wp8 longlistselector 动态加载datatemplate
在做一个windows phone 8 即时通讯应用的时候,聊天界面的对话气泡。 需要根据不同的消息类型,加载对应的DataTemplate,
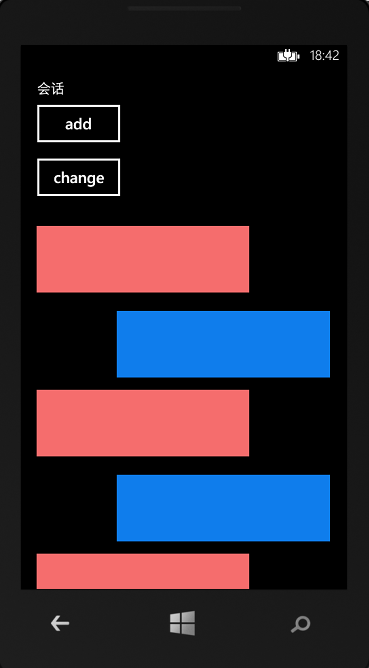
比如发送,接受,图片,语音,等气泡。 如下图所示

- 会话界面
主要思想就是,定义多个不同的模板,在每一项的内容生成的时候,根据数据源的类型,加载对应的模板。
看代码
1 public abstract class DataTemplateSelector:ContentControl 2 { 3 //根据newContent的属性,返回所需的DataTemplate 4 public virtual DataTemplate SelectTemplate(object item, DependencyObject container) 5 { 6 return null; 7 } 8 9 protected override void OnContentChanged(object oldContent, object newContent) 10 { 11 base.OnContentChanged(oldContent, newContent); 12 //根据newContent的属性,选择对应的DataTemplate 13 ContentTemplate = SelectTemplate(newContent, this); 14 } 15 16 } 17 public class ChatTemplateSelector : DataTemplateSelector 18 { 19 public DataTemplate ReciveMsgTP { get; set; } 20 public DataTemplate SendMsgTP { get; set; } 21 22 //根据newContent的属性,返回所需的DataTemplate 23 public override DataTemplate SelectTemplate(object item, DependencyObject container) 24 { 25 ChatModel model = item as ChatModel; 26 DataTemplate dt; 27 if (model != null) 28 { 29 switch (model.CMType) 30 { 31 case MessageType.ReciveMsg: 32 dt= ReciveMsgTP; 33 break; 34 case MessageType.SendMsg: 35 dt= SendMsgTP; 36 break; 37 default: 38 dt = ReciveMsgTP; 39 break; 40 } 41 return dt; 42 } 43 return base.SelectTemplate(item, container); 44 } 45 }
.xaml
<phone:PhoneApplicationPage.Resources> <DataTemplate x:Key="ItemTP"> <local:ChatTemplateSelector Content="{Binding}"> <local:ChatTemplateSelector.ReciveMsgTP> <DataTemplate> <Grid d:DesignWidth="415.522" d:DesignHeight="106.567" Height="113" Width="501"> <Grid.ColumnDefinitions> <ColumnDefinition Width="124*"/> <ColumnDefinition Width="43*"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="{Binding Msg}" VerticalAlignment="Top" FontSize="30" Height="0" Width="0"/> <Border BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Left" Height="100" Margin="10,3,0,0" VerticalAlignment="Top" Width="315" Background="#FFF56D6D"/> </Grid> </DataTemplate> </local:ChatTemplateSelector.ReciveMsgTP> <local:ChatTemplateSelector.SendMsgTP> <DataTemplate> <Grid d:DesignWidth="415.522" d:DesignHeight="106.567" Height="128" Width="498"> <Grid.ColumnDefinitions> <ColumnDefinition Width="59*"/> <ColumnDefinition Width="190*"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="1" HorizontalAlignment="Left" Margin="10,10,0,0" TextWrapping="Wrap" Text="{Binding Msg}" VerticalAlignment="Top" FontSize="30" Height="0" Width="0"/> <Border BorderBrush="Black" BorderThickness="1" Grid.Column="1" HorizontalAlignment="Left" Height="100" Margin="10,15,0,0" VerticalAlignment="Top" Width="348" Background="#FF0F7DEC"/> </Grid> </DataTemplate> </local:ChatTemplateSelector.SendMsgTP> </local:ChatTemplateSelector> </DataTemplate> </phone:PhoneApplicationPage.Resources>
蝗虫的大腿--windows phone 平台的坚定支持者!
分类:
wp8 控件







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!