jwt_解析token
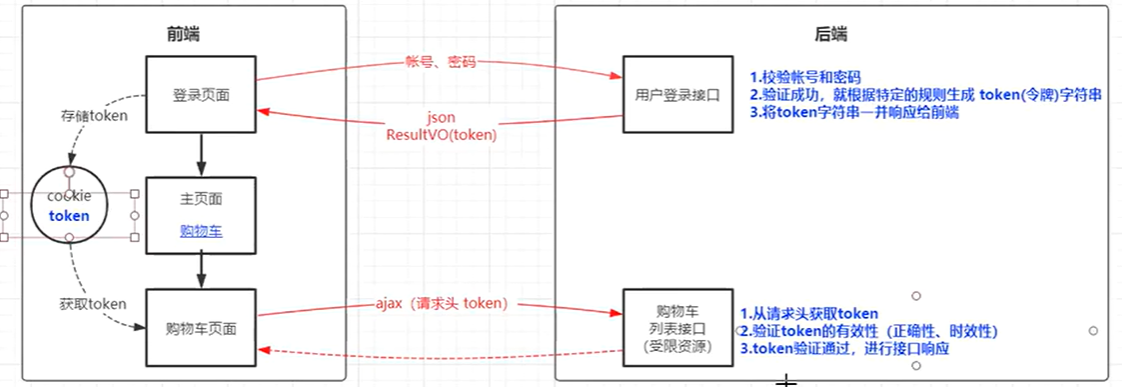
先上图

package com.qfedu.fmmall.controller;
import com.qfedu.fmmall.utils.Base64Utils;
import com.qfedu.fmmall.vo.ResStatus;
import com.qfedu.fmmall.vo.ResultVO;
import io.jsonwebtoken.Claims;
import io.jsonwebtoken.Jws;
import io.jsonwebtoken.JwtParser;
import io.jsonwebtoken.Jwts;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author beyondx
* @date Created in 2022/08/13/ 9:29
*/
@RestController
@RequestMapping("/shopcart")
@CrossOrigin // 前后端分离, 处理跨域
@Api(value = "提供购物车业务相关接口", tags = "购物车管理")
public class ShopcartController {
