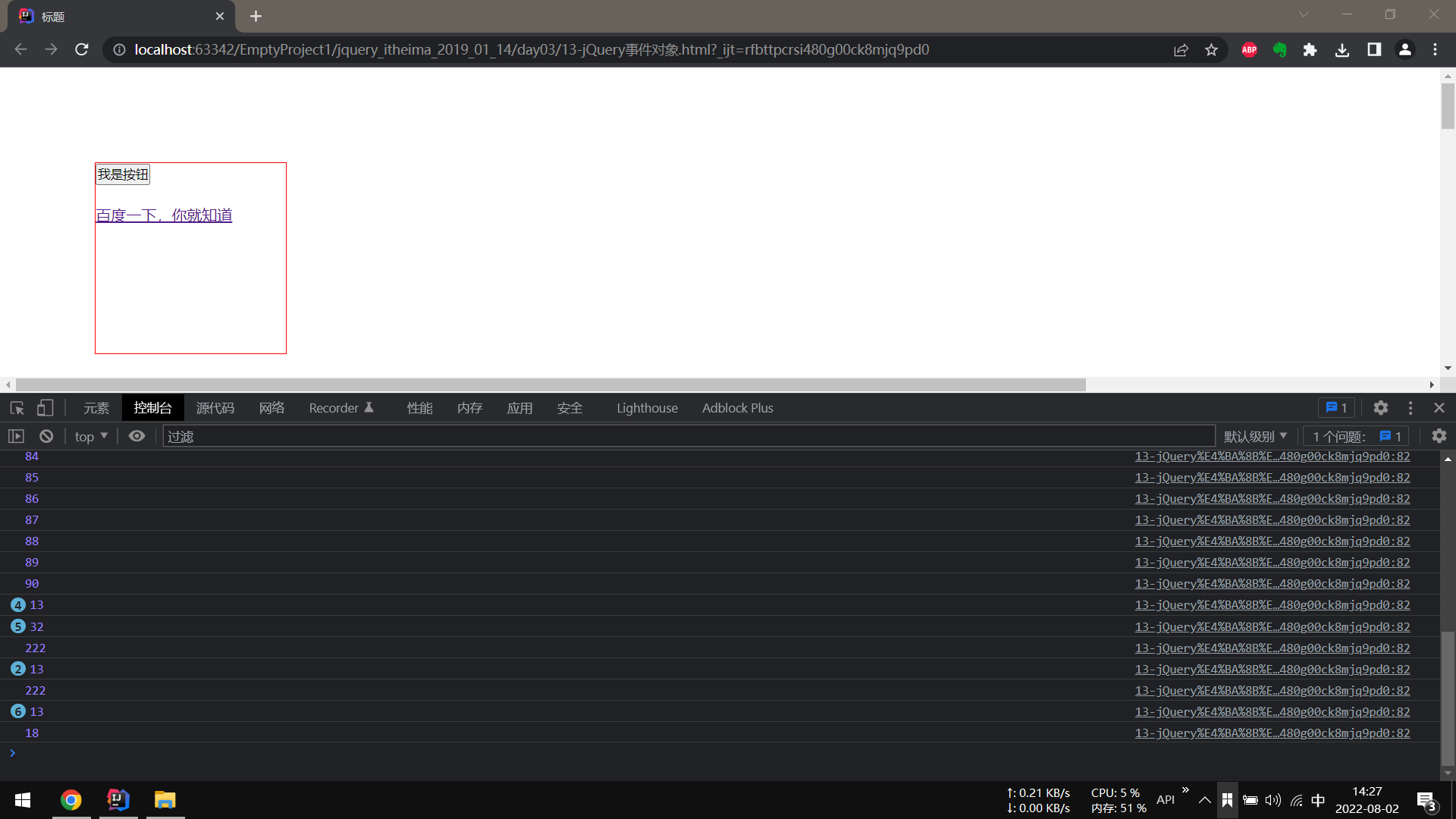
jQuery事件对象
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/02/ 12:53-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
*{
margin: 0;
padding: 0;
}
body {
width: 2000px;
height: 2000px;
}
.divClass {
width: 200px;
height: 200px;
border: 1px solid red;
/*margin-top: 10px;*/
position: relative;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<div id="divId" class="divClass">
<input type="button" value="我是按钮" id="buttonId"/>
<br/><br/>
<a href="https://www.baidu.com">百度一下,你就知道</a>
</div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
/**
* 1.什么是 事件对象
* 注册一个事件,系统就会帮我们生成一个 对象记录 这个事件 触发时候的 一些信息
* 比如 触发事件 的时候 有没有 按住某个键,再比如 触发 这个事件的时候的一些 坐标信息....
* jQuery中用 事件参数e 来获取.
* jQuery的 事件对象 是对 原生js 事件对象 的一个封装,帮你处理好了 兼容性
* 在IE8中, 原生获取的时候是 window.event
*/
$('#divId').on('click', function (e) {
// console.log(e);
// 2.事件对象中有常用的三个坐标
// console.log("screen " + e.screenX + ":" + e.screenY); // 触发点: 屏幕左上角的值
// console.log("client " + e.clientX + ":" + e.clientY); // 触发点: client/可视区左上角的值
// console.log("page " + e.pageX + ":" + e.pageY); // 触发点: 页面左上角的值
// 3.
alert("我是 div的单击事件 ");
});
// 3.给按钮注册一个单击事件
// $('#buttonId').on('click', function (e) {
// alert("我是按钮的 单击");
// e.stopPropagation(); // 阻止事件冒泡
// });
// 4.给a标签注册一个单击事件
// $('a').on('click', function (e) {
// alert("我是 a标签 的 单击事件");
// // // 阻止 事件冒泡
// // e.stopPropagation();
// // // 阻止默认行为-阻止 a标签 的 默认跳转
// // e.preventDefault();
// return false; // 既能 阻止 事件冒泡, 又能阻止 默认行为
// });
// 5.给页面注册键盘按下事件
$(document).on('keydown', function (e) {
// e.keyCode能获取的是 哪个键
console.log(e.keyCode);
});
});
</script>

分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律