<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
width: 298px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
overflow: hidden;
}
#left,#center,#right{
float: left;
}
#left li , #right li{
background: url(images/lili.jpg) repeat-x;
}
#left li a,#right li a{
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover,#right li a:hover{
background-image: url(images/abg.gif);
}
#center {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
</head>
<body>
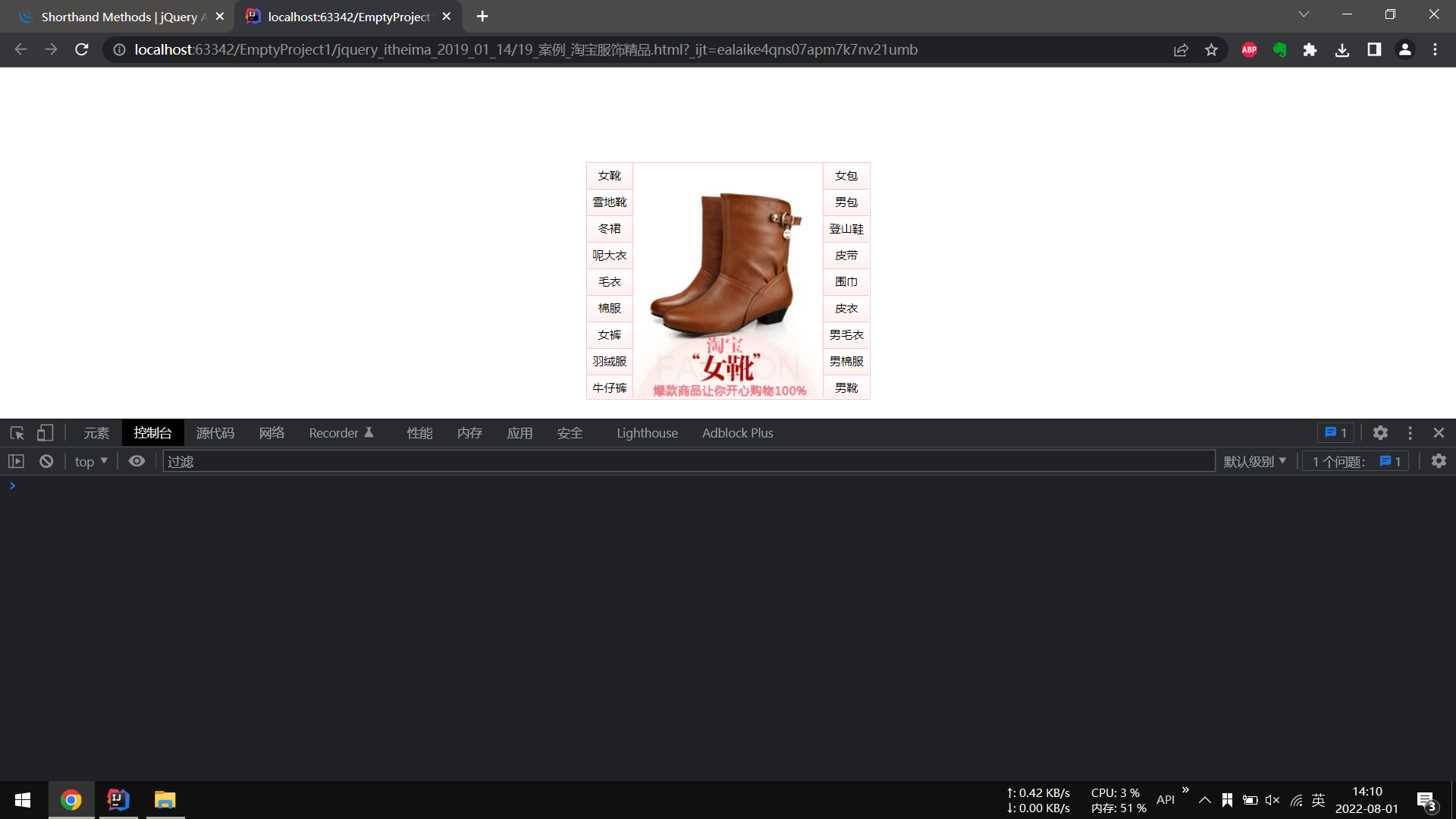
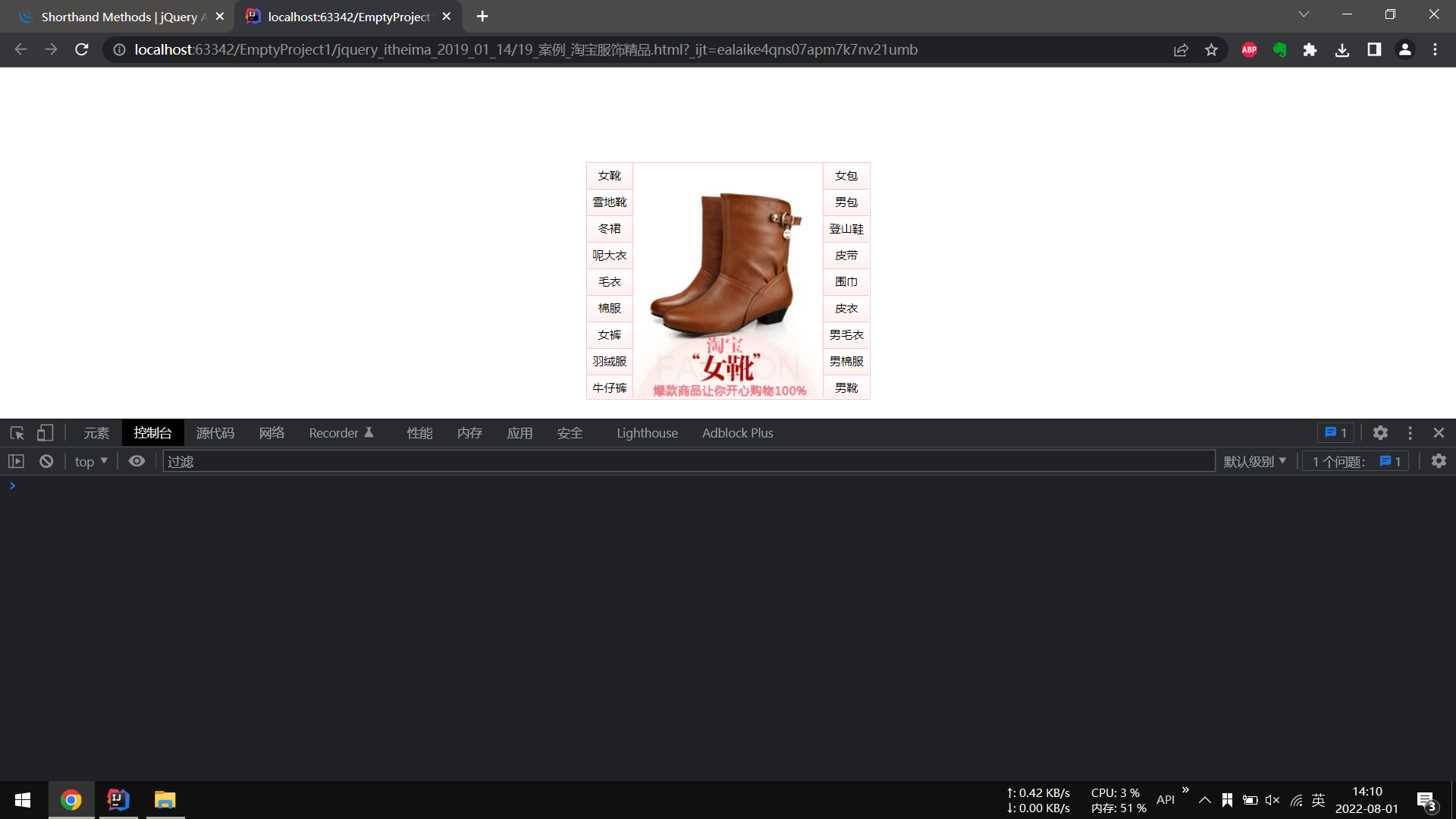
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<ul id="center">
<li><a href="#"><img src="images/女靴.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/雪地靴.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/冬裙.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/呢大衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/毛衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/棉服.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/女裤.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/羽绒服.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/牛仔裤.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/女包.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男包.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/登山鞋.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/皮带.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/围巾.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/皮衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男毛衣.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男棉服.jpg" width="200" height="250"/></a></li>
<li><a href="#"><img src="images/男靴.jpg" width="200" height="250" /></a></li>
</ul>
<ul id="right">
<li><a href="#">女包</a></li>
<li><a href="#">男包</a></li>
<li><a href="#">登山鞋</a></li>
<li><a href="#">皮带</a></li>
<li><a href="#">围巾</a></li>
<li><a href="#">皮衣</a></li>
<li><a href="#">男毛衣</a></li>
<li><a href="#">男棉服</a></li>
<li><a href="#">男靴</a></li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$('.wrapper > #left > li').mouseenter(function () {
let index1 = $(this).index();
$($('.wrapper > #center > li')[index1]).show().siblings('li').hide();
});
$('.wrapper > #right > li').mouseenter(function () {
let index2 = $(this).index() + 9;
$($('.wrapper > #center > li')[index2]).show().siblings('li').hide();
});
});
</script>
</div>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律