<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/02/ 16:16-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
<div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//链式编程
//1.什么时候可以 链式编程?
//如果给元素调用 一个方法,这个方法有 返回值,并且 返回的是一个 jQuery对象,那就可以 继续 再点出 jQuery方法.
// console.log($('div').width(100).height(100).css('backgroundColor', 'red'));
//2.必须是 jQuery对象 才能点出 jQuery方法.
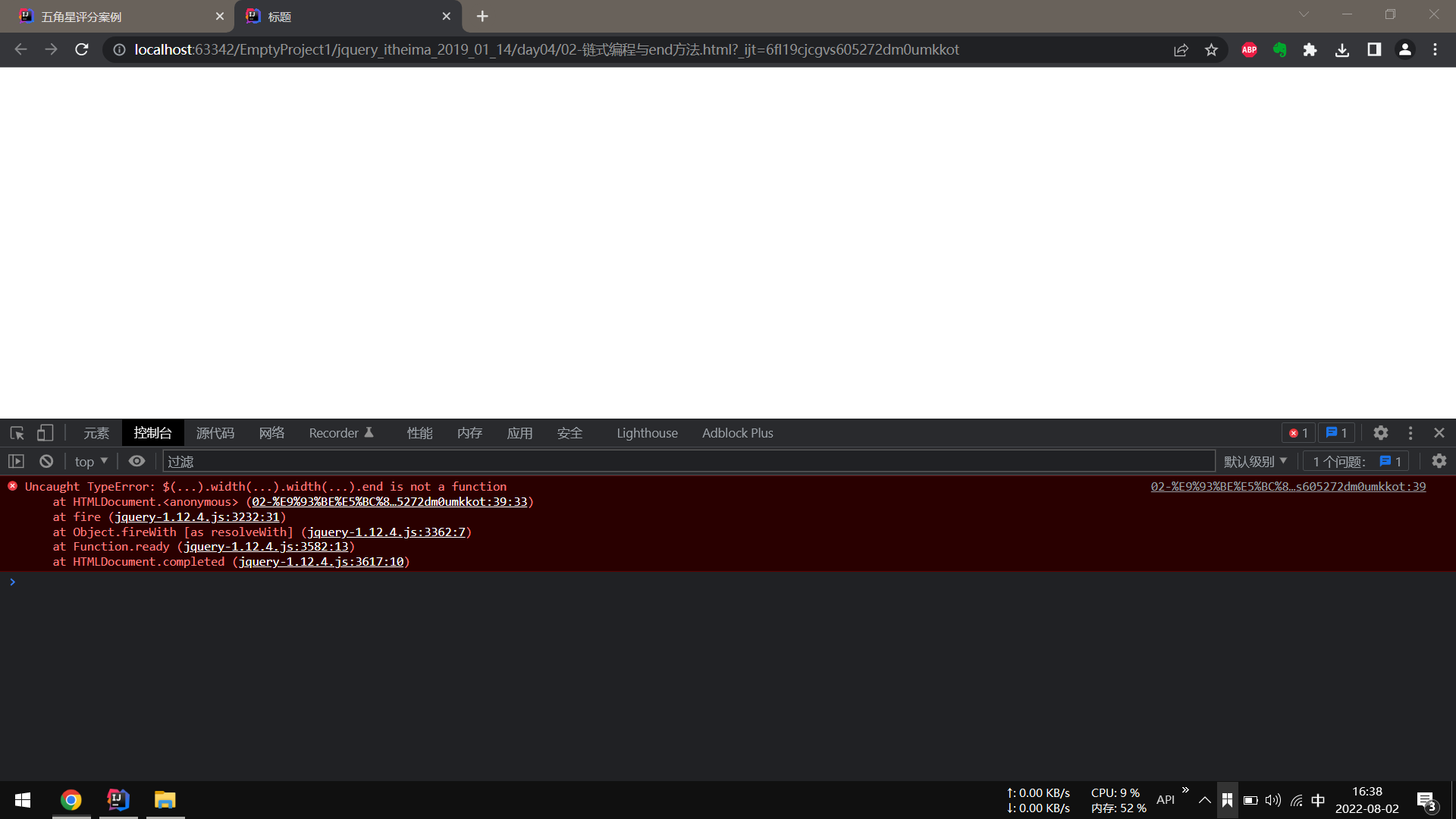
// $('div').width(100).width().height(100); // 报错了, 因为 数值 不能点出 jQuery方法
//3.有些时候 我们一个方法 返回的 确实 是一个 jQuery对象
//但是这个对象又不是我们想要的对象,那这个时候就不要再继续点下去了..
// 案例见 五角星案例
//4.end(); //回到上一个状态.
// 五角星需求1: 实现1
// $(this).text(solid_star).prevAll().text(solid_star);
// $(this).nextAll().text(hollow_star);
// 五角星需求1: 实现2
// $(this).text(solid_star).prevAll().text(solid_star).end().nextAll().text(hollow_star);
//5.end()方法他也是 jQuery方法,那他也需要一个 jQuery对象 才能点出了
// 这里 使用完 width()之后, 返回值是 数值, 所以 .end() 不能用
// $('div').width(100).width().end().height(100); // 不行
});
</script>
</body>
</html>
![在这里插入图片描述]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号