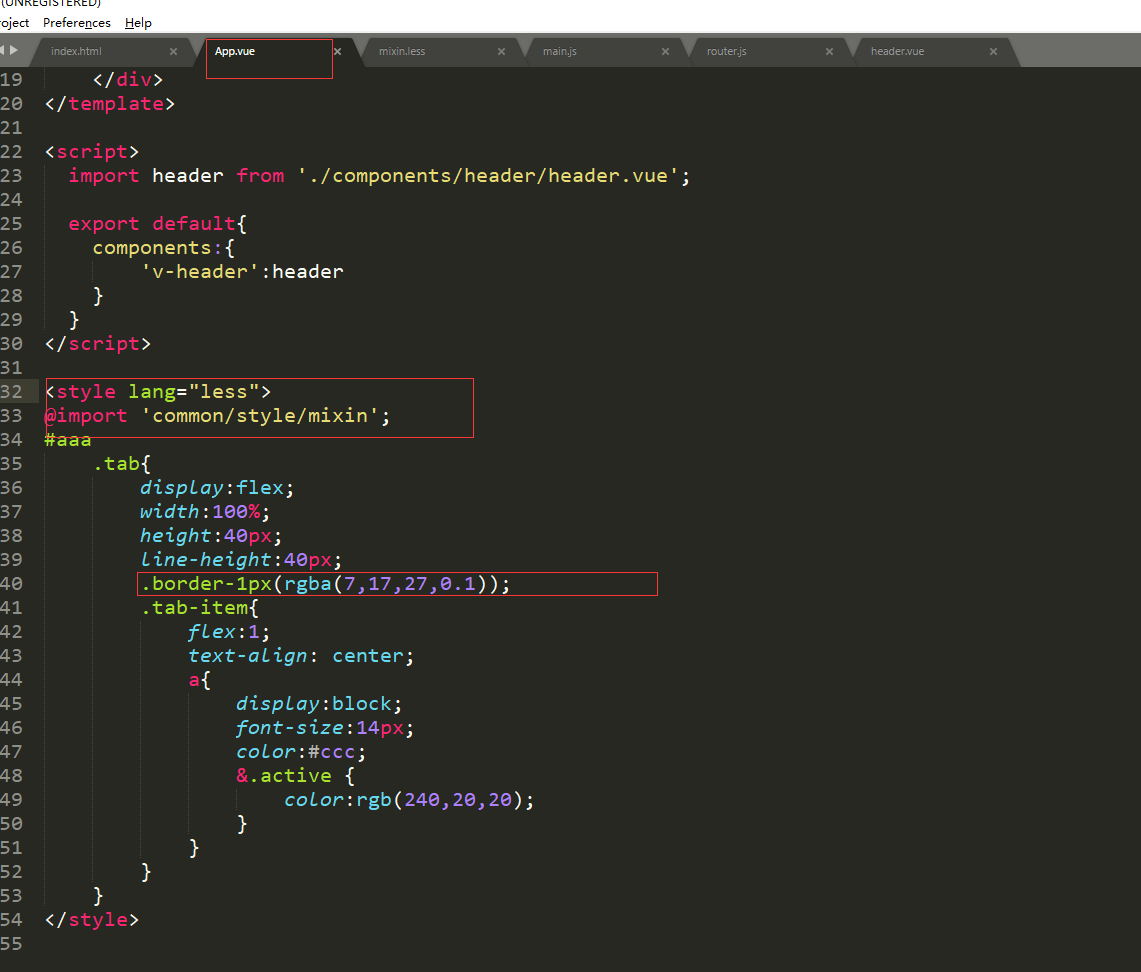
第二步:app.vue使用:

代码:
<style lang="less"> @import 'common/style/mixin'; <!---------------------这里是导入 #aaa .tab{ display:flex; width:100%; height:40px; line-height:40px; .border-1px(rgba(7,17,27,0.1)); <!---------------------这里是使用 .tab-item{ flex:1; text-align: center; a{ display:block; font-size:14px; color:#ccc; &.active { color:rgb(240,20,20); } } } } </style>
接下来,需要给这个after伪类做一个缩放。

