Windows phone UI虚拟化和数据虚拟化(一)
今天和大家分享一些关于windows phone ui虚拟化和数据虚拟化的一些知识。
也顺便回答我上一篇【LongListSelector 控件 在 wp7 和wp8中的不同之处】里,留下的那个问题,微软为什么推荐使用longlistselector.
如果不是新人,那么对于"虚拟化"这个词应该不陌生。
"虚拟化"简单来说,就是在数据量很大的时候,我们只加载与可视区域(如手机屏幕)相应的少量数据。
我们先来看一下UI虚拟化。
一:Windows phone UI虚拟化
对于wp的ui虚拟化,其实我们并不需要花太多心思,因为系统自带且用的最多的listbox 和longlistselector。
已经是帮我们实现了虚拟化。我们只需要注意别把美好的虚拟化破坏掉就好了。
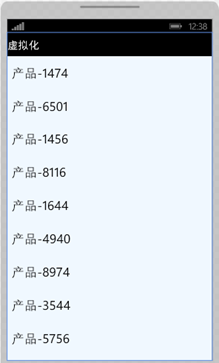
1.首先,演示一下虚拟化。

MainPageViewMode.cs
public class MainPageViewModel
{
//省略
public MainPageViewModel()
{ //我们模拟1000条商品数据
listProduct = new List<Product>(1000);
for (int i = 0; i < 1000; i++)
{
listProduct.Add(new Product { Id = i, Name = "产品-" + rnd.Next(1000, 10000).ToString(), Category = "" });
} } }
Mainpage.xaml
<DataTemplate x:Key="LBDataTemplate">
<Grid Loaded="Grid_Loaded" d:DesignWidth="411.045" d:DesignHeight="78.209">
<TextBlock HorizontalAlignment="Left" Margin="10,17,0,25" TextWrapping="Wrap" Foreground="Black"
Text="{Binding Name}" Height="36" Width="197" FontSize="30"/>
</Grid>
</DataTemplate>
<ListBox Background="AliceBlue" ItemsSource="{Binding ListProduct}" x:Name="listbox" Grid.Row="1" ItemTemplate="{StaticResource LBDataTemplate}" />
Loaded="Grid_Loaded" 此事件触发说明模板被加载。这里我们用的是ListBox控件
MainPage.cs
MainPageViewModel vm;
public MainPage()
{
InitializeComponent();
vm= new MainPageViewModel();
LayoutRoot.DataContext = vm;
}
private void Grid_Loaded(object sender, RoutedEventArgs e)
{
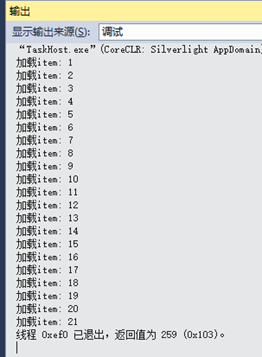
vm.LoadItemCounter++;//界面上item被渲染的数目
}


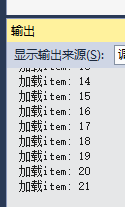
我们看到我们绑定的数据源有1000条数据,页面加载后item只渲染了21个。看似是有这样一个规律的 可视区域数目*2+3
随着我们滑动列表,Item也在不断被渲染。

嗯哪,这就是所谓的UI虚拟化了。
2.常见的破坏虚拟化的场景
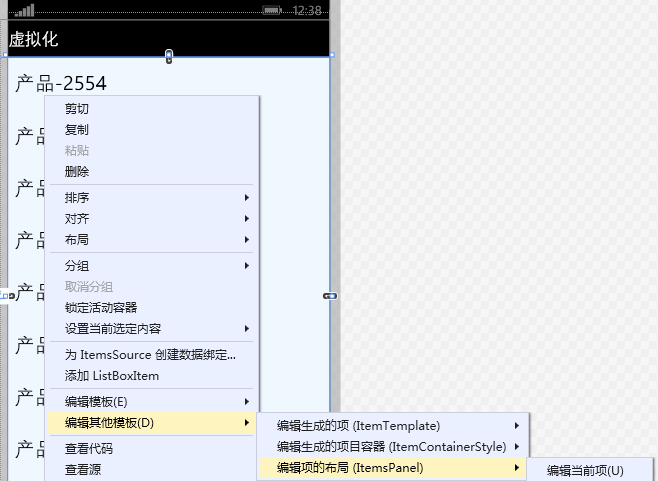
很多时候,我们在编辑模板的时候,会破坏掉虚拟化。看下面

当我们编辑ListBox的ItemsPanel的时候,工具帮我们自动生成了下面的代码。
<ItemsPanelTemplate x:Key="ItemsPanelTemplate">
<StackPanel/>
</ItemsPanelTemplate>
这时候我们再次运行

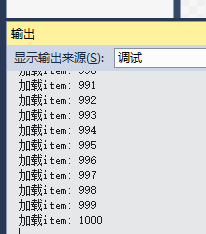
WoW ! 这次页面一加载,ListBox就在不停地渲染Item.直至全部!
为什么会产生这种情况?
因为实现listbox的关键是默认的容器 VirtualizingStackPanel 通过工具编辑变成了StackPanel
改回VirtualizingStackPanel
<ItemsPanelTemplate x:Key="ItemsPanelTemplate">
<VirtualizingStackPanel/>
</ItemsPanelTemplate>

呼! 星星又亮了!
好,到这里们我己经掌握了,什么是UI虚拟化,如何避免常见的破坏UI虚拟化的场景。
以及如何判断我们对控件更改后,节操和虚拟化还在不在。
妈妈再也不用担心我们不小心破坏虚拟化了!
下面我们来看一下LonglistSelector
还是上面的例子。我们把<ListBox 换成 <phone:LongListSelector 去掉ItemsPanel="{StaticResource ItemsPanelTemplate}"

还是虚拟化,只不过默认生成的item数不一样了。
那么为什么微软官方推荐我们用longlistselector代替ListBox呢?
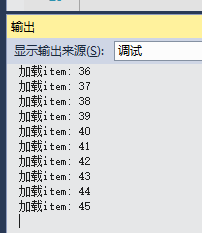
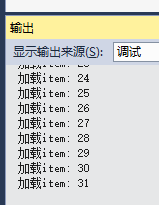
我们继续滑动。
看输出!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库