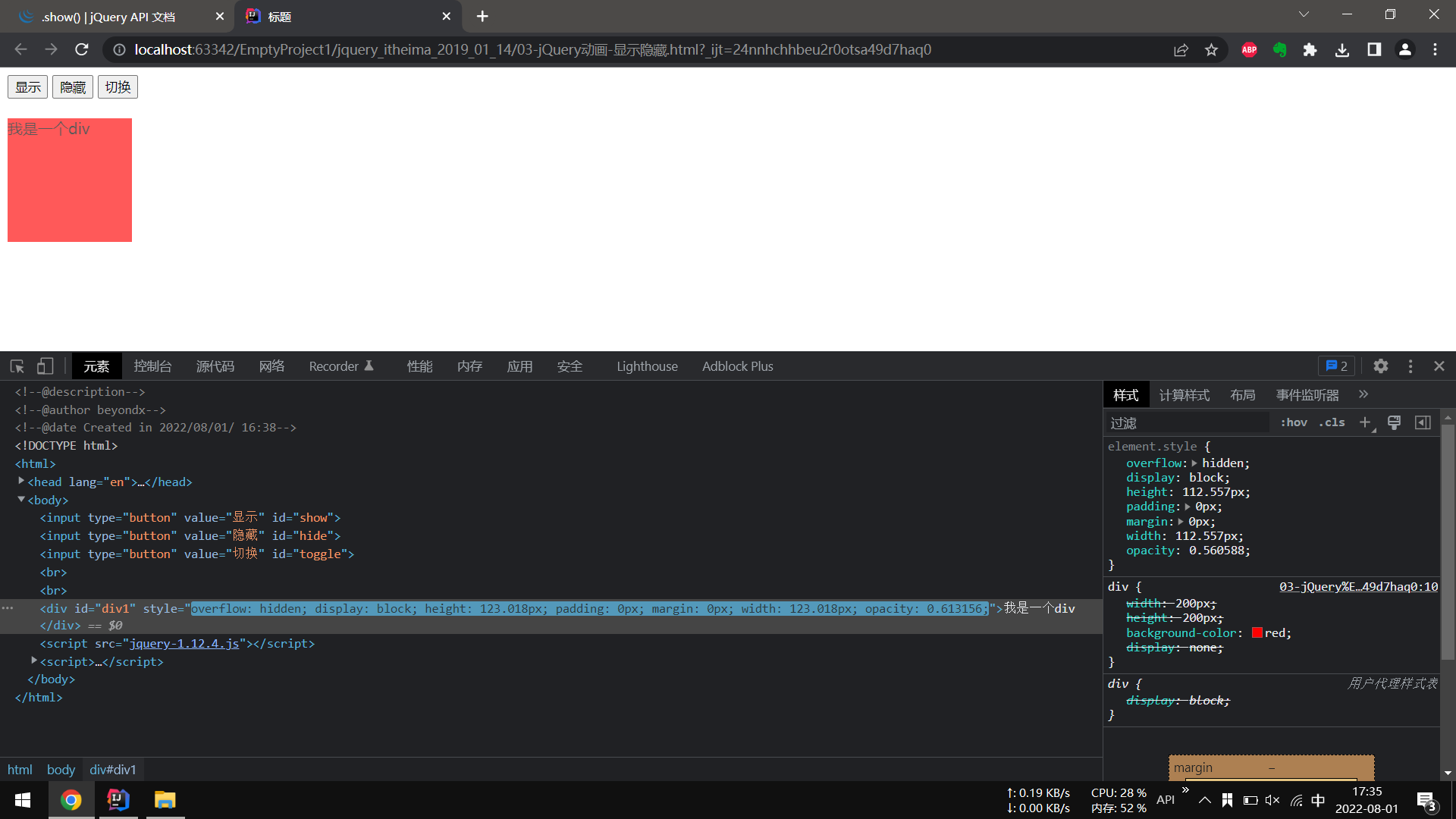
jQuery显示隐藏切换show/hide/toggler
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 16:38-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
display: none;
}
</style>
</head>
<body>
<input type="button" value="显示" id="show"/>
<input type="button" value="隐藏" id="hide"/>
<input type="button" value="切换" id="toggle"/> <br/><br/>
<div id="div1">我是一个div</div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
// 1.显示
$('#show').click(function () {
// 给 id为 div1的元素, 动画显示
// 没有参数, 没有动画效果
// $('#div1').show();
$('#div1').show(3000);
// $('#div1').show('fast');
// $('#div1').show('normal');
// $('#div1').show('slow');
// 3.回调函数
// $('#div1').show(2000, function () {
// alert('动画执行完毕了...');
// });
});
//2.隐藏
$('#hide').click(function () {
// 让id为div1的元素 动画隐藏
// 没有参数, 没有动画效果
// $('#div1').hide();
$('#div1').hide(3000);
// 也有 隐藏函数
// $('#div1').hide(5000, function() {
// alert('我隐藏了');
// });
});
//3.切换 toggle
//如果元素是隐藏状态就动画显示; 如果元素是显示状态就动画影藏.
$('#toggle').click(function () {
$('#div1').toggle(3000);
});
});
</script>

分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律