jQuery_事件触发trigger
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/02/ 10:35-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
.one {
width: 100px;
height: 100px;
border: 1px solid red;
margin-top: 100px;
}
</style>
</head>
<body>
<input type="button" value="按钮1" id="btn1"/>
<input type="button" value="按钮2" id="btn2"/>
<div id="one" class="one"></div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//事件触发 trigger.
//a.代码的方式来 触发事件.
//b.可以使用他来 触发 自定义事件.
// //1.给div注册一个单击事件
// $('#one').on('click', function () {
// console.log("jQuery_on_div_单击事件");
// });
//
// //2.给按钮注册事件.
// var i = 0;
// $('#btn1').on('click', function () {
// i++;
// if(i == 3) {
// // 条件满足, 触发 div的 单击事件
// // 事件触发
// // $('#one').click();
// $('#one').trigger('click');
// }
// });
//-------------------------------------------------------
//给div注册一个自定义事件
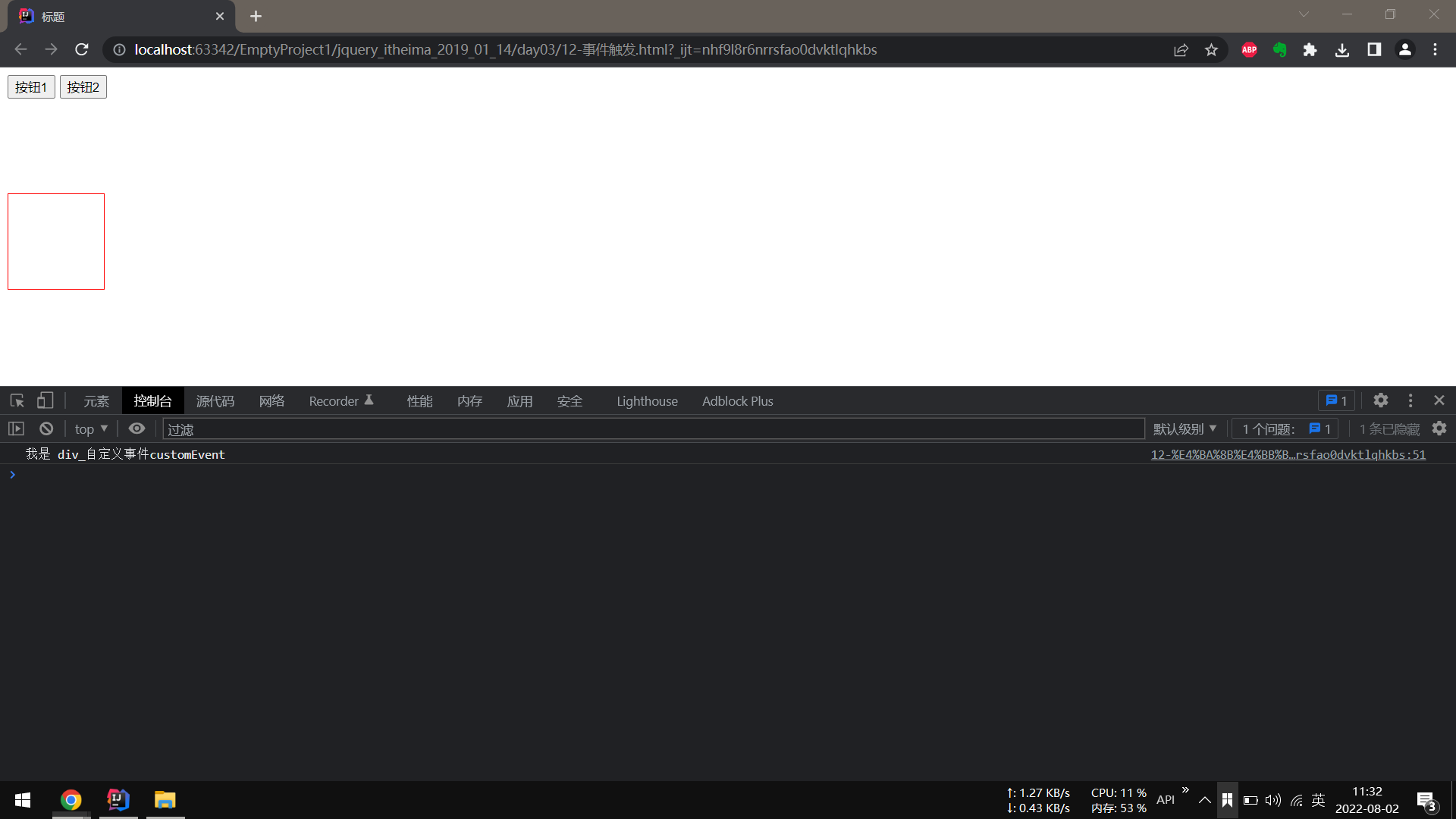
$('#one').on('customEvent', function () {
console.log("我是 div_自定义事件customEvent");
});
//那我现在就是要触发他怎么办?就可以使用触发器trigger.
