div+css之块级元素与内联元素
一般的块级元素:段落<p>、标题<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表单<form>、DIV<div>和BODY<body>等元素。
块级无素的显著特点是:每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。相当于在它之前和之后各插入了一个换行。
内联元素: 表单元素<input>、超级链接<a>、图像<img>、<span> ........
内联元素只能放在行内,就像一个单词,不会造成前后换行,,内联元素对显示效果不造成任何影响
如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以后,我们可以改变这种html的默认布局模式,把块元素摆放到你想要的位置上去。而不是每次都愚蠢的另起一行。也就是说,可以用css的display:inline将块级元素改变为内联元素,也可以用display:block将内联元素改变为块元素。
如下面例子:
<html>
<head>
<title>第三天</title>
<style>
body{ font-size:25px; }
#leftcss{ height:100%; width:120px; float:left; background:#99FF99; }
#maincss{ height:100%; width:100%; background:#99FFFF margin-left:120px; }
</style>
</head>
<body>
<div id="leftcss"><p>左边</p>左边</p></div>
<div id="maincss">
<span>这是div中的span,span是行级元素</span><span>这是div中的又一个span</span><em>这是div中的em,em也是行级元素,行级元素是不会另起一行的,不会对显示效果造成任何影响 </em>
<em style="display:block;"><font color=red>我是em,但我设置了display:block,所以我以块级元素的方式显示</font></em>
<div>这是父层div中的子层div,在没有设置高度时默认占据一行,div是块级元素,每个块级元素都是从一个新行开始显示,而且其后的元素也需另起一行进行显示。 </div> <input type="text"></input><input type="text"></input>
<div style="display:inline;"><font color=red>我是div中的div,但是我设置了display:inline,所以我以内联元素的形式显示,没有另起一行</font></div>
</div>
</body>
</html>
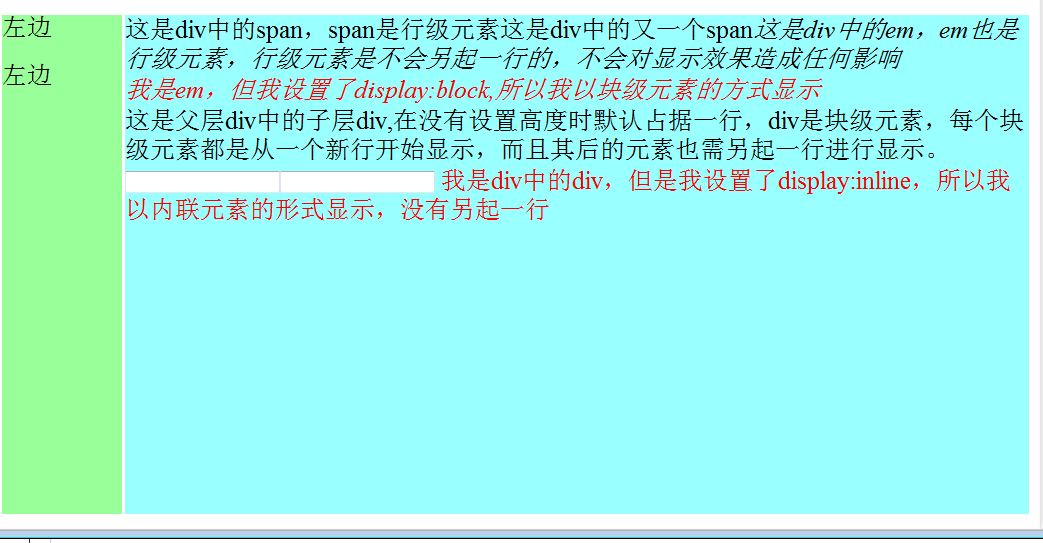
显示效果如下: