<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
ul {
list-style-type: none;
}
.parentWrap {
width: 200px;
text-align: center;
}
.menuGroup {
border: 1px solid #999;
background-color: #e0ecff;
}
.groupTitle {
display: block;
height: 20px;
line-height: 20px;
font-size: 16px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.menuGroup > div {
height: 200px;
background-color: #fff;
display: none;
}
</style>
</head>
<body>
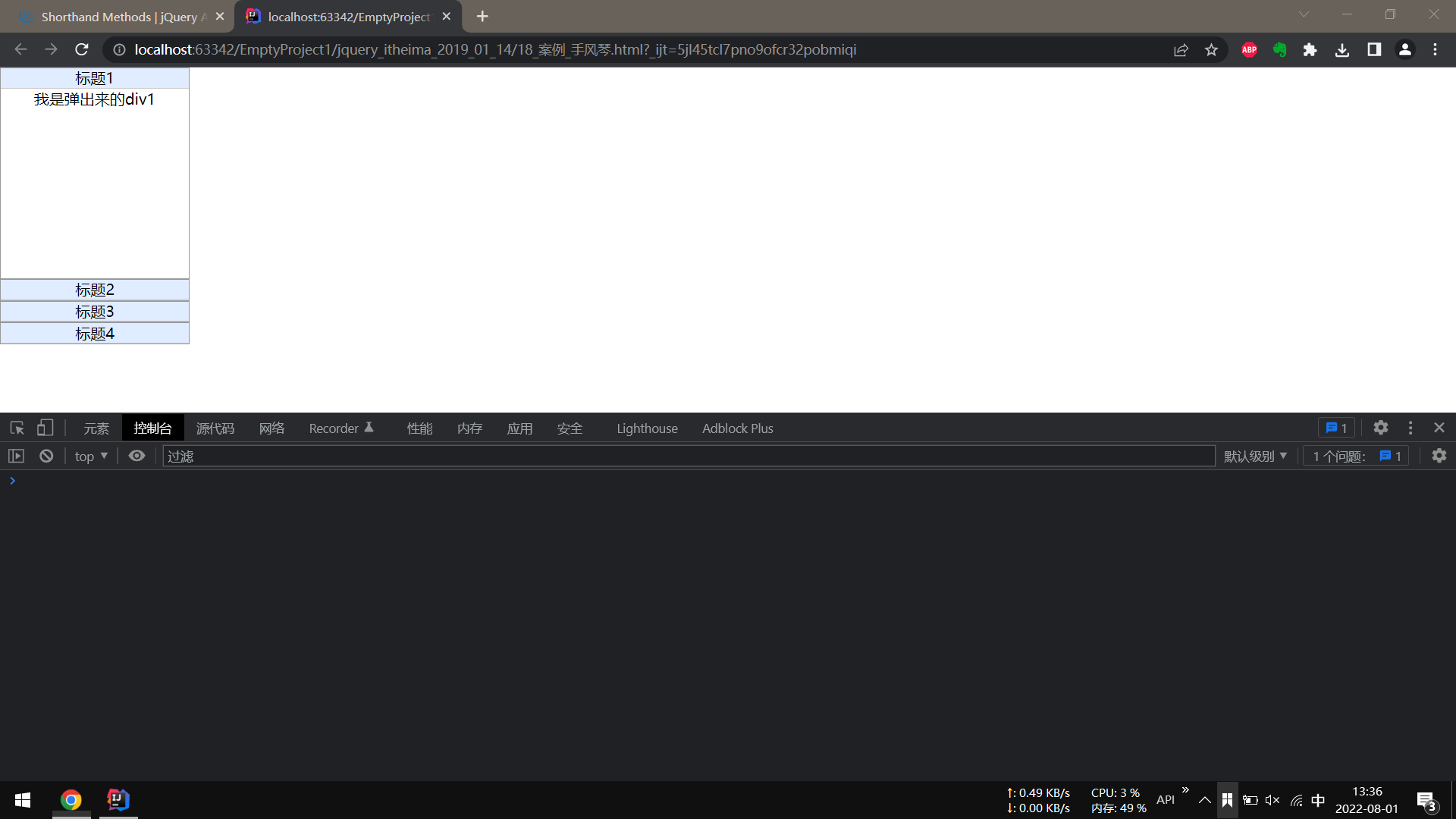
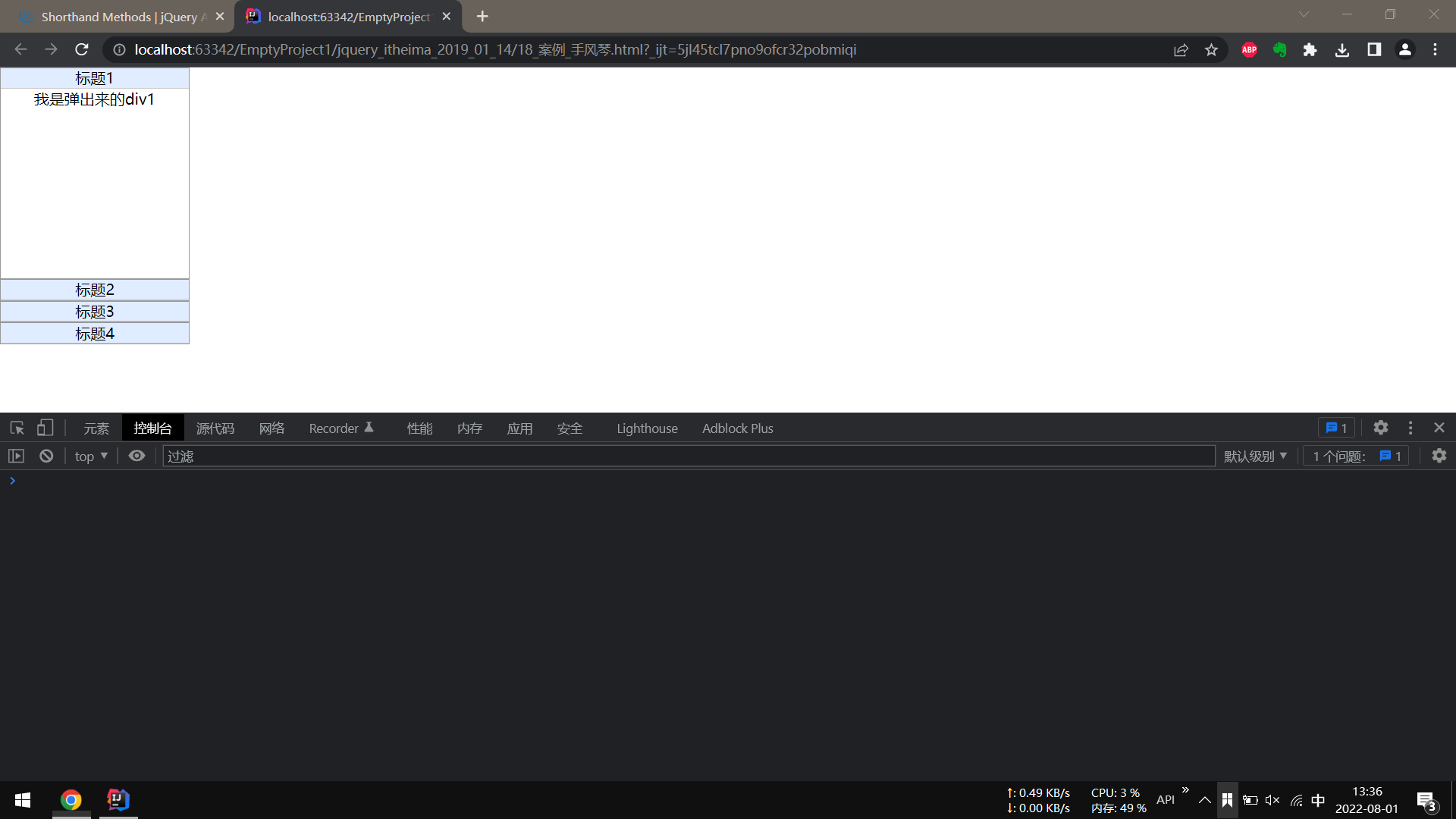
<ul class="parentWrap">
<li class="menuGroup">
<span class="groupTitle">标题1</span>
<div>我是弹出来的div1</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题2</span>
<div>我是弹出来的div2</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题3</span>
<div>我是弹出来的div3</div>
</li>
<li class="menuGroup">
<span class="groupTitle">标题4</span>
<div>我是弹出来的div4</div>
</li>
</ul>
</body>
</html>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$('.parentWrap > .menuGroup').click(function () {
$(this).children('div').show().parent().siblings('li').children('div').hide();
});
});
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律