jQuery动画_淡入淡出/fadeIn/fadeOut/fadeToggle/fadeTo
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 18:42-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<input type="button" value="淡入" id="fadeIn"/>
<input type="button" value="淡出" id="fadeOut"/>
<input type="button" value="切换" id="fadeToggle"/>
<input type="button" value="淡入到那里" id="fadeTo"/><br/><br/>
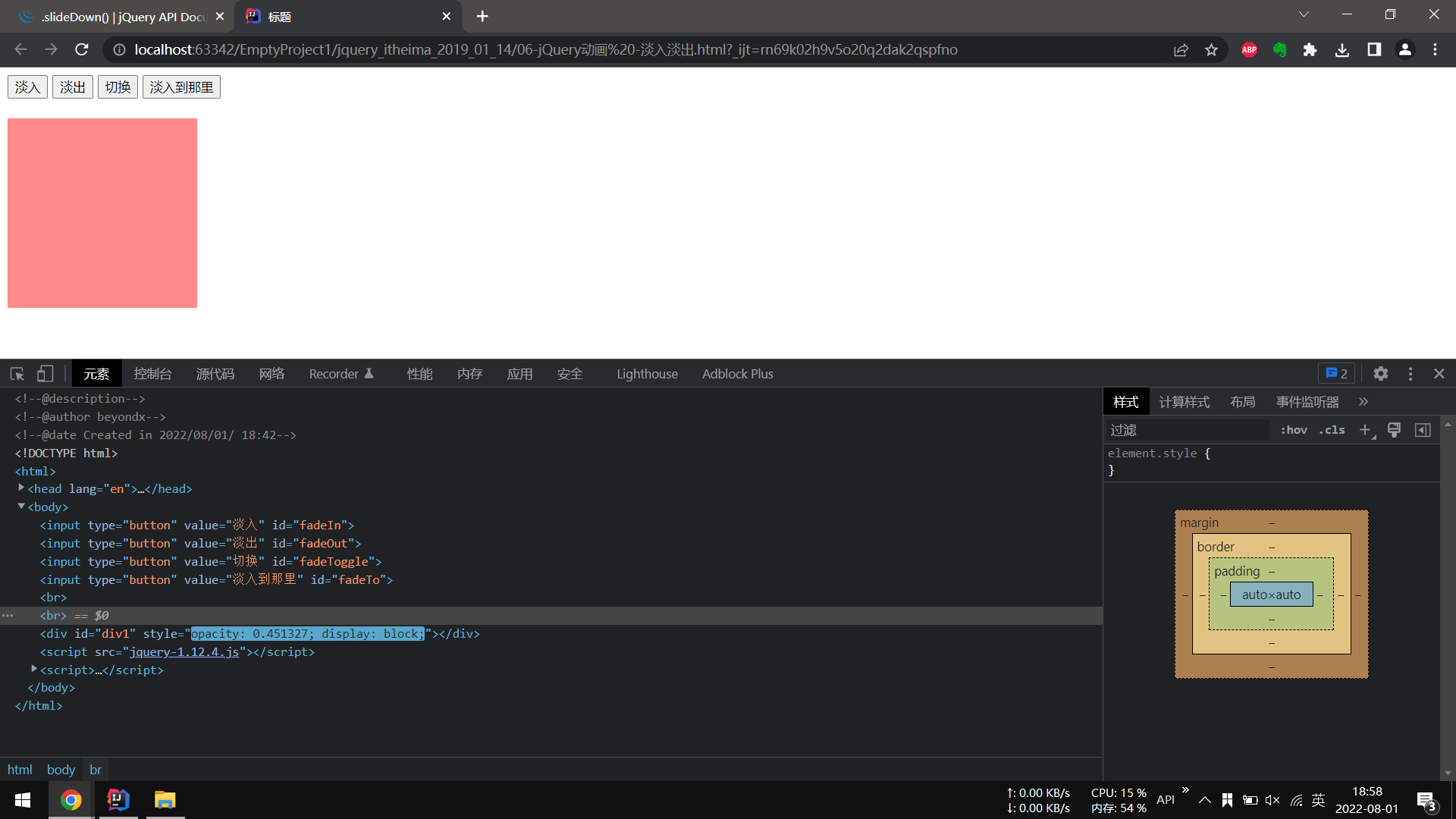
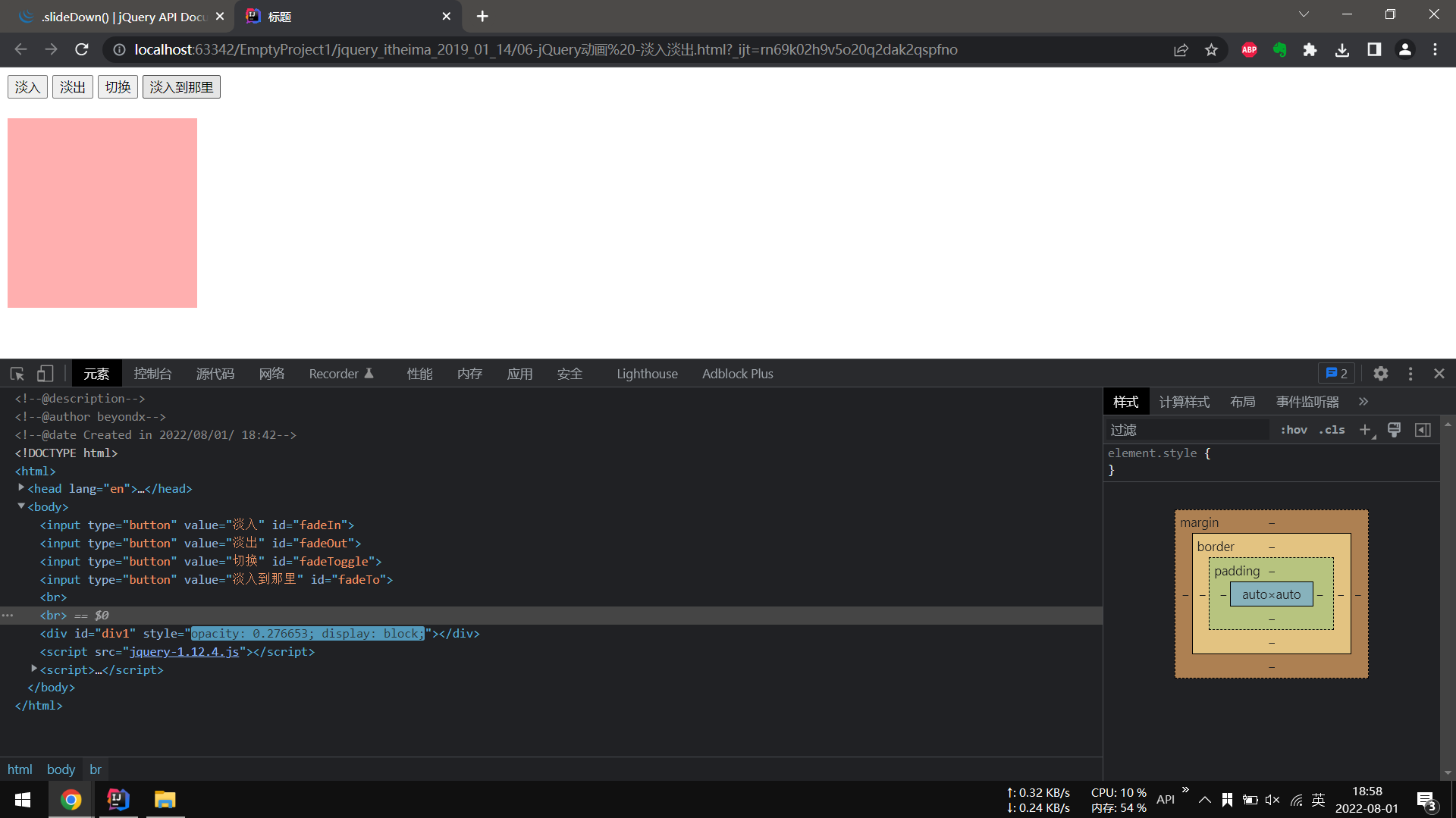
<div id="div1"></div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
/**
* 淡入, 淡出, 修改的 元素 的 透明度 opacity
*/
$(function () {
//1.淡入 fadeIn
$('#fadeIn').click(function () {
// $('#div1').fadeIn(3000);
$('#div1').fadeIn(3000, function () {
alert('淡入完成...');
});
});
//2.淡出 fadeOut
$('#fadeOut').click(function () {
// $('#div1').fadeOut(3000);
$('#div1').fadeOut(3000, function () {
alert('淡出完成...');
});
});
//3.切换 fadeToggle
$('#fadeToggle').click(function () {
// $('#div1').fadeToggle(3000);
$('#div1').fadeToggle(3000, function () {
alert('切换完成...');
});
});
//4.淡入到那里 fadeTo
// 淡入的 透明度opacity
$('#fadeTo').click(function () {
$('#div1').fadeTo(1000, 0.5);
});
});
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号