<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>登录</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="stylesheet" href="static/css/amazeui.css"/>
<link href="static/css/dlstyle.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="static/css/bootstrap.min.css"/>
</head>
<body>
<div class="login-boxtitle" style="height: 100px;">
<div class="logoBig">
<img src="static/images/logo.png" style="margin-left: 0px ; height: 100px;">
</div>
</div>
<div class="login-banner">
<div class="login-main">
<div class="login-banner-bg"><span></span><img src="static/images/big.jpg"/></div>
<div class="login-box" style="margin-top: 20px;" id="container">
<h3 class="title">登录商城</h3>
<h5 :style="colorStyle" id="tips">{{tips}} </h5>
<div class="clear"></div>
<div class="login-form" style="background: none; margin-top: 15px;">
<form>
<div class="user-name" style="margin-top: 20px;">
<label for="user"><span class="glyphicon glyphicon-user" aria-hidden="true"></span></label>
<input type="text" v-model="username" placeholder="邮箱/手机/用户名" @keyup="checkInfo">
</div>
<div class="user-pass" style="margin-top: 20px;">
<label for="password"><span class="glyphicon glyphicon-lock" aria-hidden="true"></span></label>
<input type="password" v-model="password" placeholder="请输入密码" @keyup="checkInfo">
</div>
</form>
</div>
<div class="login-links">
<label for="remember-me"><input id="remember-me" type="checkbox">记住密码</label>
<a href="#" class="am-fr">忘记密码</a>
<br/>
</div>
<div class="am-cf">
<input type="button" @click="doSubmit" value="登 录" class="am-btn am-btn-primary am-btn-sm">
</div>
<div class="am-cf">
<input type="button" onclick="javascript:window.location.href='register.html'" value="注 册"
class="am-btn am-btn-default am-btn-sm">
</div>
<div class="partner">
</div>
</div>
</div>
