知识点
- 自定义动画
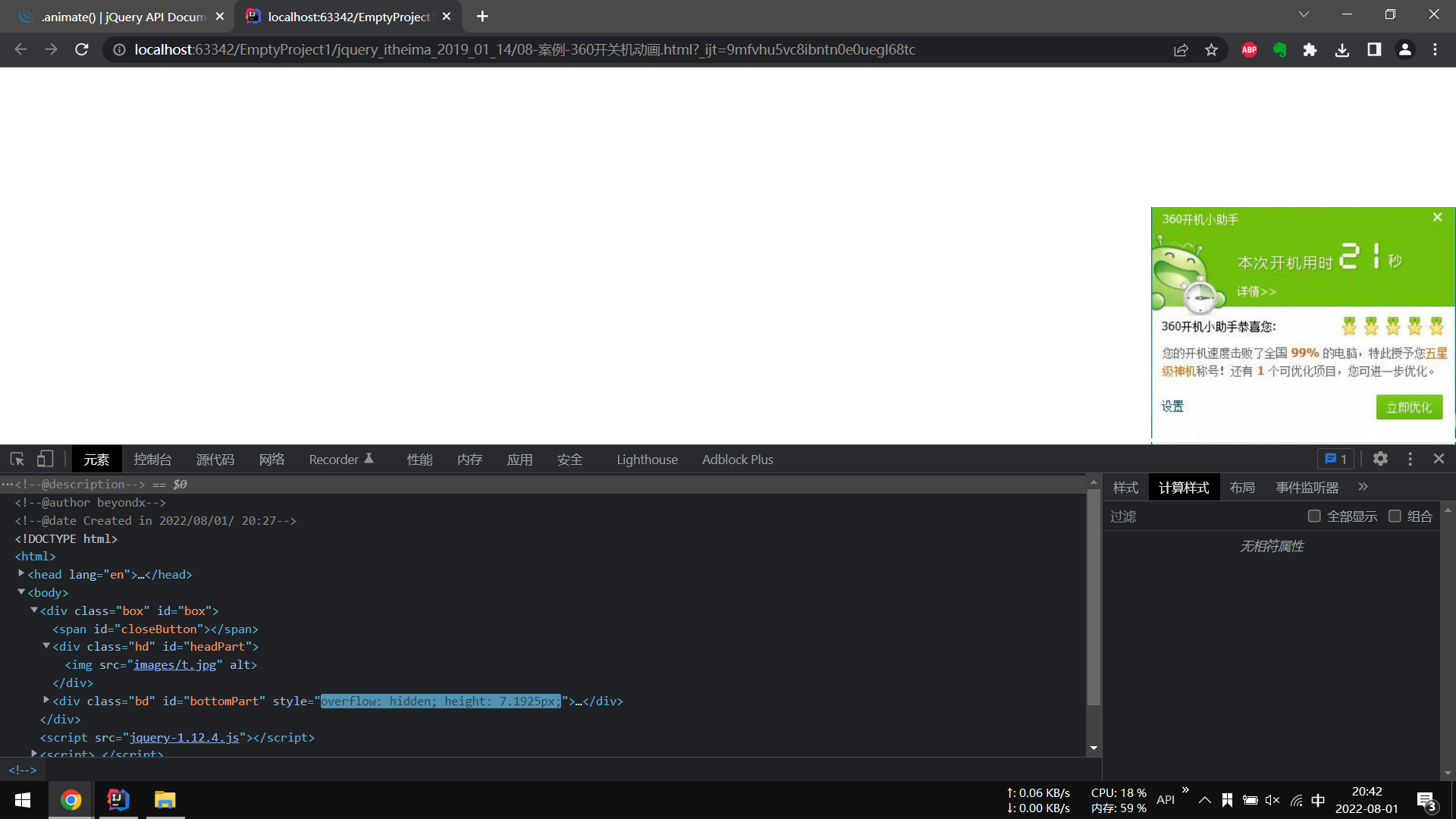
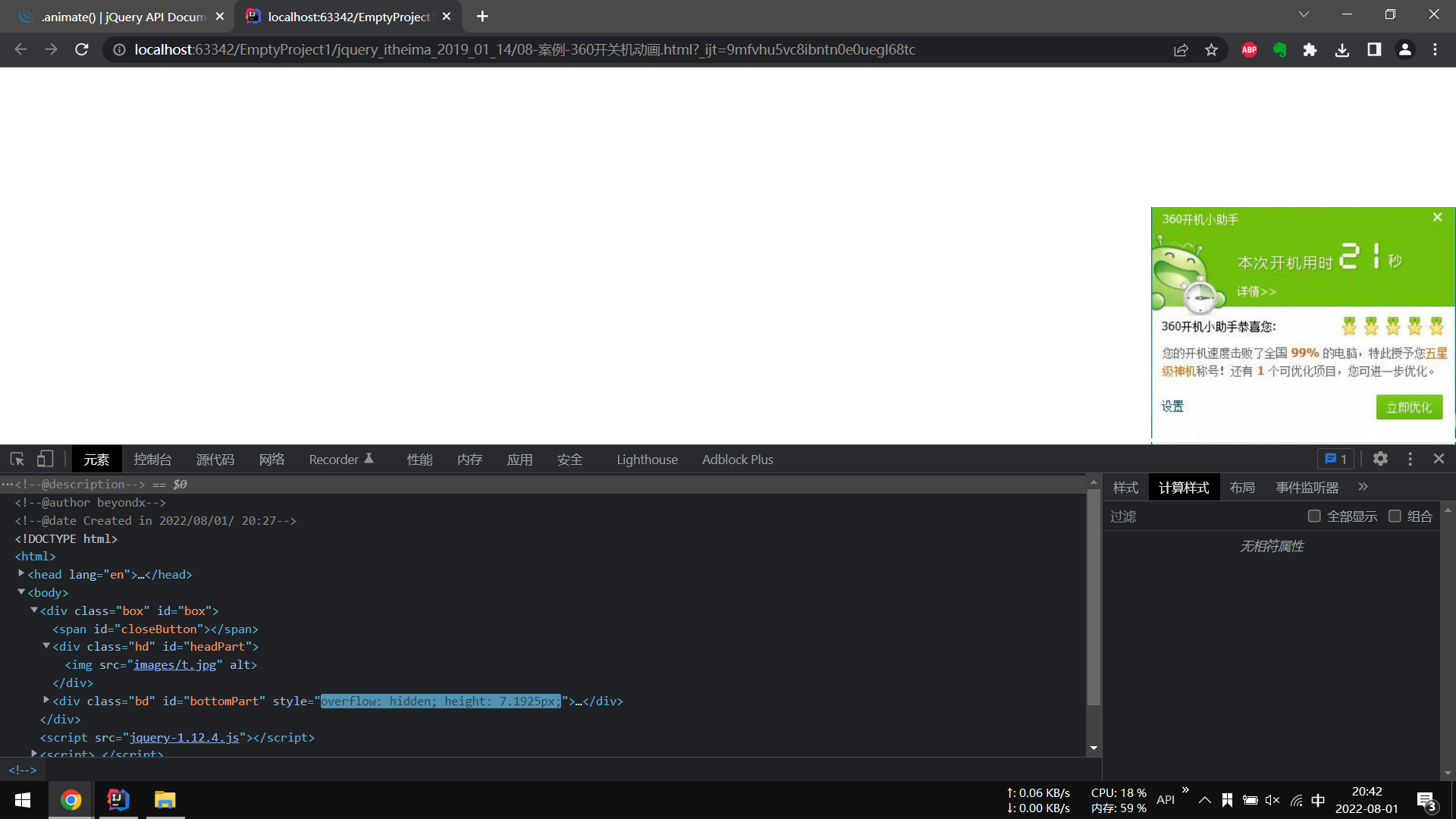
代码部分
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 322px;
position: fixed;
bottom: 0;
right: 0;
overflow: hidden;
}
span {
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 20px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box" id="box">
<span id="closeButton"></span>
<div class="hd" id="headPart">
<img src="images/t.jpg" alt=""/>
</div>
<div class="bd" id="bottomPart">
<img src="images/b.jpg" alt=""/>
</div>
</div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$('#closeButton').click(function () {
$('#bottomPart').animate({
height: 0,
}, 2000, 'linear', function () {
$('#box').animate({
width: 0,
}, 2000, 'linear');
});
});
});
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律