代码如下:
@media(-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5){ .border-1px{ &::after{ -webkit-transform:scaleY(0.7); transform:scaleY(0.7); } } } @media(-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){ .border-1px{ &::after{ -webkit-transform:scaleY(0.5); transform:scaleY(0.5); } } }
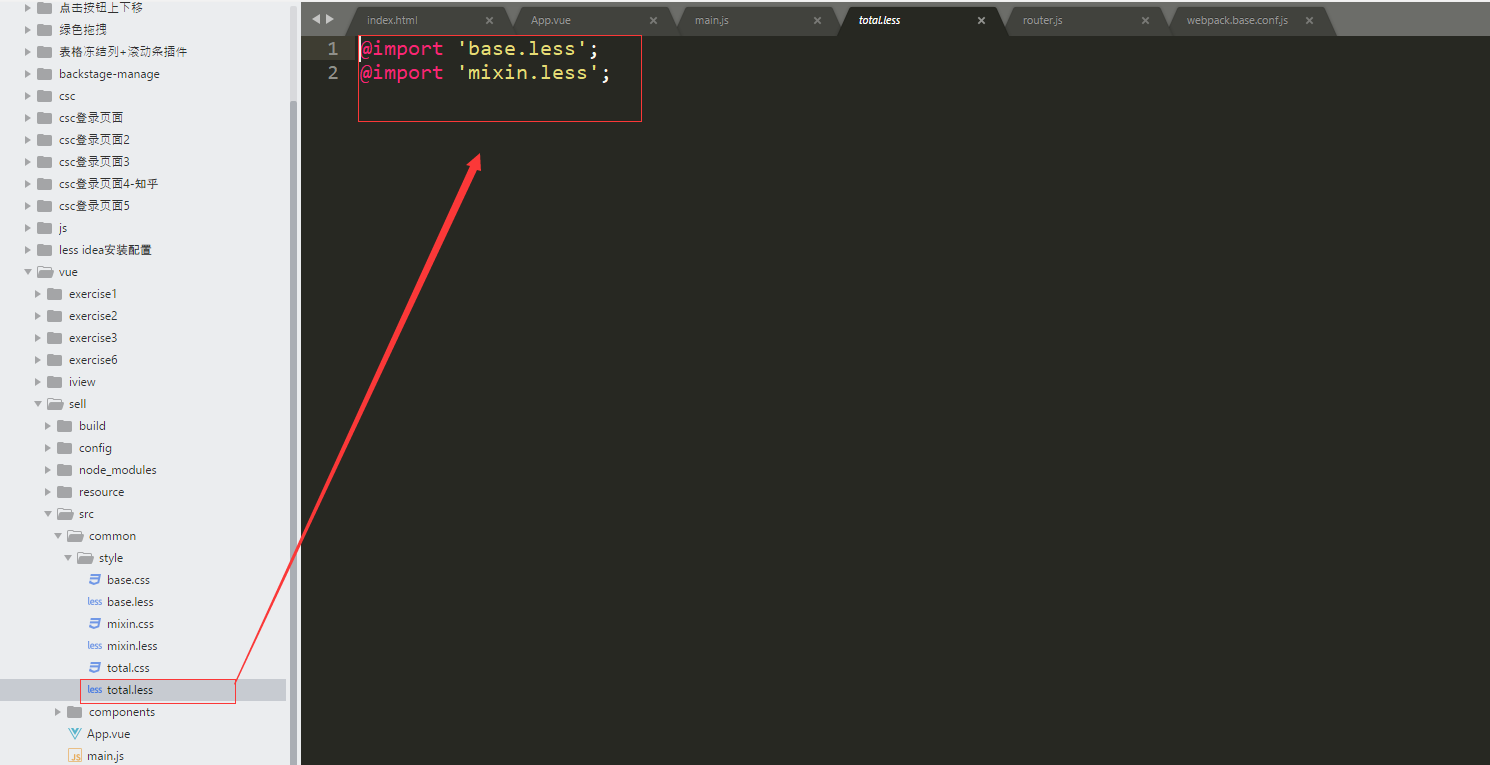
然后,我们还需要加一个总的less,把它们一起引入到main.js里面。如图:

最后一步,我们需要把这个total.less引入到main.js里面。

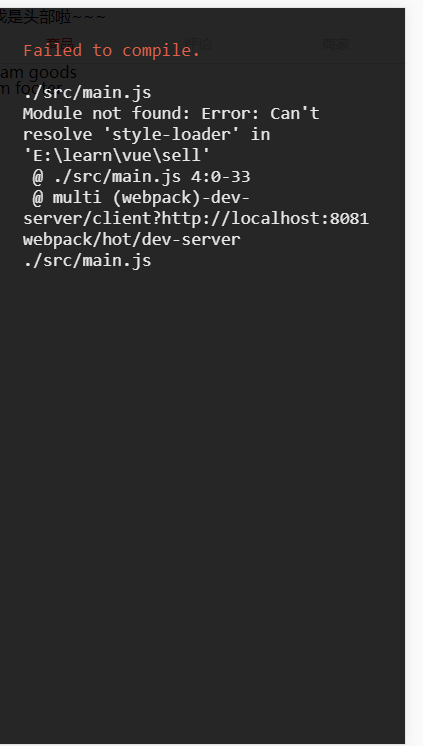
我当时引入完了之后报了一个错:是如下的错:

