sublime text less安装踩坑图文讲解(less无法生成css)
唉,怎么感觉做个前端几乎把所有的坑都踩遍了啊,别人按照网上安装了一遍就好使,我这里就死活不行。
先说一下我的问题:网上说的能安装的都按了,可是sublime就是不给我生成css文件,后来知道了,就是less的版本问题。。。
最后解决方法上图:
less怎么在sublime上使用呢,需要准备如下:
1、命令行安装less,less-plugin-clean-css.
2、在sublime里面安装less和lessc插件
第一步:(坑在这里呦)命令行安装less,less-plugin-clean-css.
需要按照如下输入:npm install less@1.5 -g 回车如图为成功:

第二步:接下来就简单了,命令行里继续输入 npm install less-plugin-clean-css -g

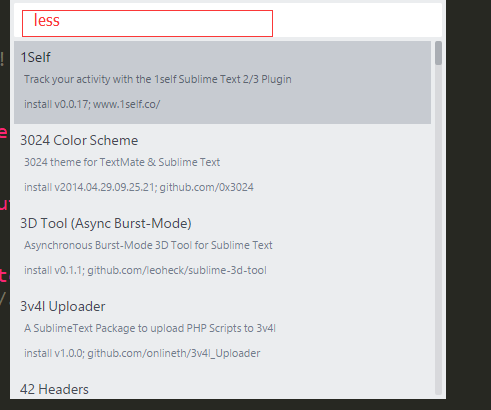
第三步:打开我们的sublimetext,a.ctrl+shift+p 出现弹框,b.然后输入install 回车。c.然后在弹出的框中输入less,选择less,回车。然后重复a,b步骤,在c步骤中输入less2css,回车。


第四步:如果想查看less和less2css是否安装成功可以按照如下步骤:点击下拉里面的package settings ,如果安装成功了会有less和less2css这两行。

第五步:我们可以新建一个aaa.less.当你ctrl +s的时候会自动有一个.css文件的生成。:

至此,就完成啦。





