jQuery_事件解绑off
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/02/ 10:29-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
.one {
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
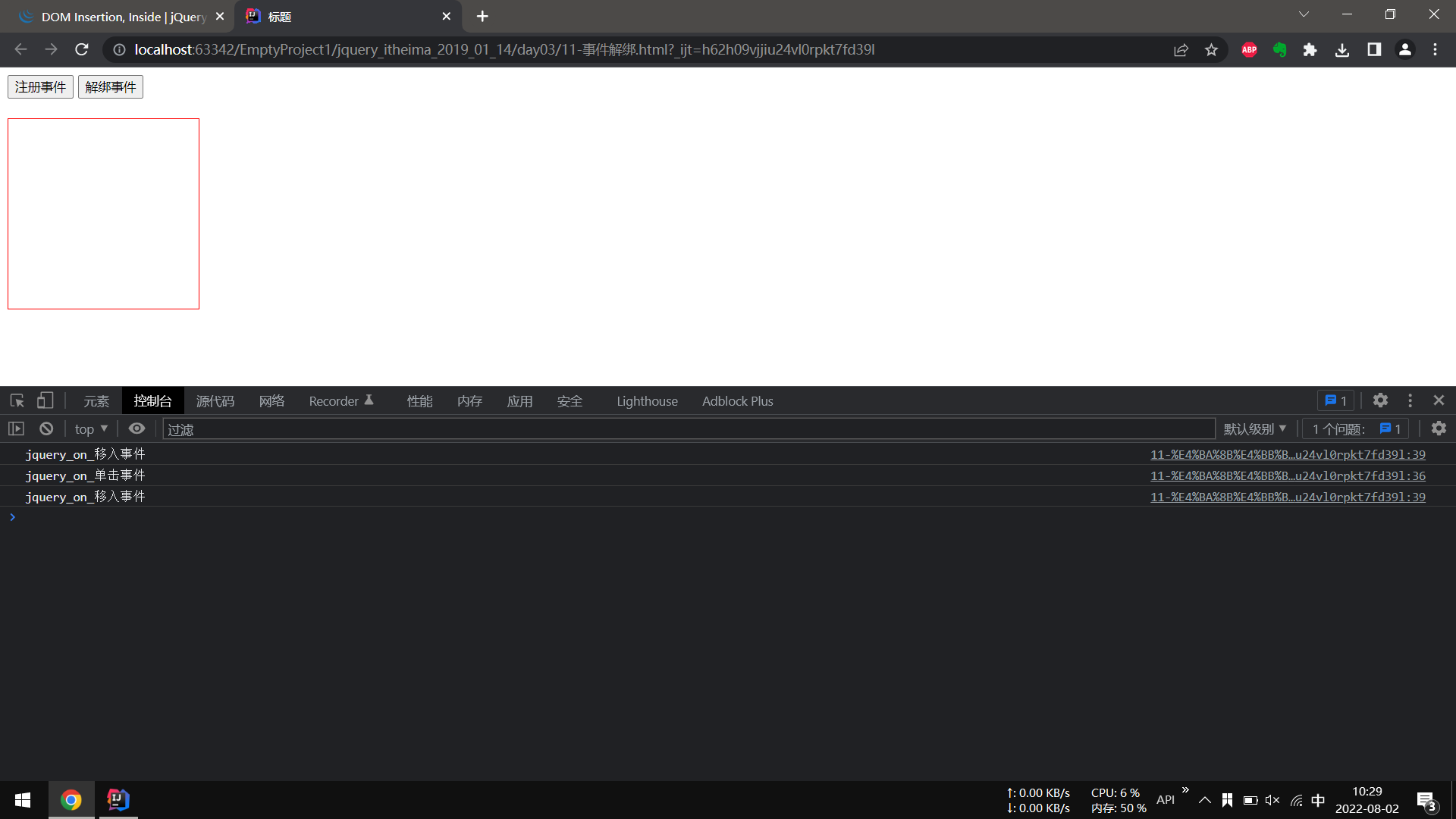
<input type="button" value="注册事件" id="btn1"/>
<input type="button" value="解绑事件" id="btn2"/> <br/><br/>
<div class="one" id="one"></div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
/**
* jQuery用 on来 注册事件,那就用 off 来 解绑事件.
* off()不给参数 就是 解绑 所有的事件.
* off('click') 解绑 指定的事件.
*/
// 1.注册事件
$('#btn1').on('click', function () {
// 给 div 注册事件
$('#one').on({
'click': function () {
console.log("jquery_on_单击事件");
},
'mouseenter': function () {
console.log("jquery_on_移入事件");
}
});
});
// 2.移除事件
$('#btn2').on('click', function () {
// 给 div 解绑事件
// $('#one').off(); // 不给参数, 解绑所有事件
$('#one').off('click'); // 解绑 click事件
});
});
</script>

分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律