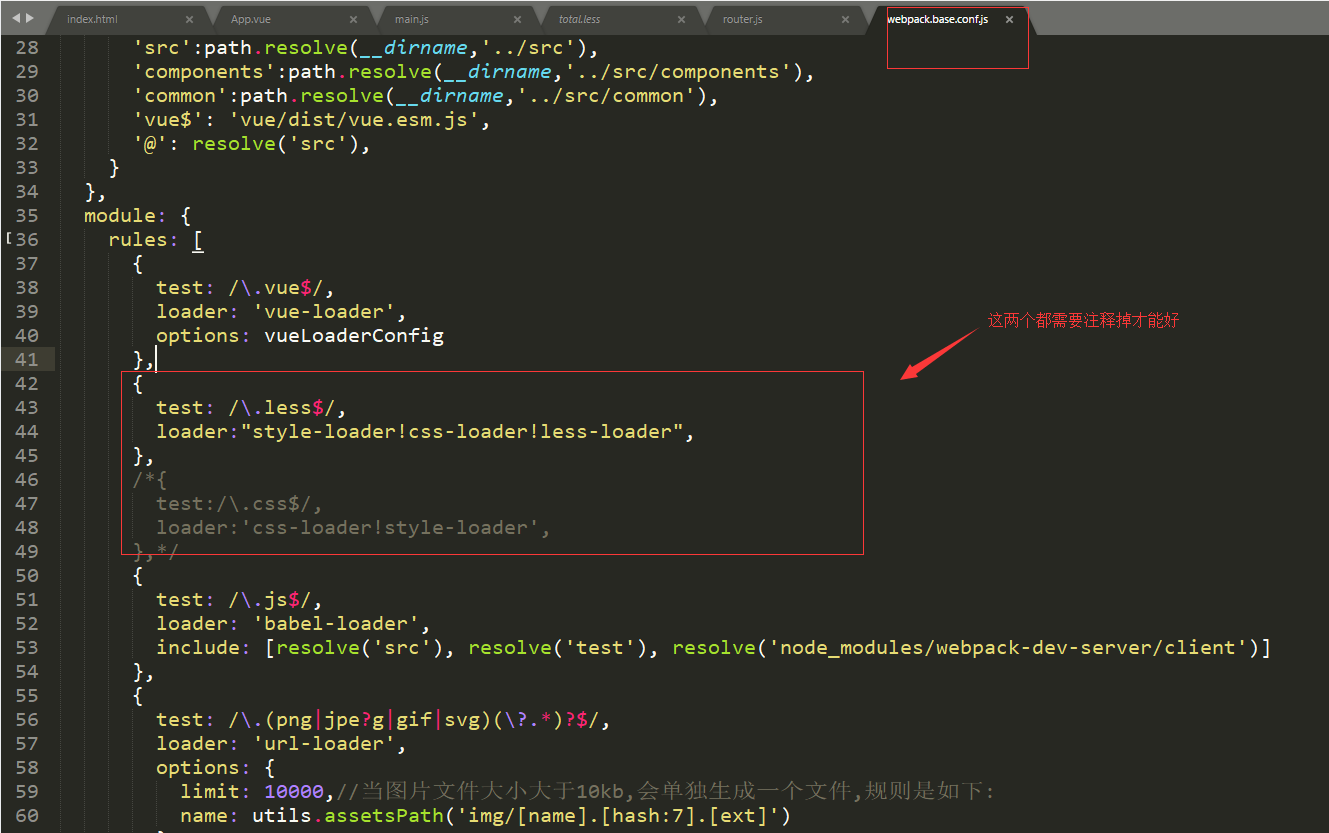
然后我上网查找了很多相关文档博客,大致意思都说是和webpack配置文件有关。看到有一个人所自己卸载了style-loader然后重新安装,并没有配置webpack里面的相关东西。并附上了图,我一看,嗯,就是少了下图红框里的部分。我懒啊,没有卸掉重新装,直接注释掉。于是打开配置文件,在config文件夹里,注释了两个代码,就不报错了。样式也能继续用:

最后一个注意:更改完webpack等配置文件后需要重启服务。



