<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
#div1{
width: 300px;
height: 300px;
border: 1px solid red;
}
</style>
</head>
<body>
<input type="button" value="html()" id="btnHtml1"/>
<input type="button" value="$()" id="btn1"/> <br/><br/>
<div id="div1">
<p>p1
<span>span1</span>
</p>
</div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$('#btnHtml1').click(function () {
$('#div1').html('我是设置的内容<a href="https://www.baidu.com">百度一下</a>');
});
$('#btn1').click(function () {
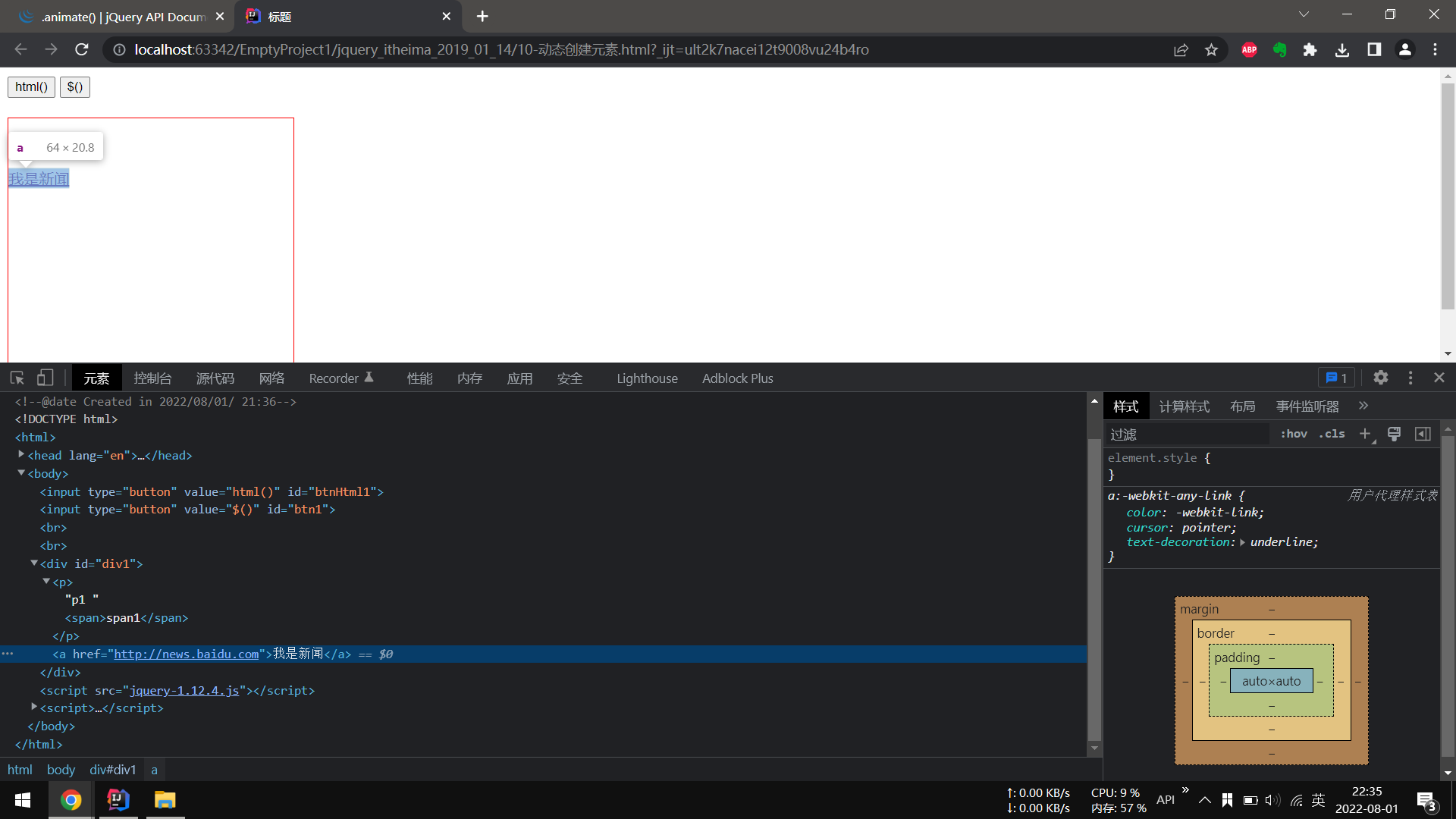
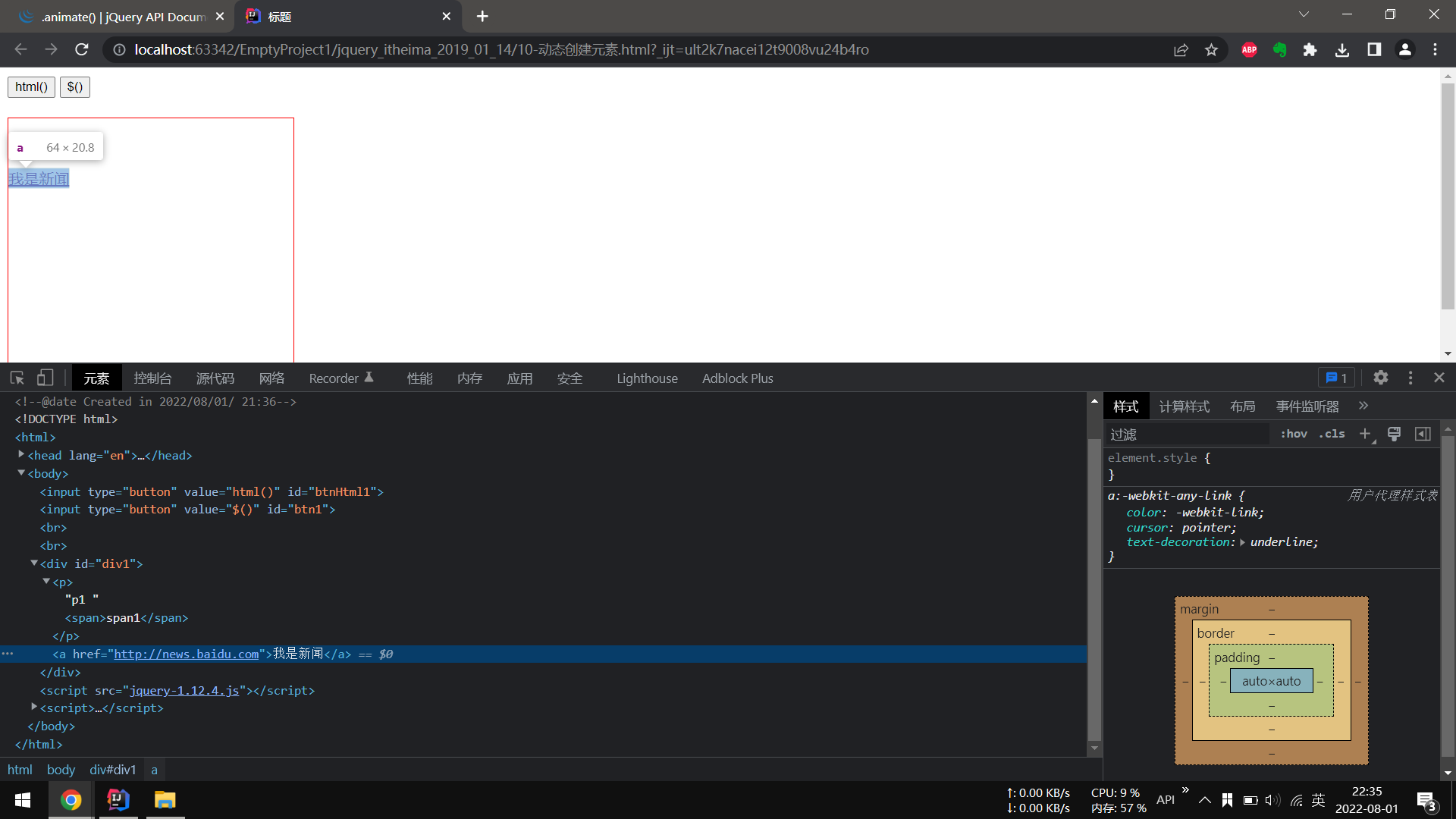
var $link = $('<a href="http://news.baidu.com">我是新闻</a>');
$('#div1').append($link);
});
});
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律