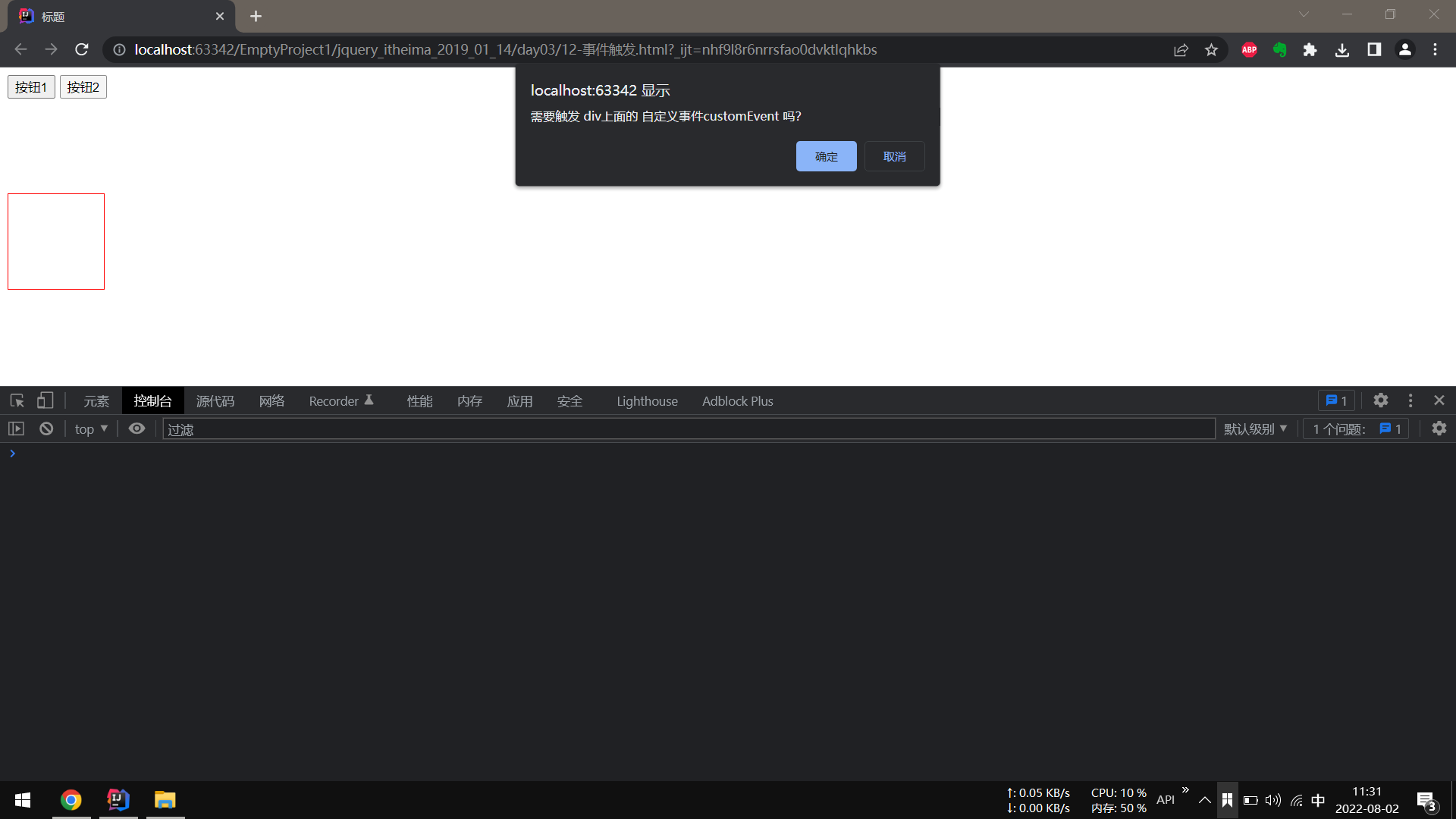
$('#btn2').on('click', function () {
var result = confirm("需要触发 div上面的 自定义事件customEvent 吗?");
if(result) {
$('#one').trigger('customEvent');
}
});
});
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律