mustch语法
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/12/ 10:43-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="container">
{{code}}
从vm中获取的数据为 {{str}}
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#container', // el 和 html绑定
data: { // data又是一个 json; data代表一个数据结构; 里面可以放数据; 可以理解为 map
code: 101,
str: "从前有座山"
}
});
</script>
</body>
</html>
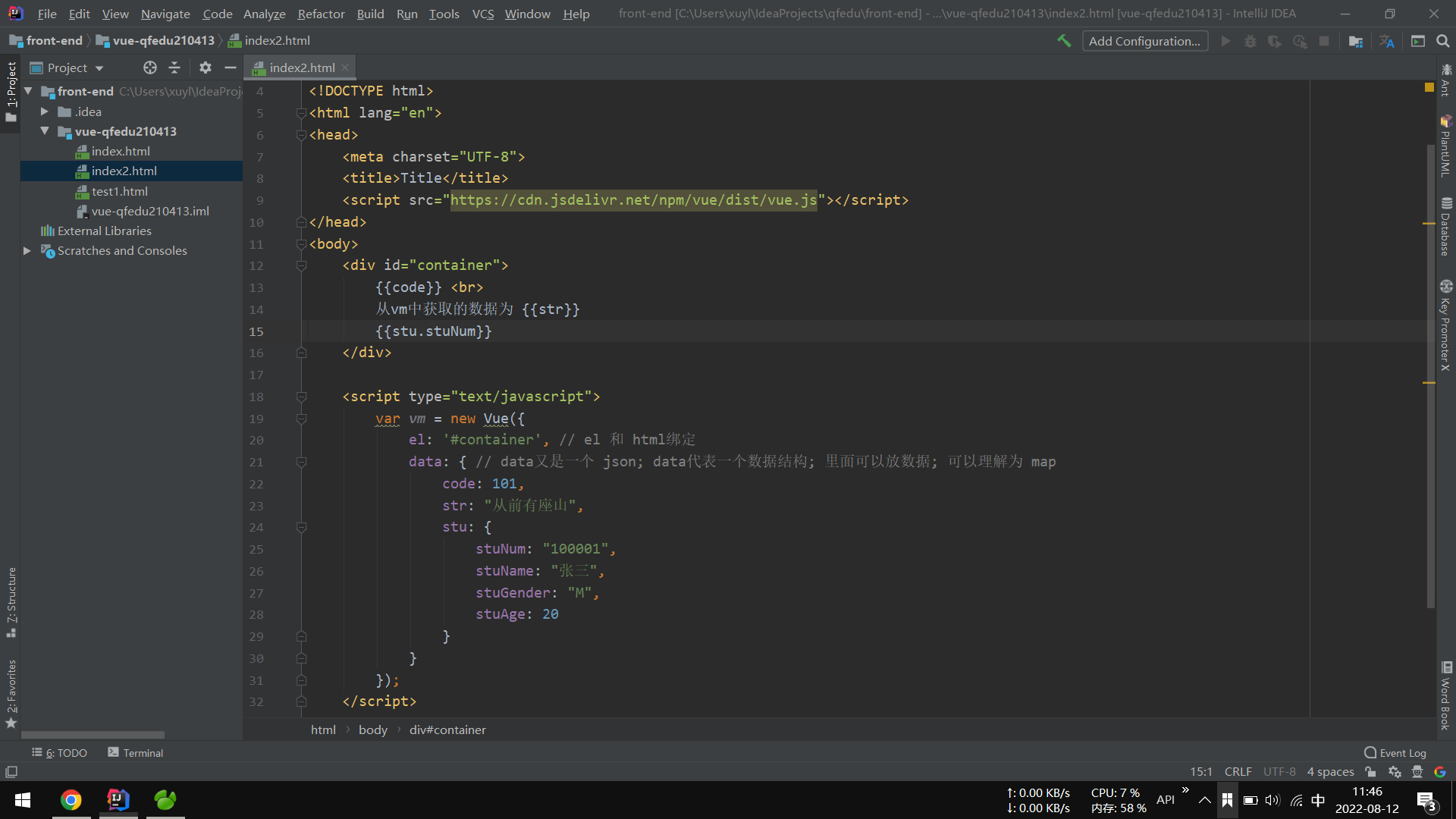
对象数据类型
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/12/ 10:43-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="container">
{{code}} <br>
从vm中获取的数据为 {{str}}
{{stu.stuNum}}
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#container', // el 和 html绑定
data: { // data又是一个 json; data代表一个数据结构; 里面可以放数据; 可以理解为 map
code: 101,
str: "从前有座山",
stu: {
stuNum: "100001",
stuName: "张三",
stuGender: "M",
stuAge: 20
}
}
});
</script>
</body>
</html>
![在这里插入图片描述]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号