jQuery1.7用on统一了所有的事件的注册方式
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/02/ 6:09-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
width: 200px;
height: 200px;
margin-top: 10px;
}
.one {
border: 1px solid red;
}
.two {
border: 1px solid green;
}
</style>
</head>
<body>
<input type="button" value="按钮" id="btn"/> <br/><br/>
<div class="one" id="one"></div>
<span style="border:1px solid green">我是一个span标签</span>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
/**
* 4.jQuery1.7之后,jQuery用on统一了所有事件的注册方式。
*/
/**
* 4.1. on简单注册事件
* 不支持 动态注册
* 我已经给 div注册完单击事件, 新创建 的 div, 注册不了 事件了
*/
// $('div').on('click', function () {
// console.log("jQuery_on_简单注册_单击事件");
// });
/**
* 4.2 on委托注册
* 支持 动态注册
* 委托注册 原理: 给父亲 注册一个 事件, 当触发了 孩子的事件, 通过 事件冒泡, 传递给 父亲
*/
// $('body').on('click', 'div', function () {
// console.log("jQuery_on_委托注册_单击事件");
// });
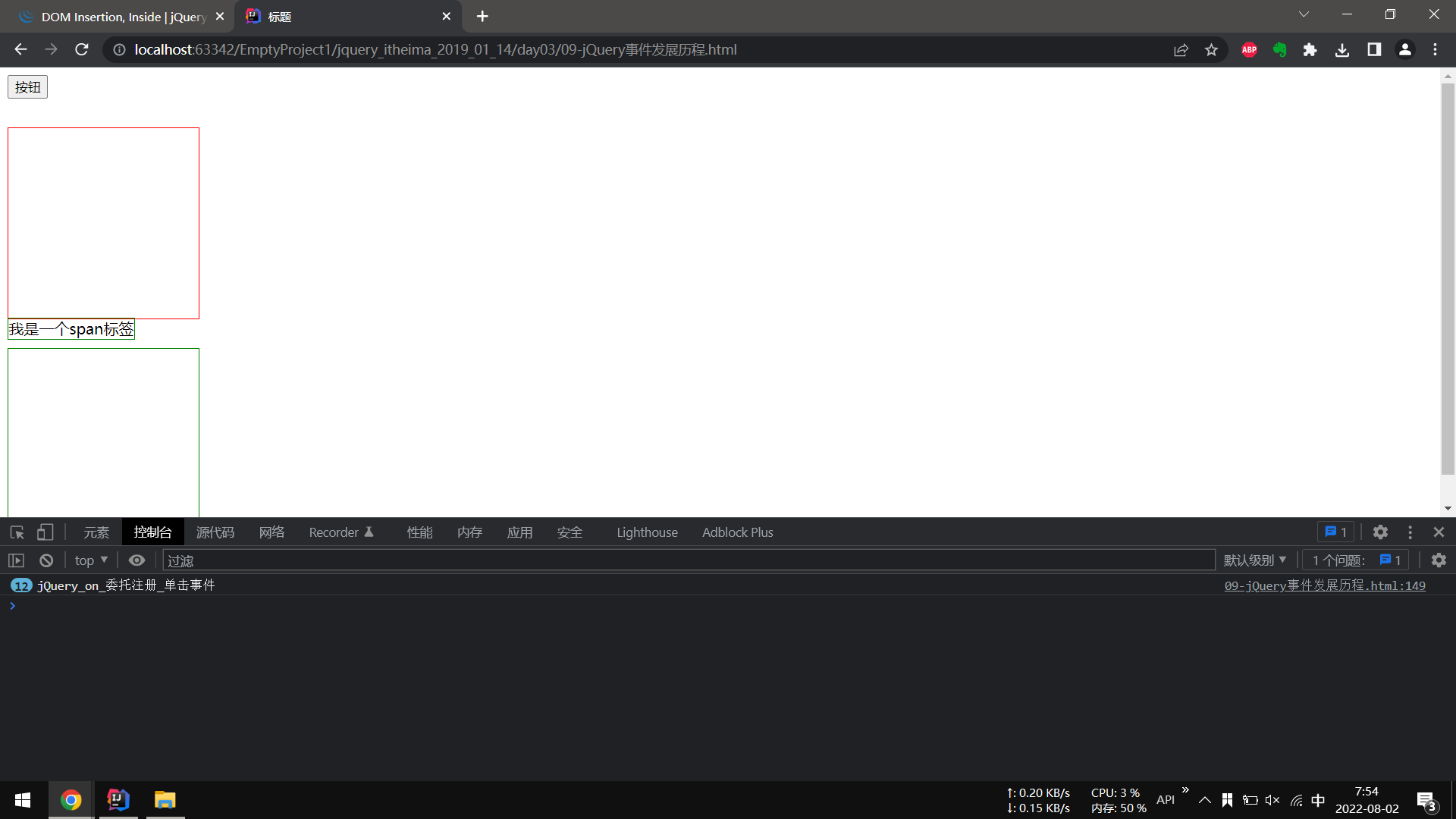
$('body').on('click', 'div, span', function () {
console.log("jQuery_on_委托注册_单击事件");
});
});
</script>

分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律