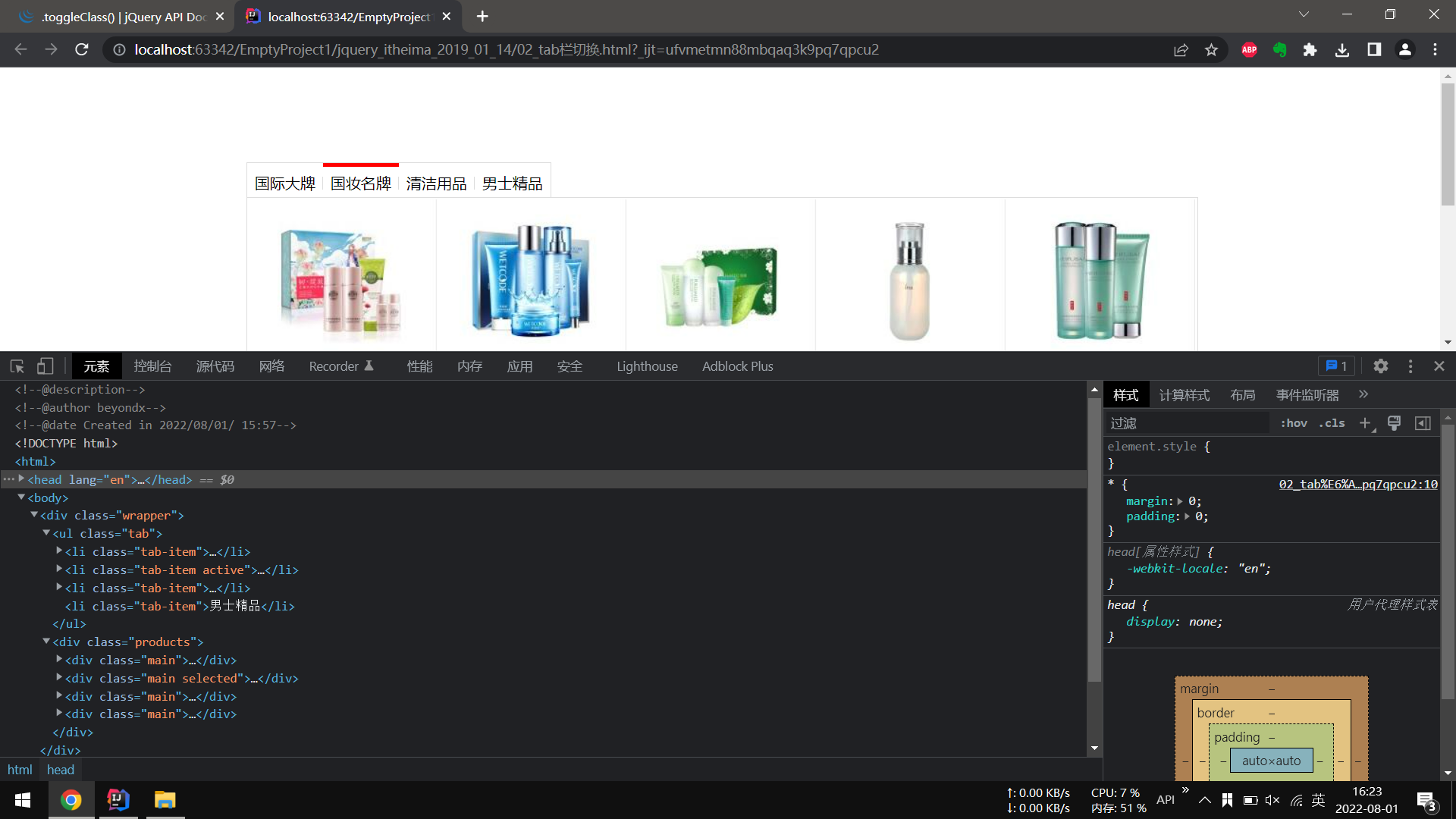
jQuery_tab栏切换/自己实现
知识点
1, jQuery的class操作
2, 索引
<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/08/01/ 15:57-->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
}
.tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
}
.tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
}
.tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
}
.products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main {
float: left;
display: none;
}
.products .main.selected {
display: block;
}
.tab li.active {
border-color: red;
border-bottom: 0;
}
</style>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="images/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="images/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="images/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="images/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//需求:给tab栏的每一个li标签设置鼠标移入事件: 当前li添加active类,其他的兄弟li移除active类.
// 找到当前tab栏索引一致的div,让他添加 selected类,其他的兄弟div移除selected类.
$('.wrapper > .tab > li').mouseenter(function () {
// console.log($(this).index());
let index1 = $(this).index();
// 选中的li, 增加 active类; 其他兄弟, 取出 active类
// $('.wrapper > .tab > li').eq()
$(this).addClass('active').siblings('li').removeClass('active');
// console.log($(this));
// 对应的索引的 div, 增加 selected类, 其他兄弟 取出 selected类
$('.wrapper > .products > div').eq(index1).addClass('selected').siblings('div').removeClass('selected');
});
});
</script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号