</div>
<div class="footer ">
<div class="footer-hd ">
</div>
<div class="footer-bd ">
<p>
<a href="# ">联系我们</a>
<a href="# ">网站地图</a>
</p>
</div>
</div>
<script type="text/javascript" src="static/js/jquery-1.9.min.js"></script>
<script type="text/javascript" src="static/js/cookie_utils.js"></script>
<script type="text/javascript" src="static/js/vue.js"></script>
<script type="text/javascript" src="static/js/axios.min.js"></script>
<script type="text/javascript">
var baseUrl = "http://localhost:8080/";
var vm = new Vue({
el: "#container",
data: {
username: "",
password: "",
tips: "",
colorStyle: "color:red",
isRight: false
},
methods: {
doSubmit: function () {
if(vm.isRight) {
var url = baseUrl + "user/login";
axios.get(url, {
params: {
username: vm.username,
password: vm.password
}
}).then((res) =>{
var vo = res.data;
if(vo.code == 10000) {
window.location.href = "index.html";
} else {
vm.tips = "登录失败, 账号或密码错误!";
}
});
} else {
vm.tips = "请正确输入账号和密码";
}
},
checkInfo : function () {
if(vm.username == "") {
vm.tips = "请输入账号!";
vm.isRight = false;
} else if(vm.username.length < 8 || vm.username.length > 20) {
vm.tips = "账号长度必须为8-20个字符";
vm.isRight = false;
} else {
if(vm.password == "") {
vm.tips = "请输入密码!";
vm.isRight = false;
} else if(vm.password.length < 6 || vm.password.length > 16) {
vm.tips = "密码长度必须为 6-16个字符!";
vm.isRight = false;
} else {
vm.tips = "";
vm.isRight = true;
}
}
}
}
});
</script>
</body>
</html>
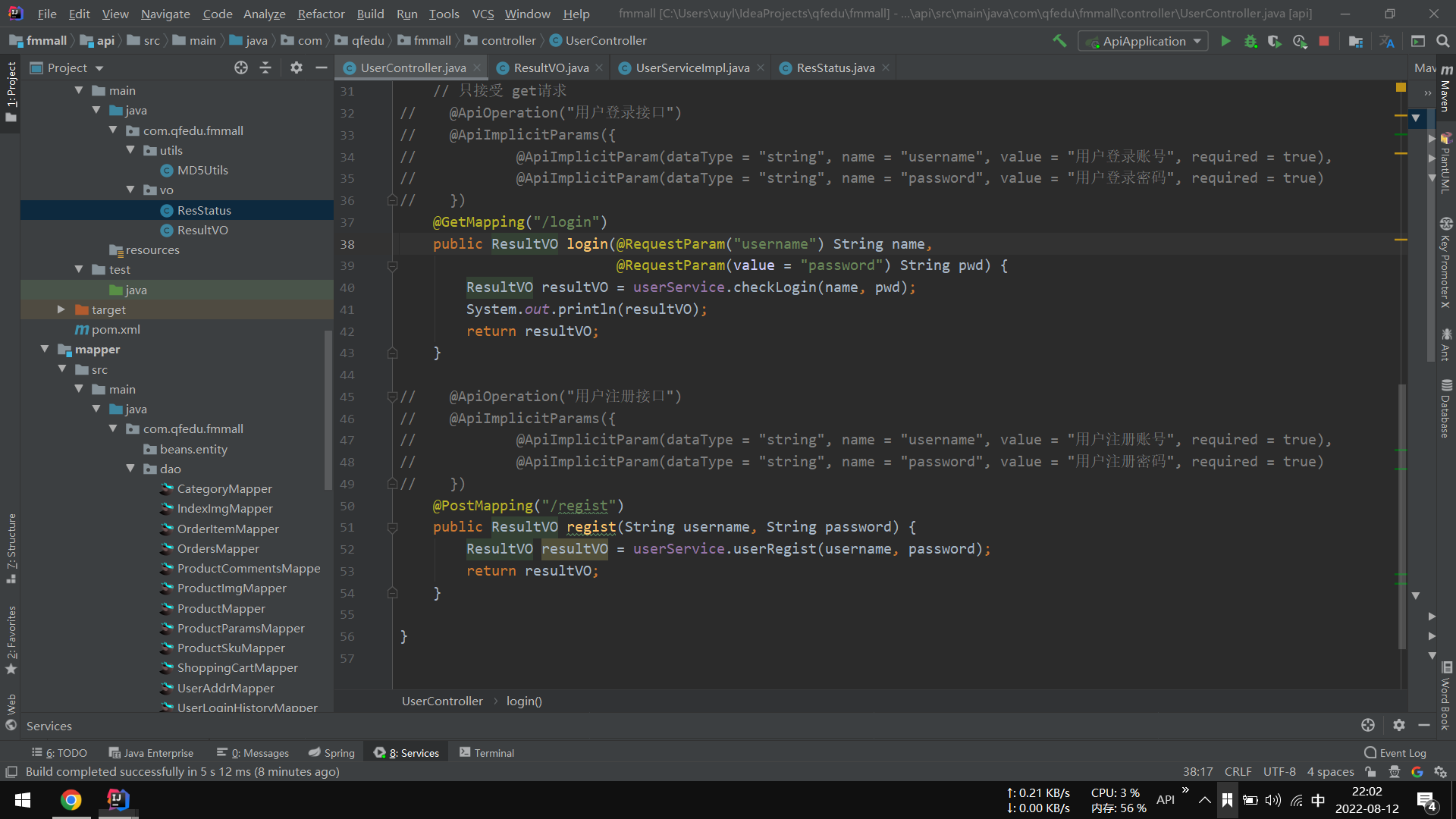
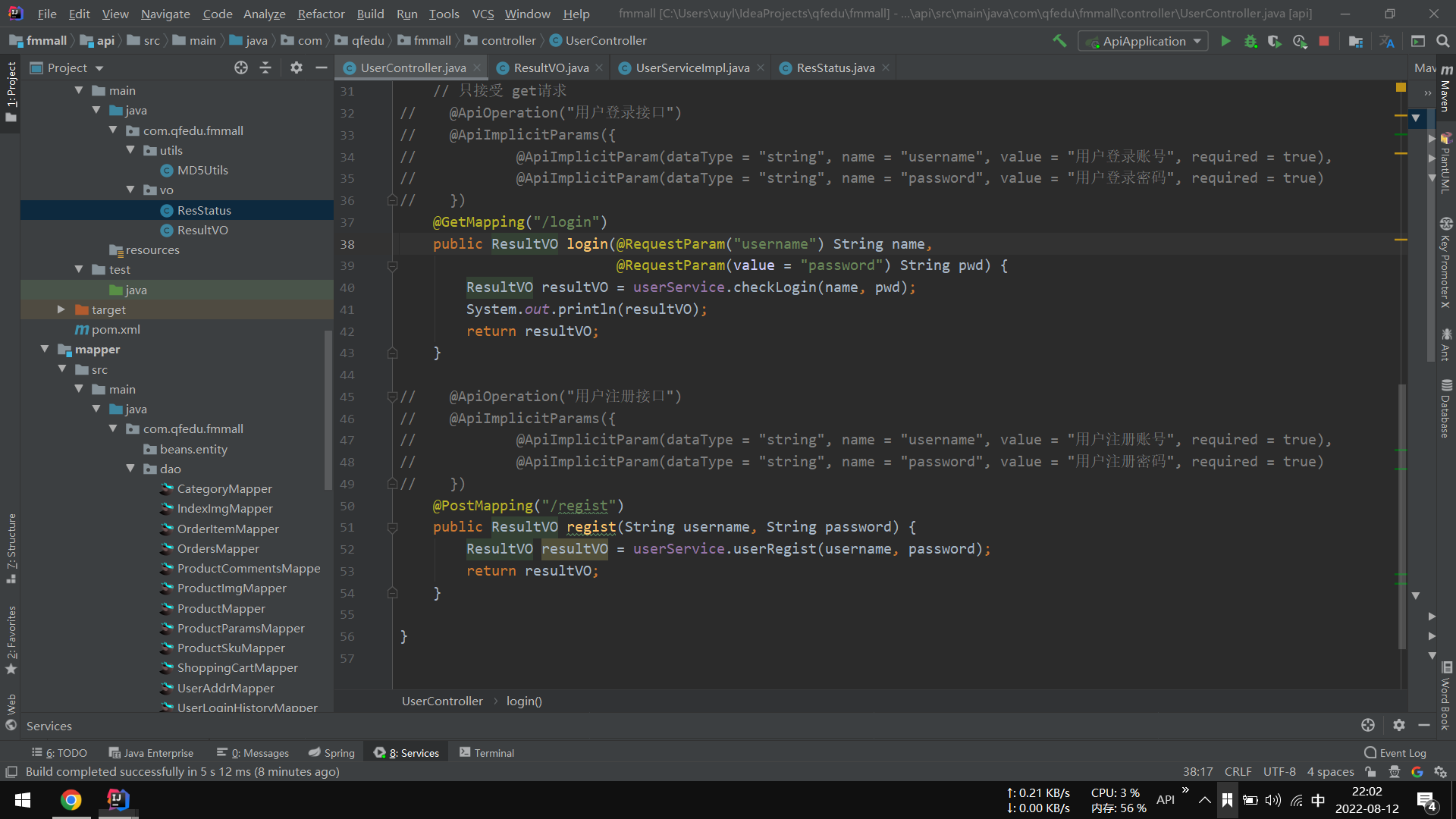
package com.qfedu.fmmall.vo;
public class ResStatus {
public static final int OK=10000;
public static final int NO=10001;
}
package com.qfedu.fmmall.service.impl;
import com.qfedu.fmmall.dao.UsersMapper;
import com.qfedu.fmmall.dao.UsersMapper;
