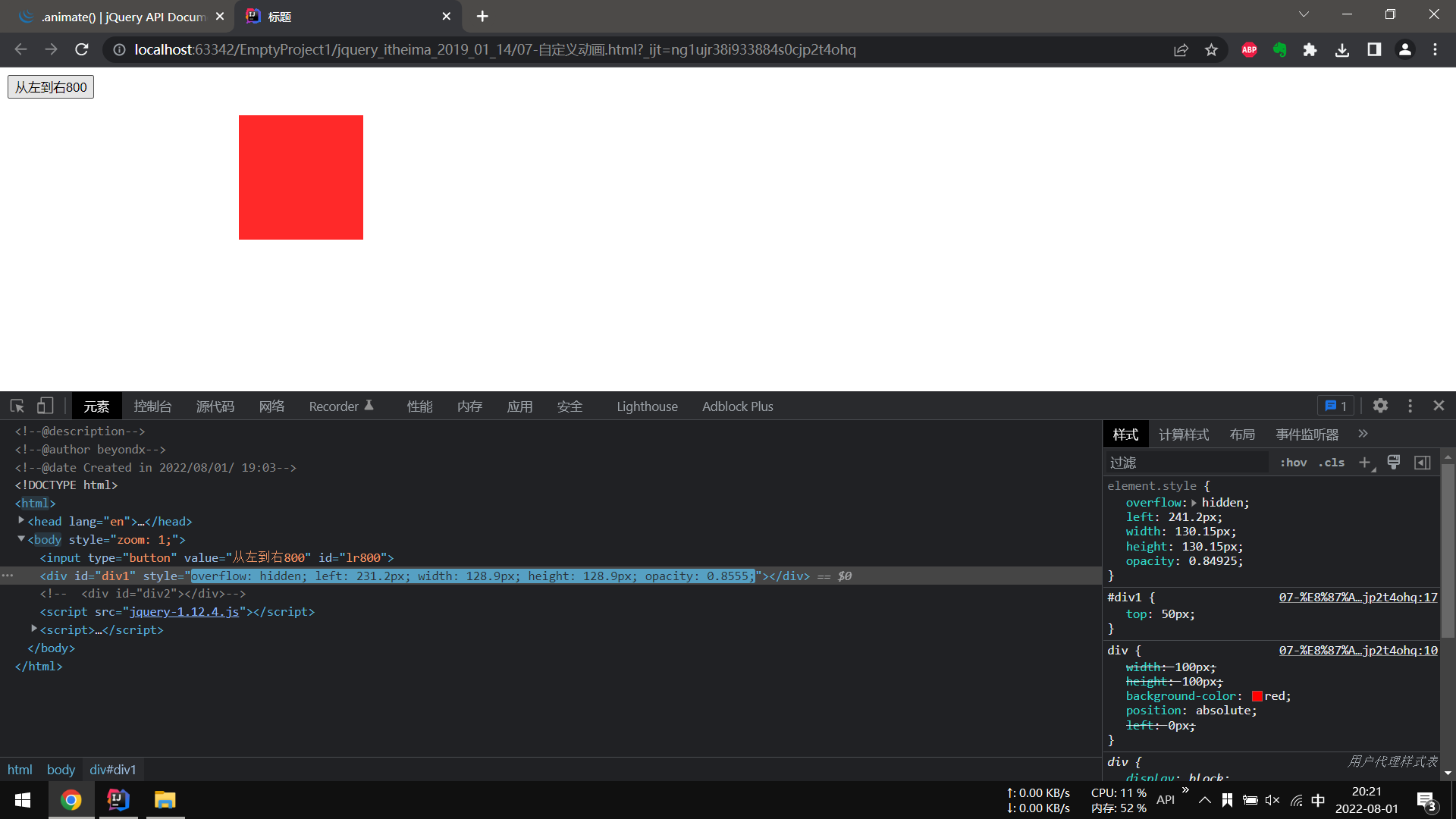
jQuery自定义动画animate()
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 19:03-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 0px;
}
#div1 {
top:50px;
}
#div2 {
top: 170px;
}
</style>
</head>
<body>
<input type="button" value="从左到右800" id="lr800"/>
<div id="div1"></div>
<!-- <div id="div2"></div>-->
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
//自定义动画 animate();
//参数1:必选的 对象 代表的是需要做动画的属性
//参数2:可选的 代表执行动画的时长.
//参数3:可选的 easing 代表的是缓动还是匀速 linear(匀速) swing(缓动) 默认不写是缓动
//参数4:可选的 动画执行完毕后的回调函数.
$(function () {
$('#lr800').click(function () {
// $('#div1').animate({
// left: 800,
// width: 200,
// height: 200,
// opacity: 0.5
// }, 2000, 'linear', function () {
// alert('动画执行完毕了');
// });
$('#div1').animate({
left: 800,
width: 200,
height: 200,
opacity: 0.5
}, 2000, 'linear', function () {
// 既然这里是一个函数, 那就可以写 任意的代码, 那就可以在这里让 div做动画
$('#div1').animate({
left: 400,
width: 300,
height: 300,
top: 150,
opacity: 1
}, 2000);
});
// $('#div2').animate({
// left: 800
// }, 2000, 'swing');
});
//让id为div1的元素动画移动到800那个位置.
//让id为div2的元素动画移动到800那个位置.
});
</script>

分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律