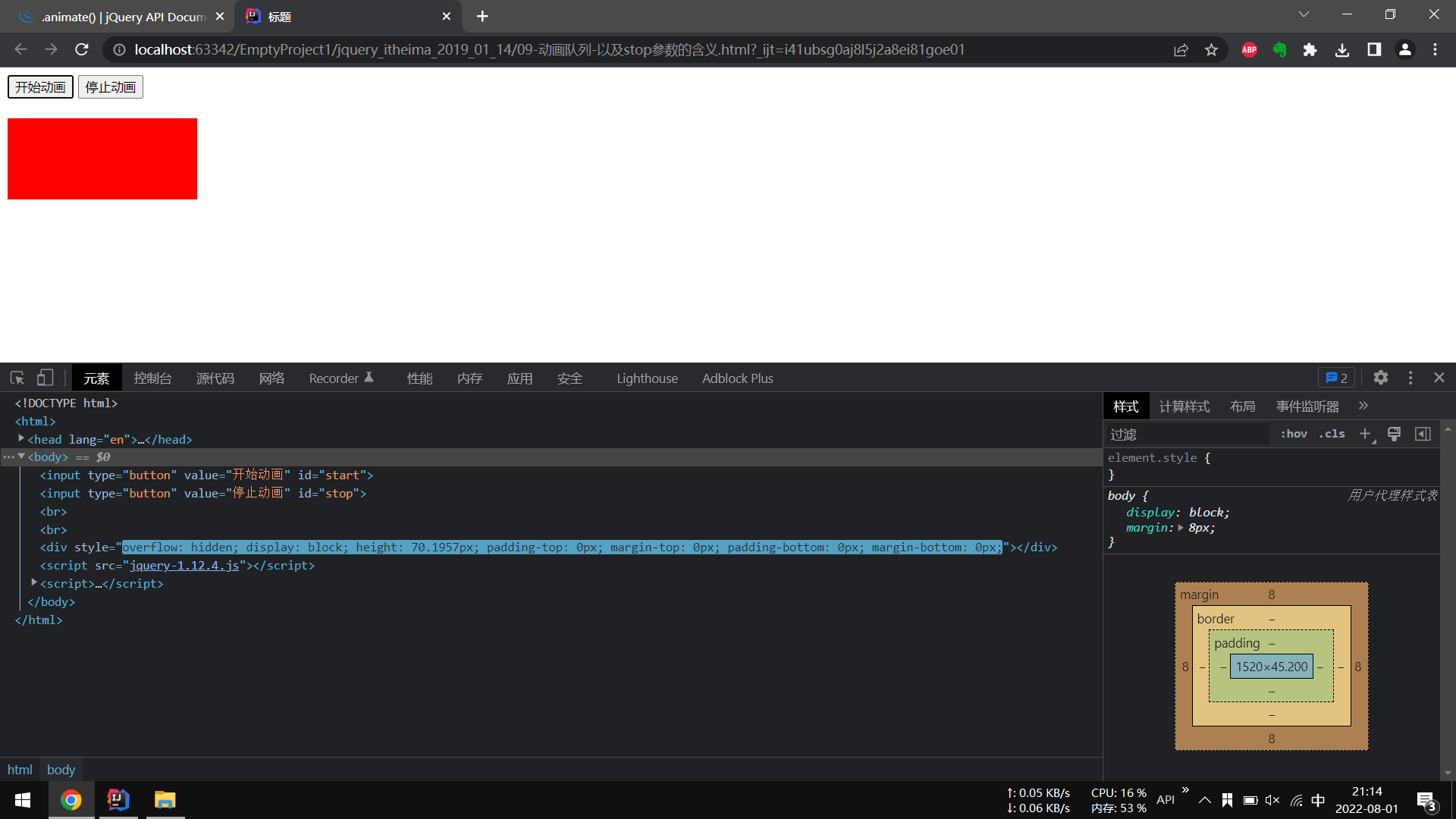
jQuery动画队列_stop
动画队列
动画 存在 排队问题
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
width: 200px;
height: 300px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<input type="button" value="开始动画" id="start"/>
<input type="button" value="停止动画" id="stop"/> <br/><br/>
<div></div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
// 1.开始动画, 模拟一个 动画队列
$('#start').click(function () {
$('div').slideDown(2000).slideUp(2000);
})
// 2.停止动画, 执行stop方法
// stop();
// 第1个参数: 是否清除队列
// 第2个参数: 是否跳转到 最终效果
$('#stop').click(function () {
// $('div').stop(true, true);
// $('div').stop(true, false);
// $('div').stop(false, true);
$('div').stop(false, false);
// 如果 stop()方法 不写参数, 默认就是 两个 false
// $('div').stop();
});
});
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律