import com.qfedu.fmmall.entity.Users;
import com.qfedu.fmmall.entity.Users;
import com.qfedu.fmmall.utils.MD5Utils;
import com.qfedu.fmmall.vo.ResStatus;
import com.qfedu.fmmall.vo.ResultVO;
import com.qfedu.fmmall.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import tk.mybatis.mapper.entity.Example;
import java.util.Date;
import java.util.List;
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UsersMapper usersMapper;
@Transactional
@Override
public ResultVO userRegist(String name, String pwd) {
synchronized (this) {
Example example = new Example(Users.class);
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("username", name);
List<Users> users = usersMapper.selectByExample(example);
if (users.size() == 0) {
String md5Pwd = MD5Utils.md5(pwd);
Users user = new Users();
user.setUsername(name);
user.setPassword(md5Pwd);
user.setUserImg("img/default.png");
user.setUserRegtime(new Date());
user.setUserModtime(new Date());
int i = usersMapper.insertUseGeneratedKeys(user);
if (i > 0) {
return new ResultVO(ResStatus.OK, "注册成功!", user);
} else {
return new ResultVO(ResStatus.NO, "注册失败", null);
}
} else {
return new ResultVO(ResStatus.OK, "用户名已经被注册!", null);
}
}
}
@Override
public ResultVO checkLogin(String name, String pwd) {
Example example = new Example(Users.class);
Example.Criteria criteria = example.createCriteria();
criteria.andEqualTo("username", name);
List<Users> users = usersMapper.selectByExample(example);
if (users.size() == 0) {
return new ResultVO(ResStatus.NO, "登录失败, 用户名不存在!", null);
} else {
String md5Pwd = MD5Utils.md5(pwd);
if (md5Pwd.equals(users.get(0).getPassword())) {
return new ResultVO(ResStatus.OK, "登录成功", users.get(0));
} else {
return new ResultVO(ResStatus.NO, "登录失败, 密码错误!", null);
}
}
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律