jQuery动画_滑入滑出切换/slideDown/slideUp/slideToggle
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 18:07-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<input type="button" value="滑入" id="slideDown"/>
<input type="button" value="滑出" id="slideUp"/>
<input type="button" value="切换" id="slideToggle"/><br/><br/>
<div id="div1"></div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//1.滑入 slideDown(参数1,参数2);
$('#slideDown').click(function () {
// nomal: 默认 400毫秒
// $('#div1').slideDown(1000);
// 回调函数
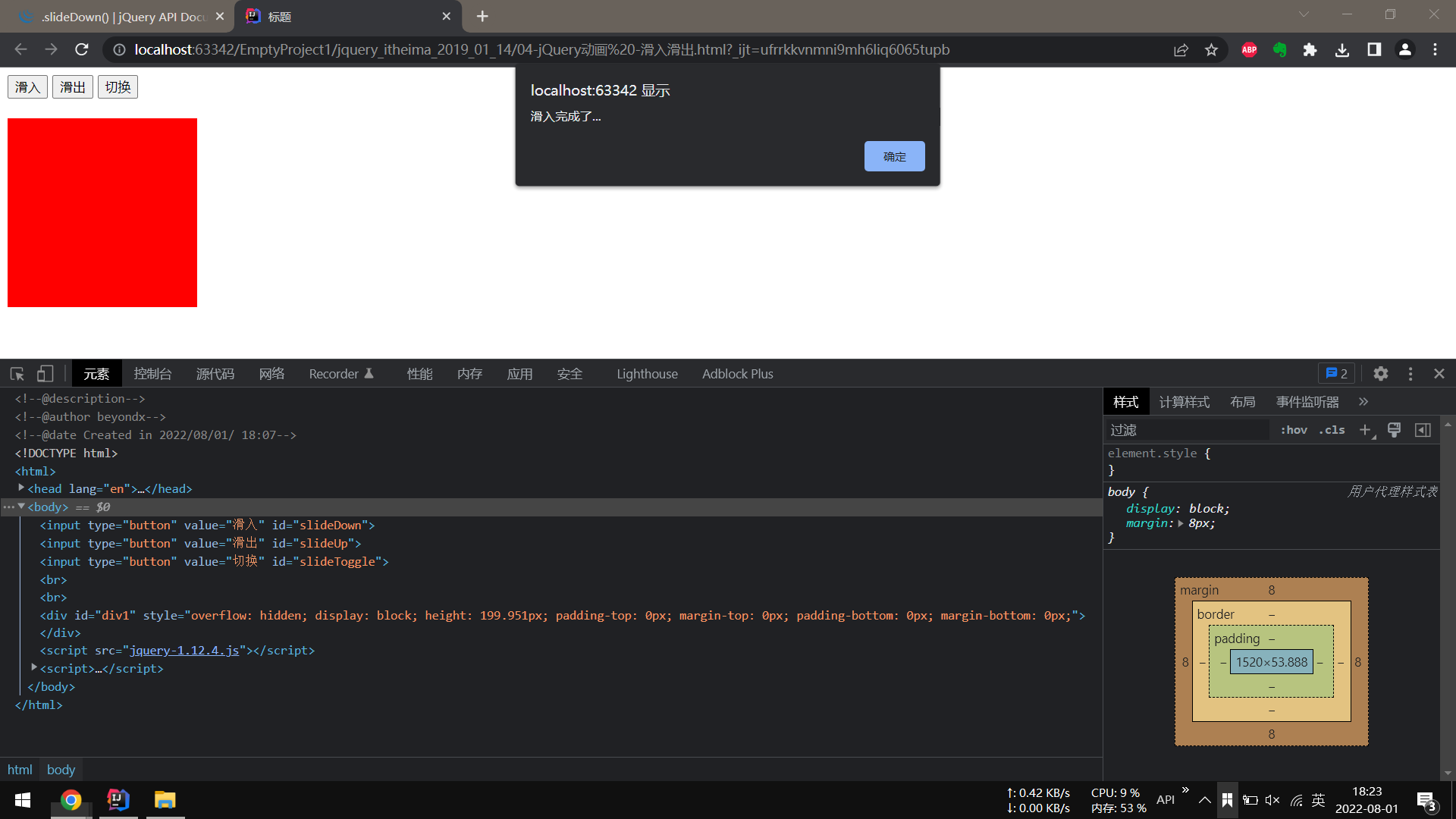
$('#div1').slideDown(1000, function () {
alert('滑入完成了...');
});
});
//2.滑出 slideUp();
$('#slideUp').click(function () {
// $('#div1').slideUp(1000);
// 回调函数
$('#div1').slideUp(1000, function () {
alert('滑出完成了...')
});
});
// 3.切换slideToggle
$('#slideToggle').click(function () {
// $('#div1').slideToggle(1000);
// 回调函数
$('#div1').slideToggle(1000, function () {
alert('切换完成了...');
});
});
});
</script>

分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律