jQuery插件_省市联动
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 23:47-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
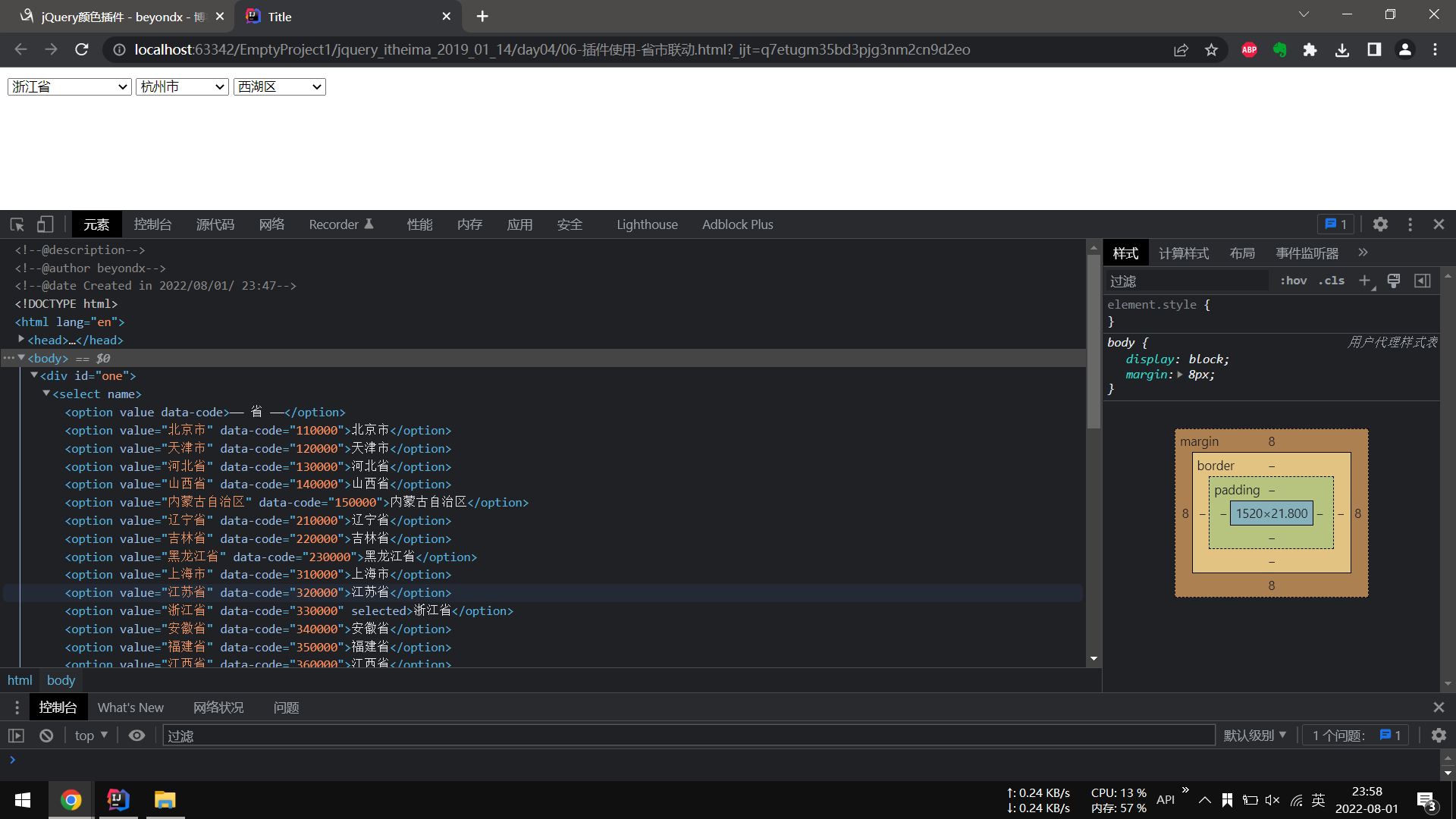
<div id="one">
<select name="" ></select>
<select name="" ></select>
<select name="" ></select>
</div>
<script src="jquery-1.12.4.js"></script>
<script src="plugin/distpicker.data.js"></script>
<script src="plugin/distpicker.js"></script>
<script>
$(function () {
//使用插件
//1.引入jQuery文件.
//2.引入插件文件.
//3.调用插件方法.
$('#one').distpicker({
province: "浙江省",
city: "杭州市",
district: "西湖区"
});
});
</script>
</body>
</html>

分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律