@GetMapping("/list")
// @ApiImplicitParam(dataType = "string", name = "token", value = "授权令牌", required = true)
public ResultVO listCart(String token) {
// 1.获取token
// 2.检查token, 是否是我生成的; 校验方法: 业务问题, 怎么encode生成的, 怎么decode;
// 判断必须携带 token, 不能为空
if(token == null) {
return new ResultVO(ResStatus.NO, "请先登录", null);
} else {
// 不为空, 才能decode, 否则会报错
// String decode = Base64Utils.decode(token);
// 验证token, 之间是用 jwt的规则,生成, 现在需要使用 jwt的功能校验
// 获取 解析器parser
JwtParser parser = Jwts.parser();
parser.setSigningKey("QIANfeng6666"); // 解析token 的 SigningKey 必须和生成的token时设置的密码一致
// 通过 异常处理, 来完成
try {
// 如果 token正确(密码正确, 有效期内) 则正常执行, 否则抛出 异常
Jws<Claims> claimsJws = parser.parseClaimsJws(token);
// 解析成功后, 可以从 claimsJws中, 获取 之前存放其中的数据
Claims body = claimsJws.getBody(); // 获取 token中 用户数据
String subject = body.getSubject(); // 获取 生成token 设置的 subject
String v1 = body.get("key1", String.class); // 获取生成 token时, 存储到 map中的值
return new ResultVO(ResStatus.OK, "success", null);
} catch (Exception e) {
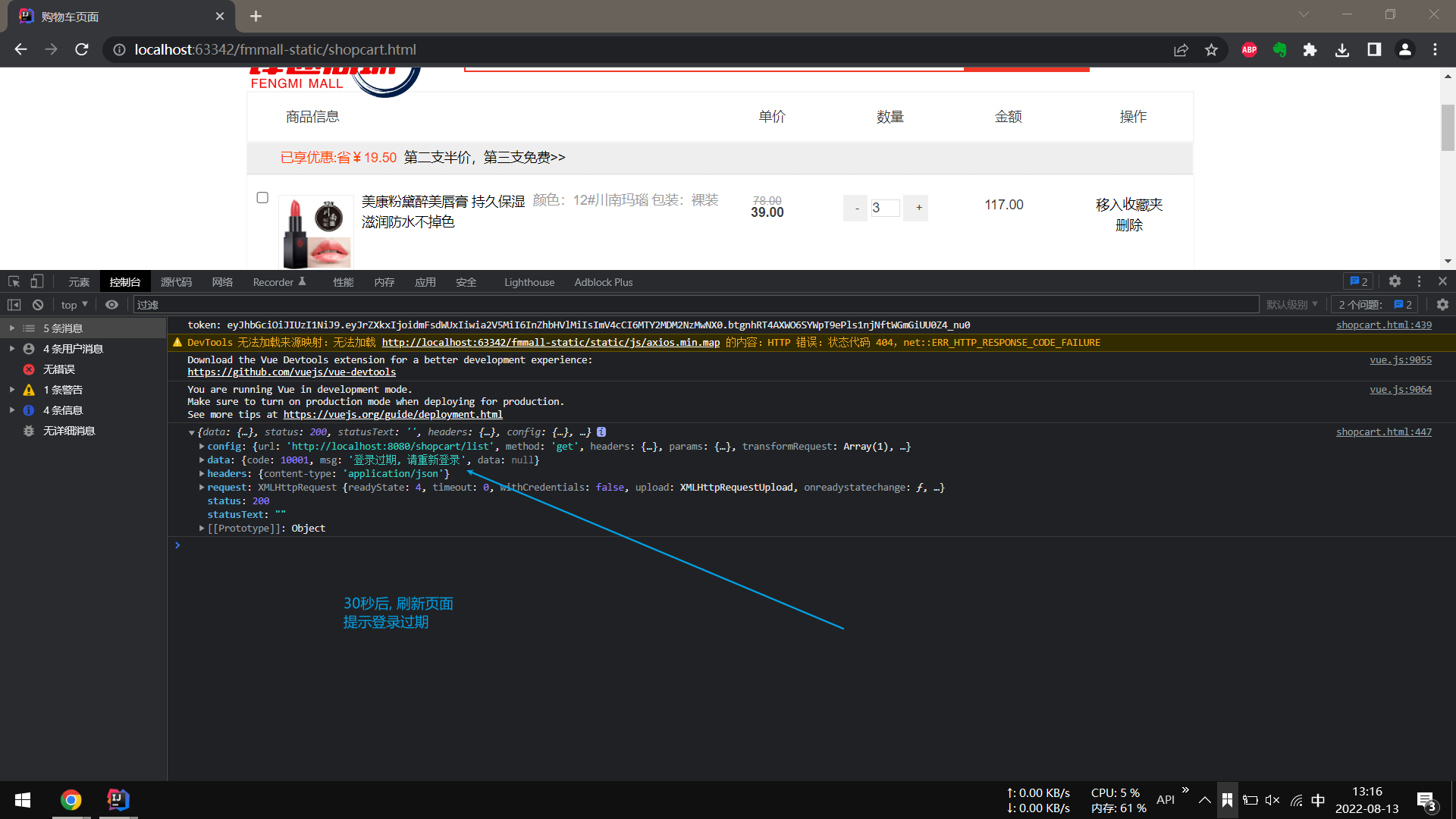
return new ResultVO(ResStatus.NO, "登录过期, 请重新登录", null);
}
}
}
}

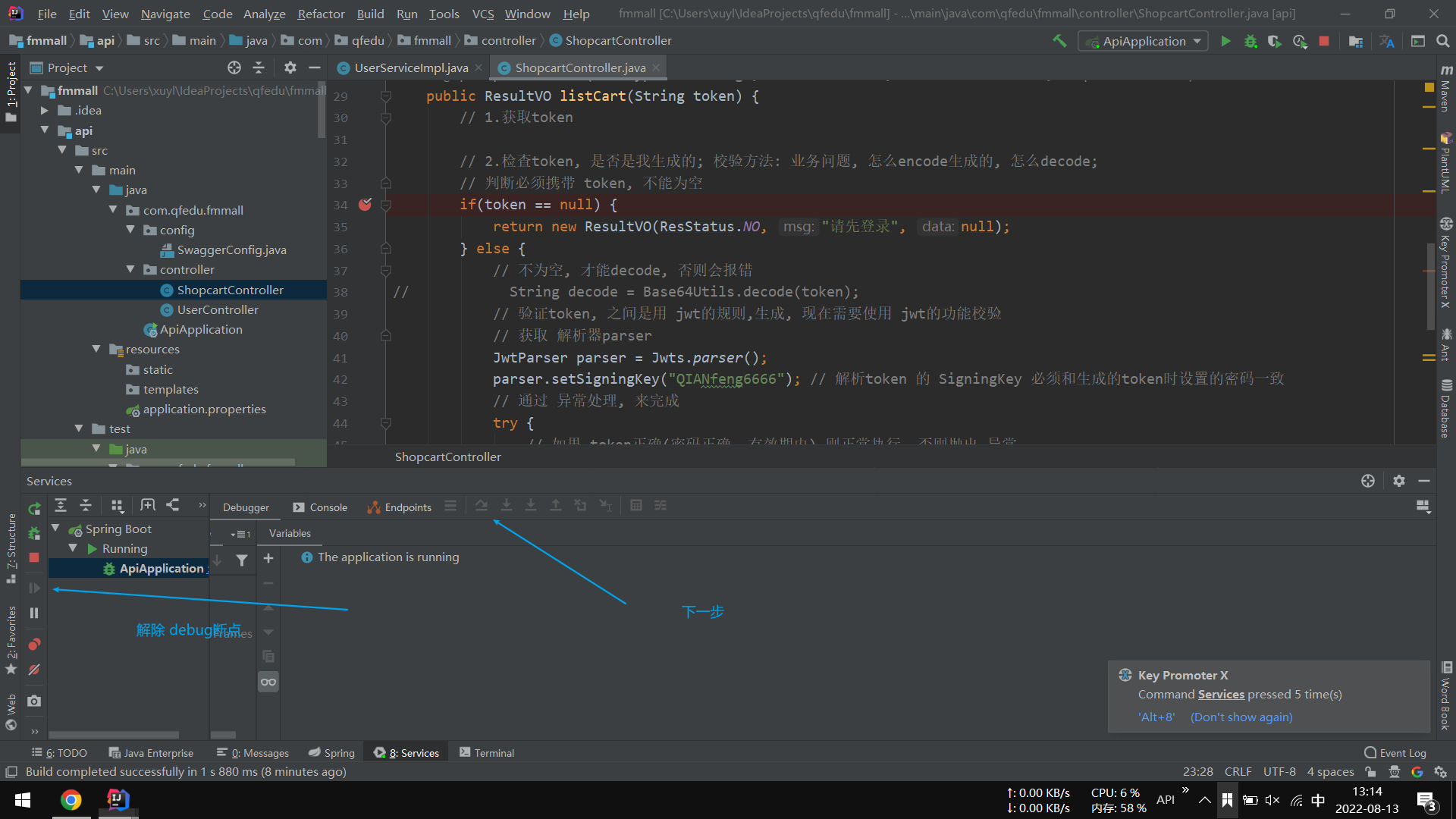
断点调试 体会





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律