Vue_v-bind_显示图片
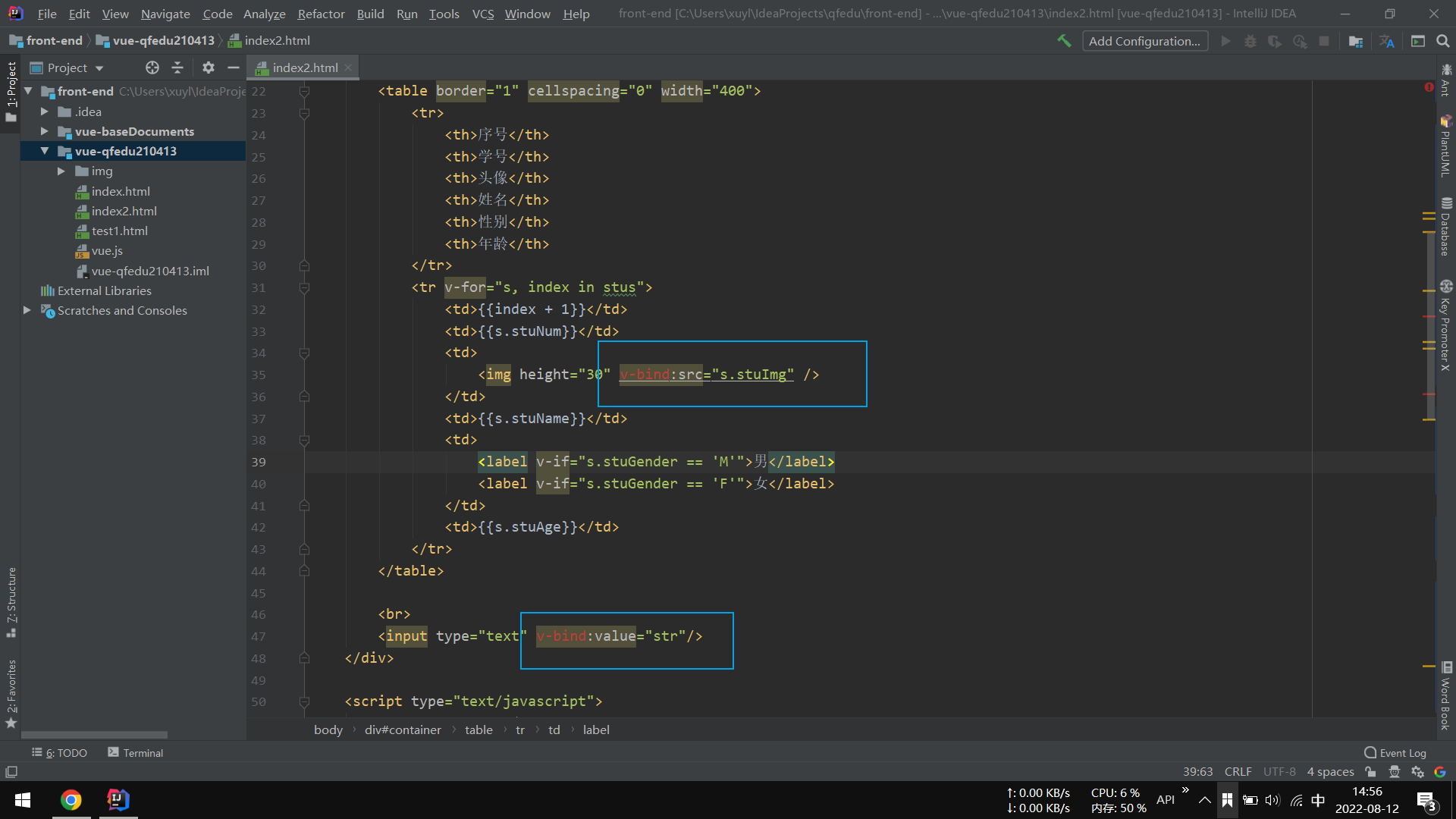
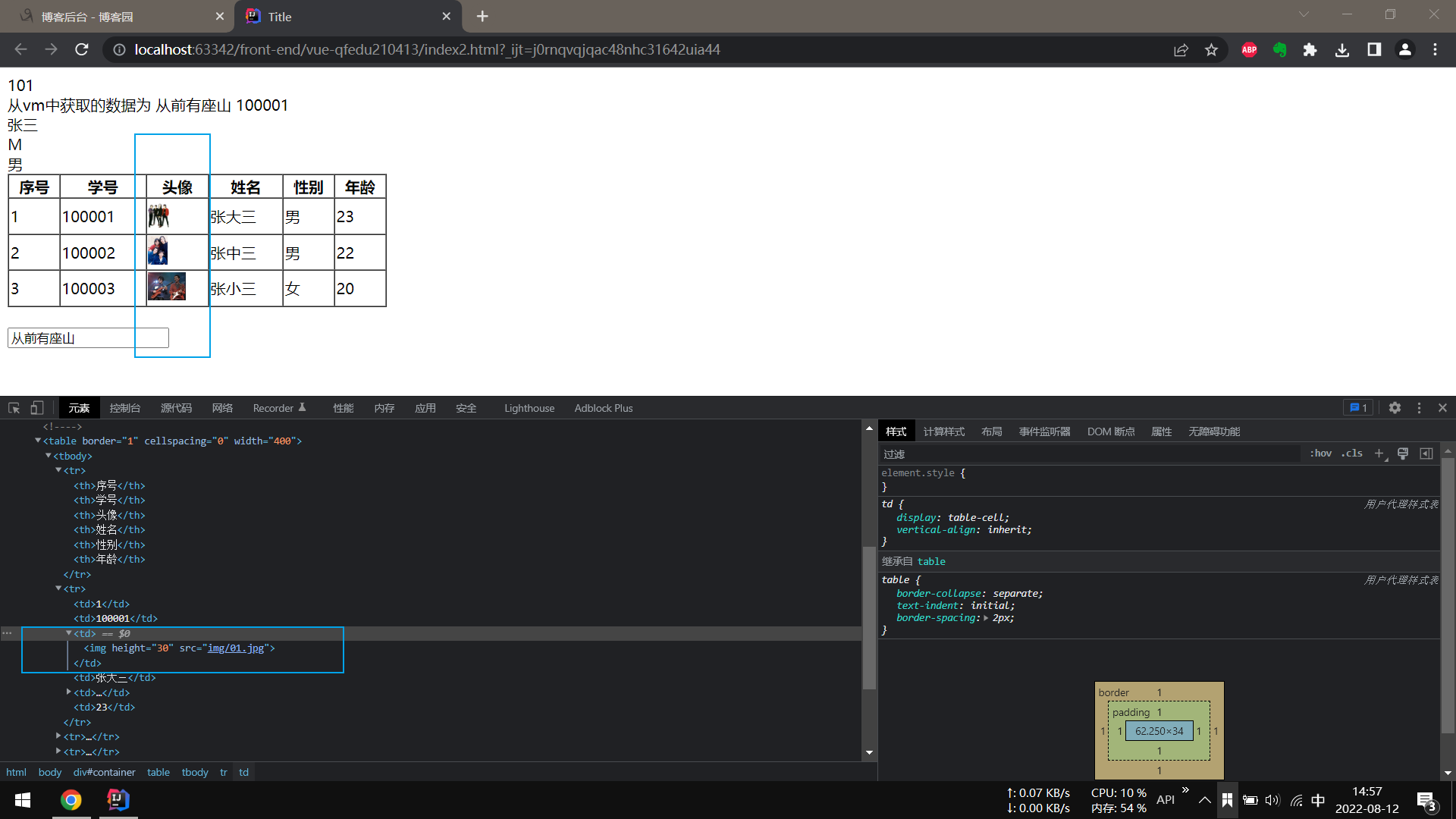
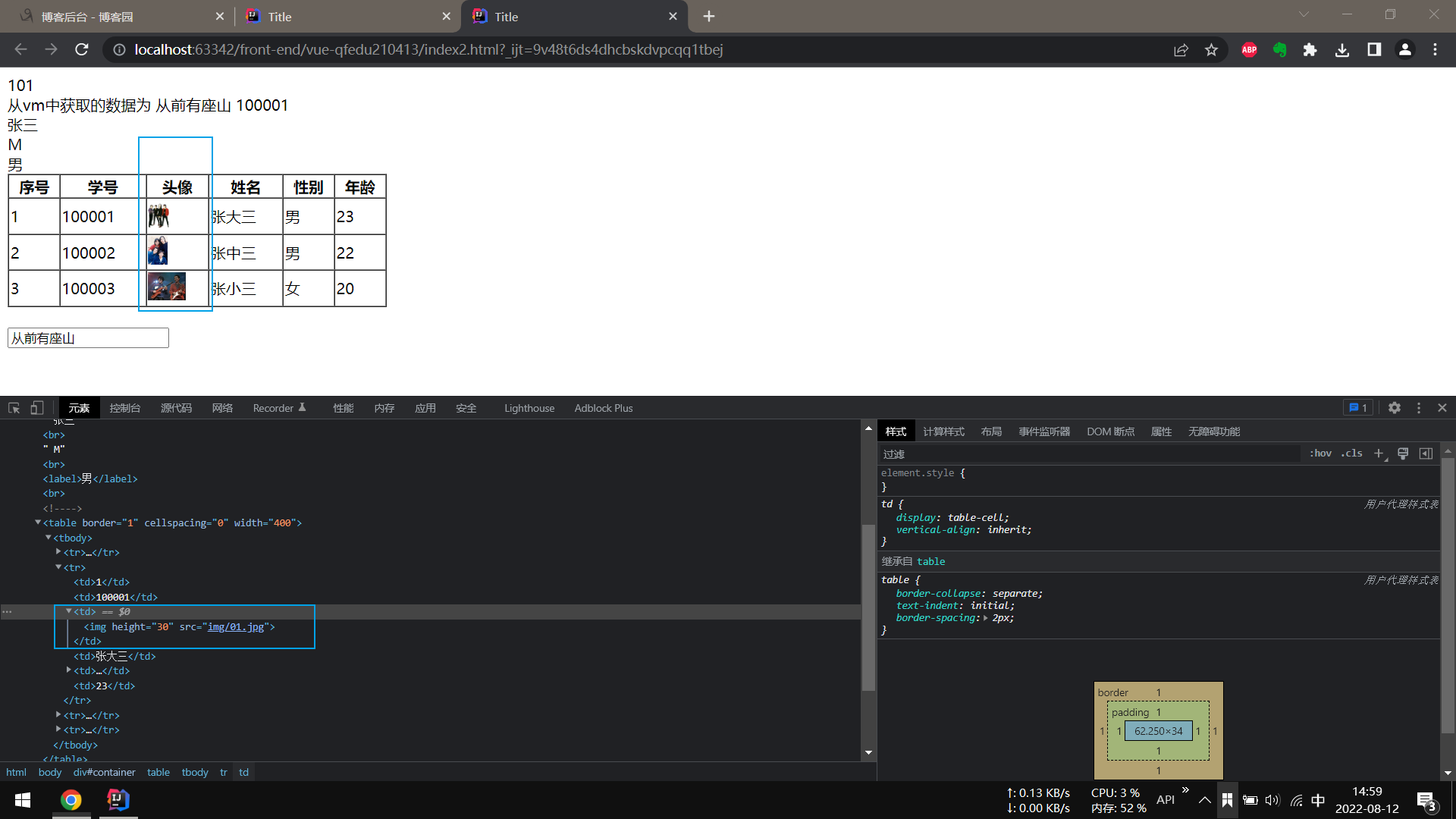
<table border="1" cellspacing="0" width="400">
<tr>
<th>序号</th>
<th>学号</th>
<th>头像</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr v-for="s, index in stus">
<td>{{index + 1}}</td>
<td>{{s.stuNum}}</td>
<td>
<img height="30" v-bind:src="s.stuImg" />
</td>
<td>{{s.stuName}}</td>
<td>
<label v-if="s.stuGender == 'M'">男</label>
<label v-if="s.stuGender == 'F'">女</label>
</td>
<td>{{s.stuAge}}</td>
</tr>
</table>
<br>
<input type="text" v-bind:value="str"/>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#container', // el 和 html绑定
data: { // data又是一个 json; data代表一个数据结构; 里面可以放数据; 可以理解为 map
code: 101,
str: "从前有座山",
stu: {
stuNum: "100001",
stuName: "张三",
stuGender: "M",
stuAge: 20
},
stus: [
{
stuNum: "100001",
stuName: "张大三",
stuGender: "M",
stuAge: 23,
stuImg: "img/01.jpg"
},
{
stuNum: "100002",
stuName: "张中三",
stuGender: "M",
stuAge: 22,
stuImg: "img/02.jpg"
},
{
stuNum: "100003",
stuName: "张小三",
stuGender: "F",
stuAge: 20,
stuImg: "img/03.jpg"
}
]
}
});
</script>


直接 : , 同样显示


v-bind
绑定 标签属性
v-bind 可简写为 :



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律