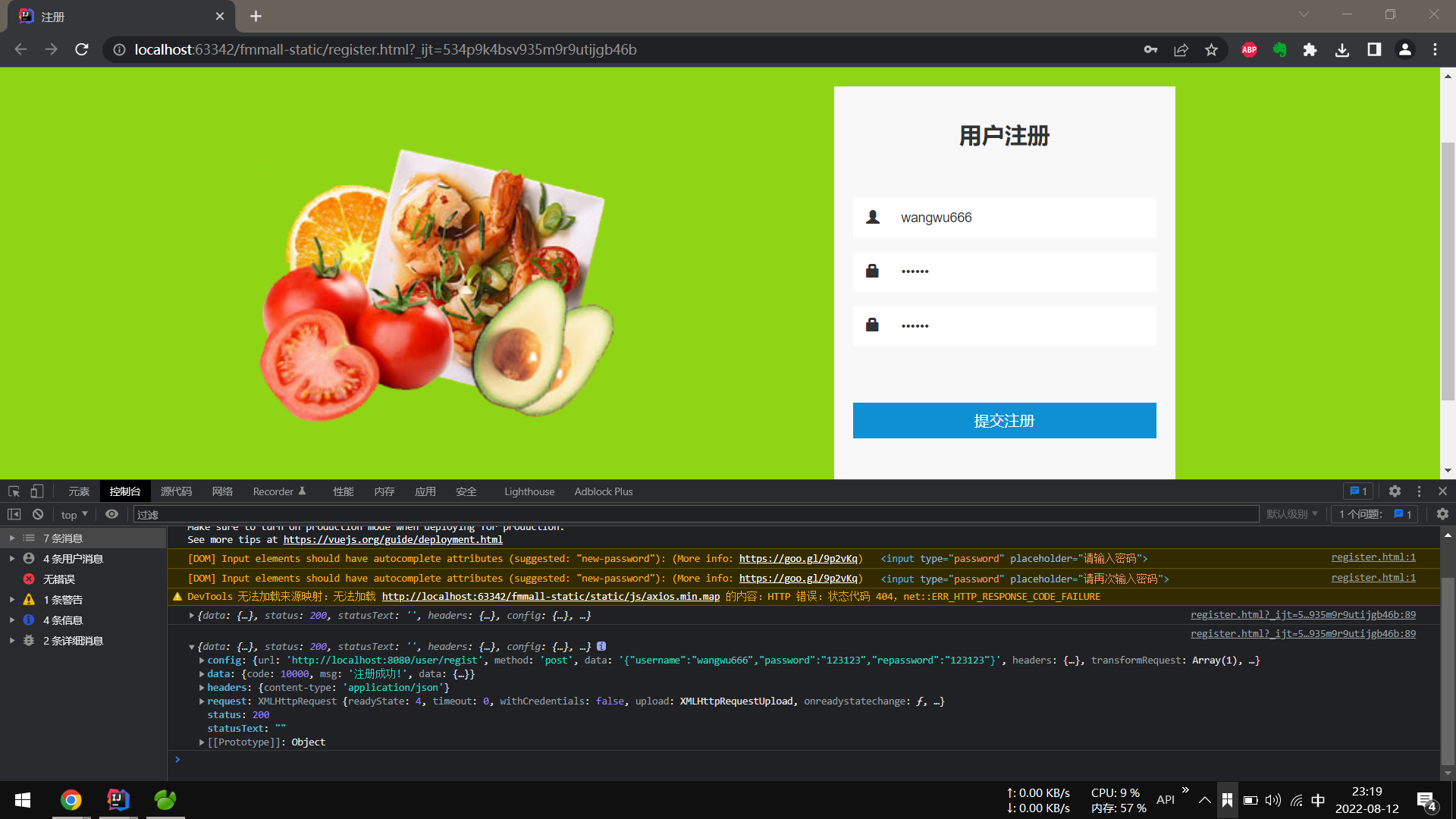
用户注册_前端实现
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>注册</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="stylesheet" href="static/css/amazeui.css" />
<link href="static/css/dlstyle.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="static/css/bootstrap.min.css" />
</head>
<body>
<div class="login-boxtitle" style="height: 100px;">
<div class="logoBig">
<img src="static/images/logo.png" style="margin-left: 0px ; height: 100px;">
</div>
</div>
<div class="login-banner" style="background: rgb(142,213,21);">
<div class="login-main">
<div class="login-banner-bg"><span></span><img width="400" src="static/images/act2.png" /></div>
<div class="login-box" id="container">
<h3 class="title">用户注册</h3>
<h5 :style="colorStyle"> {{tips}}</h5>
<div class="clear"></div>
<div class="login-form" style="background: none;">
<form>
<div class="user-name">
<label for="user"><span class="glyphicon glyphicon-user" aria-hidden="true"></span></label>
<input type="text" v-model="user.username" placeholder="邮箱/手机/用户名" @keyup="checkRegistInfo">
</div>
<div class="user-pass" style="margin-top: 15px;">
<label for="password"><span class="glyphicon glyphicon-lock" aria-hidden="true"></span></label>
<input type="password" v-model="user.password" placeholder="请输入密码" @keyup="checkRegistInfo">
</div>
<div class="user-pass" style="margin-top: 15px;">
<label for="password"><span class="glyphicon glyphicon-lock" aria-hidden="true"></span></label>
<input type="password" v-model="user.repassword" placeholder="请再次输入密码" @keyup="checkRegistInfo">
</div>
</form>
</div>
<div class="login-links">
<br />
</div>
<div class="am-cf">
<input type="submit" @click="doRegist" value="提交注册" class="am-btn am-btn-primary am-btn-sm">
