jQuery_显式迭代each()
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/02/ 16:42-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复制</title>
<style>
ul {
list-style: none;
}
li {
float: left;
width: 200px;
height: 200px;
background: pink;
text-align: center;
line-height: 200px;
margin: 0 20px 20px 0;
}
</style>
</head>
<body>
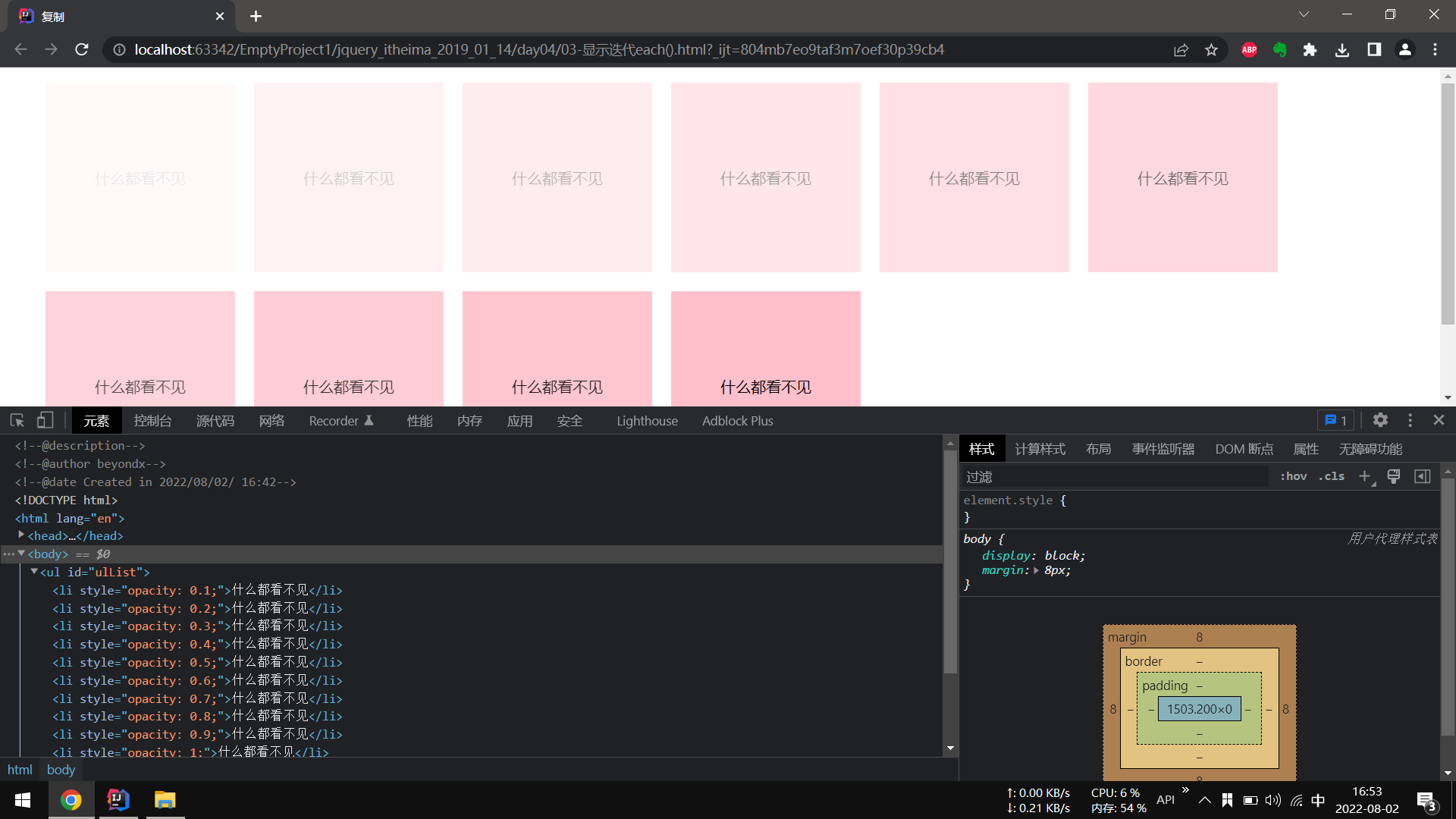
<ul id="ulList">
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//需求:找到所有的li标签,分别设置透明度,透明度是递增到1.
//1.获取所有的li标签.
var $lis = $('#ulList').children();
// console.log($ulList);
//2.给$lis里面的每一个li标签设置透明度.
// $lis.css('opacity', 0.5); // 存在 隐式迭代, 不符合要求
// each() 用来遍历
$lis.each(function (index, element) {
// console.log(index); // 每一个 li标签 的 索引
// console.log(element); // element: dom对象
// dom对象 -> jquery对象
$(element).css('opacity', (index + 1) / 10);
});
//给每一个对象设置不同的值的时候
//作用:遍历jQuery对象集合,为每个匹配的元素执行一个函数
});
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律