</div>
<div class="partner">
</div>
</div>
</div>
</div>
<div class="footer ">
<div class="footer-hd ">
</div>
<div class="footer-bd ">
<p>
<a href="# ">联系我们</a>
<a href="# ">网站地图</a>
</p>
</div>
</div>
<script type="text/javascript" src="static/js/vue.js"></script>
<script type="text/javascript" src="static/js/axios.min.js"></script>
<script type="text/javascript">
var baseUrl = "http://localhost:8080/";
var vm = new Vue({
el: "#container",
data: {
user: {
username: "",
password: "",
repassword: ""
},
tips: "",
colorStyle: "color:red",
isRight: false
},
methods: {
doRegist: function () {
if(!vm.isRight) {
vm.tips = "请确认注册信息, 输入完整且正确";
} else {
// 输入的信息, 都正确; 提交注册; 异步交互
var url = baseUrl + "user/regist";
// axios.post(url, {username:"111", password:"222"}).then((res)=>{
// console.log(res);
// });
axios({
method: "post",
url: url,
data: vm.user
}).then((res)=>{
var vo = res.data;
if(vo.code == 10000) {
vm.tips = "恭喜你,注册成功!";
vm.colorStyle="color:green";
setTimeout(function () {
window.location.href="login.html";
}, 3000);
} else {
vm.tips = "很遗憾, 注册失败";
}
});
}
},
checkRegistInfo () {
// 1.校验账号
if(vm.user.username == "") {
// 修改 tips
vm.tips = "请输入账号";
vm.isRight = false;
} else if(vm.user.username.length < 8 || vm.user.username.length > 20) {
// 不为空, 要它的长度
vm.tips = "账号长度必须为8-20个字符";
vm.isRight = false;
} else {
// 2.校验密码
if(vm.user.password == "") {
vm.tips = "请输入密码";
vm.isRight = false;
} else if(vm.user.password.length < 6 || vm.user.password.length > 16) {
vm.tips = "密码长度必须为 6-10个字符";
vm.isRight = false;
} else {
// 3.校验重复密码
if(vm.user.repassword == "") {
vm.tips = "请再次输入密码";
vm.isRight = false;
} else if(vm.user.repassword != vm.user.password) {
vm.tips = "两次密码输入不一致";
vm.isRight = false;
} else {
// 清空提示信息
vm.tips = "";
vm.isRight = true;
}
}
}
}
}
});
</script>
</body>
</html>
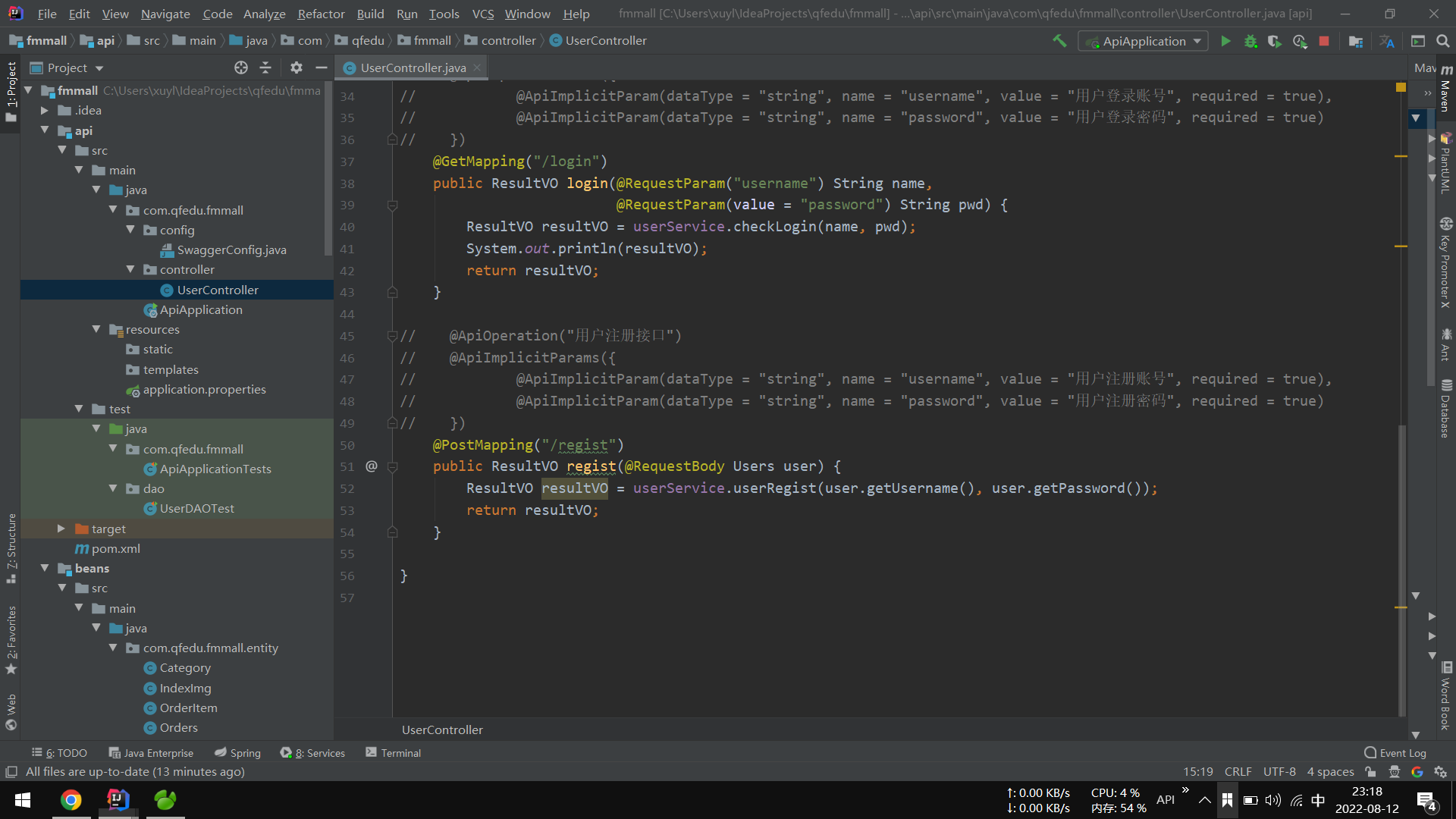
package com.qfedu.fmmall.controller;
import com.qfedu.fmmall.entity.Users;
import com.qfedu.fmmall.service.UserService;
import com.qfedu.fmmall.vo.ResultVO;
import io.swagger.annotations.Api;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
/**
* 控制器
* contrlloler : 接请求, 转给 service; service来处理, 返回 响应
* @author beyondx
* @date Created in 2022/08/10/ 12:40
*/
@RestController
@RequestMapping("/user")
@Api(value= "用户管理", tags = "提供用户的登录和注册接口")
@CrossOrigin
public class UserController {
@Resource
private UserService userService;
// url: http://ip:port/fmmall/user/login
// params 参数类型 参数个数 参数的含义
// url http://ip 这个时候, 不能写 user/login了; 因为前后端 项目, 在 不同的 服务器(物理服务器/服务器软件)
// method get
// 只接受 get请求
// @ApiOperation("用户登录接口")
// @ApiImplicitParams({
// @ApiImplicitParam(dataType = "string", name = "username", value = "用户登录账号", required = true),
// @ApiImplicitParam(dataType = "string", name = "password", value = "用户登录密码", required = true)
// })
@GetMapping("/login")
public ResultVO login(@RequestParam("username") String name,
@RequestParam(value = "password") String pwd) {
ResultVO resultVO = userService.checkLogin(name, pwd);
System.out.println(resultVO);
return resultVO;
}
// @ApiOperation("用户注册接口")
// @ApiImplicitParams({
// @ApiImplicitParam(dataType = "string", name = "username", value = "用户注册账号", required = true),
// @ApiImplicitParam(dataType = "string", name = "password", value = "用户注册密码", required = true)
// })
@PostMapping("/regist")
public ResultVO regist(@RequestBody Users user) {
ResultVO resultVO = userService.userRegist(user.getUsername(), user.getPassword());
return resultVO;
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律